CSS Gridを使ったレスポンシブ対応の基本レイアウト Webクリエイター - css3 背景固定 レスポンシブ
CSS Gridを使ったレスポンシブ対応の基本レイアウト Webクリエイター 
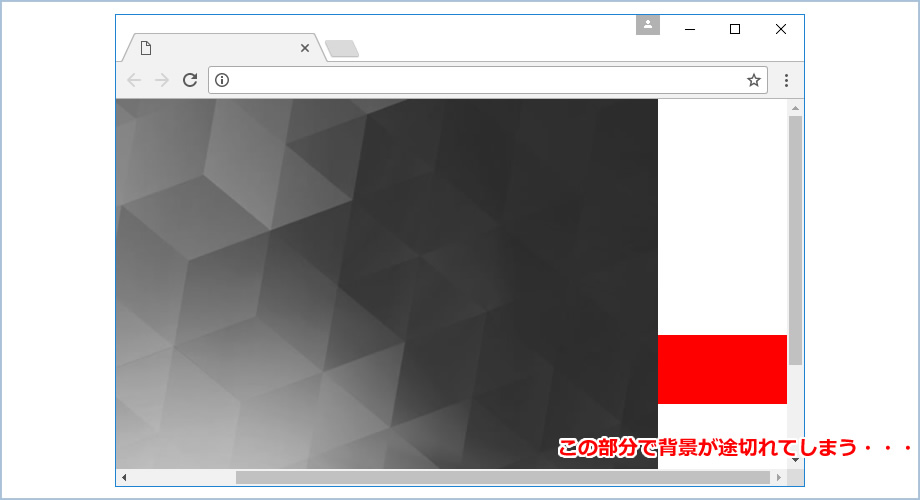
ウィンドウ幅を狭めると背景が切れてしまう現象について htmlとcss3 
背景画像をレスポンシブWebデザインに対応させる Designmemo 
背景を幅100%で指定しても横スクロール時に背景が切れる: plan B
レスポンシブ対応】padding-topで要素の比率を保持しつつサイズを可変 
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
jQueryのサイドバー固定サブメニュー実装パターン webOpixel![]()
レスポンシブでハンバーガーメニューになる固定サイドバー webOpixel![]()
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 
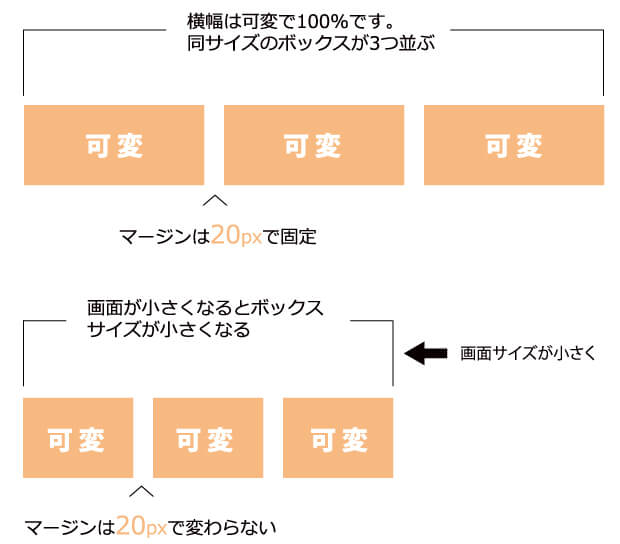
レスポンシブでのボックスの横並びに便利なCSS小技。コピペでOK 
CSS3デザインブック : 仕事で絶対に使うプロのテクニック - メルカリ
スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ 
0 Response to "CSS Gridを使ったレスポンシブ対応の基本レイアウト Webクリエイター - css3 背景固定 レスポンシブ"
Post a Comment