個性的なスゴイ背景をコピペで実装! コレはヤバイ。 【 HTML/CSS - cssで背 景テクスチャ
個性的なスゴイ背景をコピペで実装! コレはヤバイ。 【 HTML/CSS 
CSSだけでできる背景画像をぼかす方法!画像加工不要で超簡単 
CSSのbackground-imageを使いこなす! 使い方から調整まで徹底解説 侍 
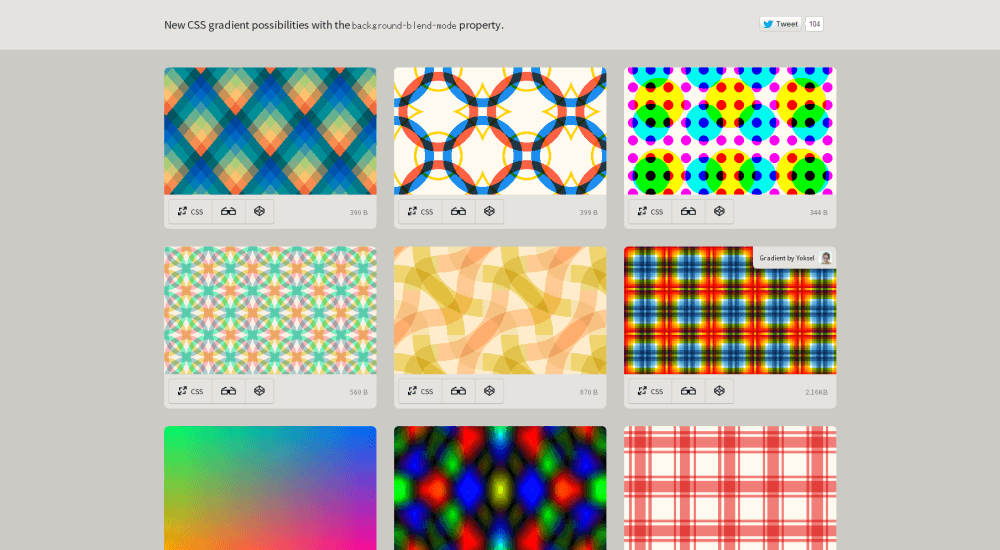
CSSのBackground-blend-modeを使ったいろいろな背景パターン 9ineBB
CSSグラデーションで作った背景パターンのサンプル - NxWorld
CSSで表現する背景パターン51種+【コピペで簡単!/アニメーション有 
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選 ![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/04/design-css-background-image.jpg)
CSSだけでできる背景画像をぼかす方法!画像加工不要で超簡単 
CSSで背景画像・背景色を設定するには?backgroundプロパティの使い方 
テクスチャ1枚とbackground-blend-modeでグランジ表現をしてみる 
CSSのbackground-imageで左右に別々の背景画像を表示する方法|Into 
CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ コムテブログ
0 Response to "個性的なスゴイ背景をコピペで実装! コレはヤバイ。 【 HTML/CSS - cssで背 景テクスチャ"
Post a Comment