K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 - cssで背景テクスチャ
K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 
css3で作る背景パターンサンプル u2013 ri-que lab [テスト中~]
CSSで背景画像(background)を複数指定する方法
CSSで背景画像を複数重ねて表示する方法 - ひゃくやっつ
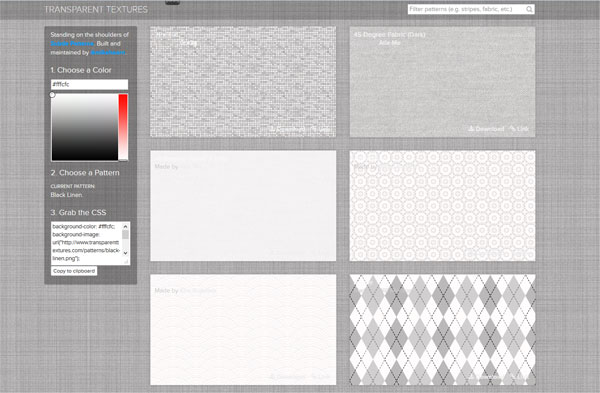
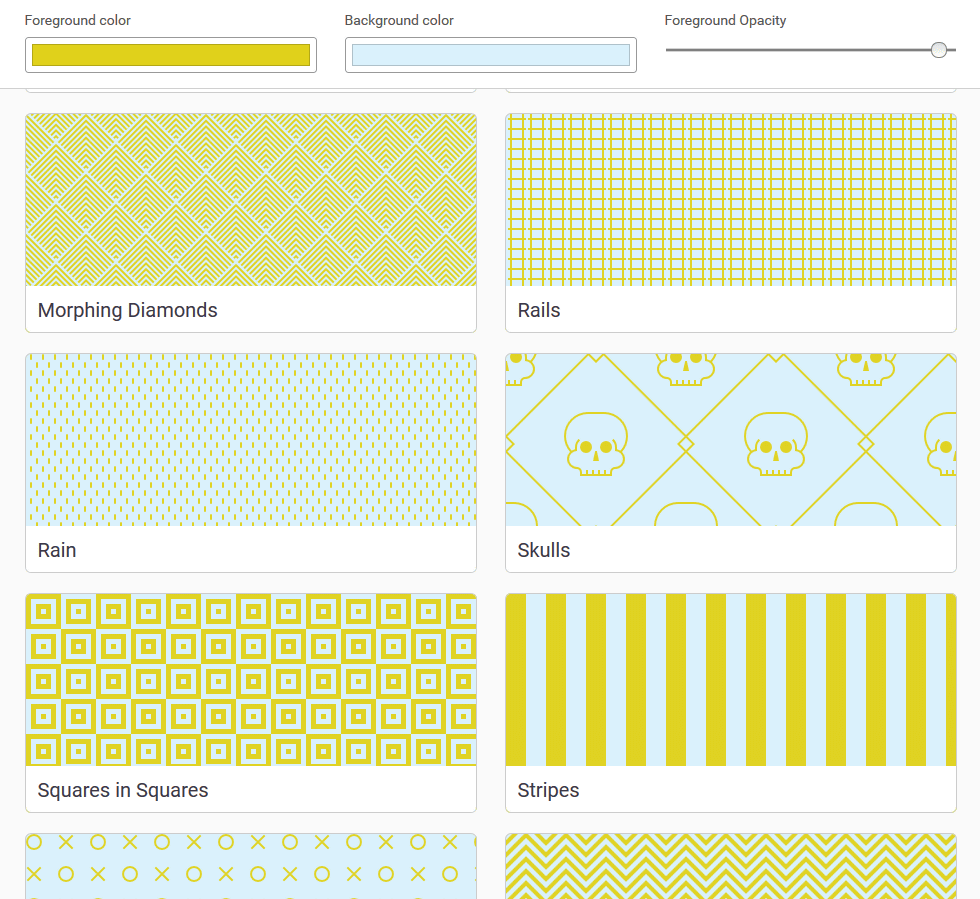
便利すぎィ!3ステップで背景パターンが作成できるWEBデザイナー必見の 
CSS】背景(background)を2色にする 125naroom / デザインする 
CSSで複数枚背景画像を設定しさらに背景色も加える。 ホームページ 
無料でウェブサイトに使える繰り返し背景パターンをカスタマイズして 
約40種類のリピートできるSVG形式の背景パターンをCSSと共にDLできる
背景画像にグラデーションをかける方法 ミフネWEB
CSSのマスクで画像をテキストの形にクリッピングする方法|株式会社 
CSSで背景付きの斜めの要素を作る方法 Code Pocket
0 Response to "K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 - cssで背景テクスチャ"
Post a Comment