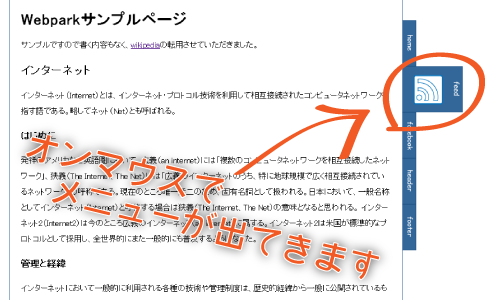
position: fixed;でサイドに固定してjQueryでスライドして現れる - cssfixed 背景 消えた
position: fixed;でサイドに固定してjQueryでスライドして現れる 
HTML - position:fixedを使用すると背景が透過する|teratail
position fixedで要素の固定化!消えた?重なった?時の対処も【HTML 
HTML - ヘッダーにposition: fixed; を使用するとレイアウトが崩れて 
CSSでグラデーションを背景に使う方法:スクロール固定するには?
position fixedで要素の固定化!消えた?重なった?時の対処も【HTML 
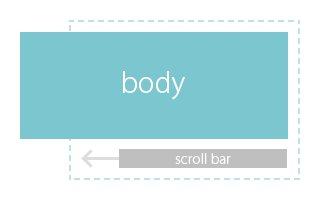
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
速報]chrome最新版でfixed系指定のバグがあるかもしれない件 ma ![速報]chrome最新版でfixed系指定のバグがあるかもしれない件 ma](https://myscreate.com/wp-content/uploads/2018/06/bug.jpg)
position fixedで要素の固定化!消えた?重なった?時の対処も【HTML 
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
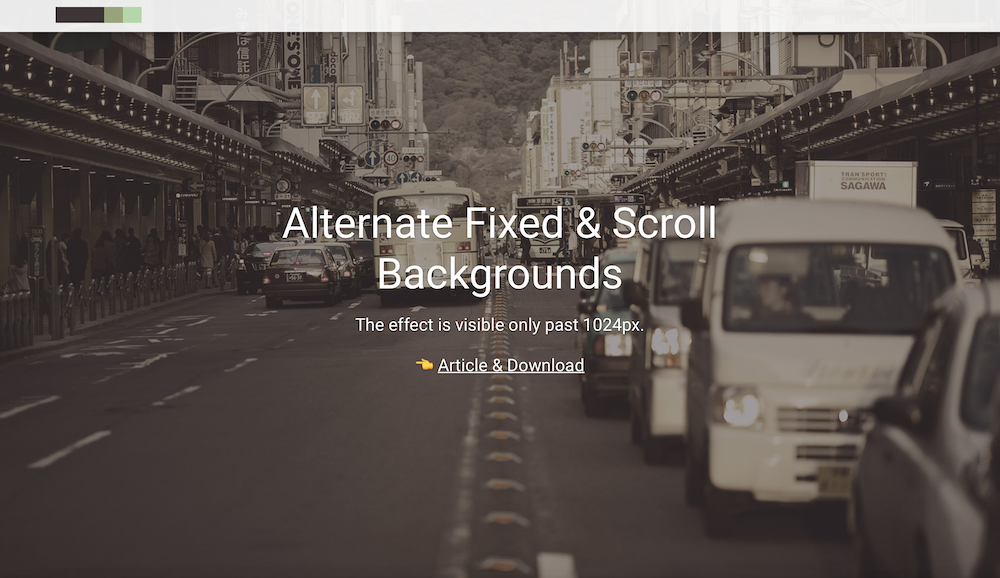
CSS】超簡単!スクロールしても背景画像が固定されたままにする方法 
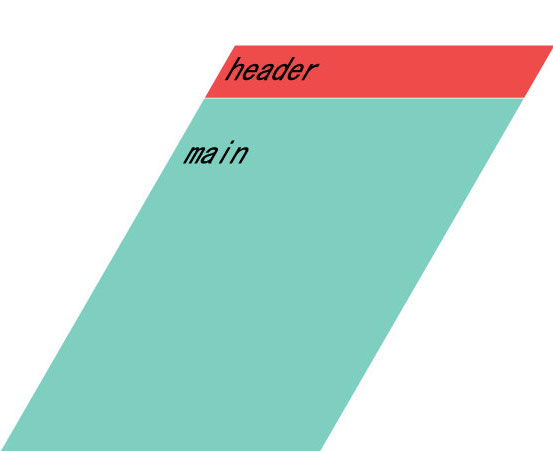
ヘッダーをposition:fixedで固定時、直下の要素が重なって隠れる原因と 
0 Response to "position: fixed;でサイドに固定してjQueryでスライドして現れる - cssfixed 背景 消えた"
Post a Comment