Using CSS cross fade() to achieve the background image - css背景 クロス フェード
Using CSS cross fade() to achieve the background image 
無限スクロールする背景のCSSアニメーションサンプル ONE NOTES
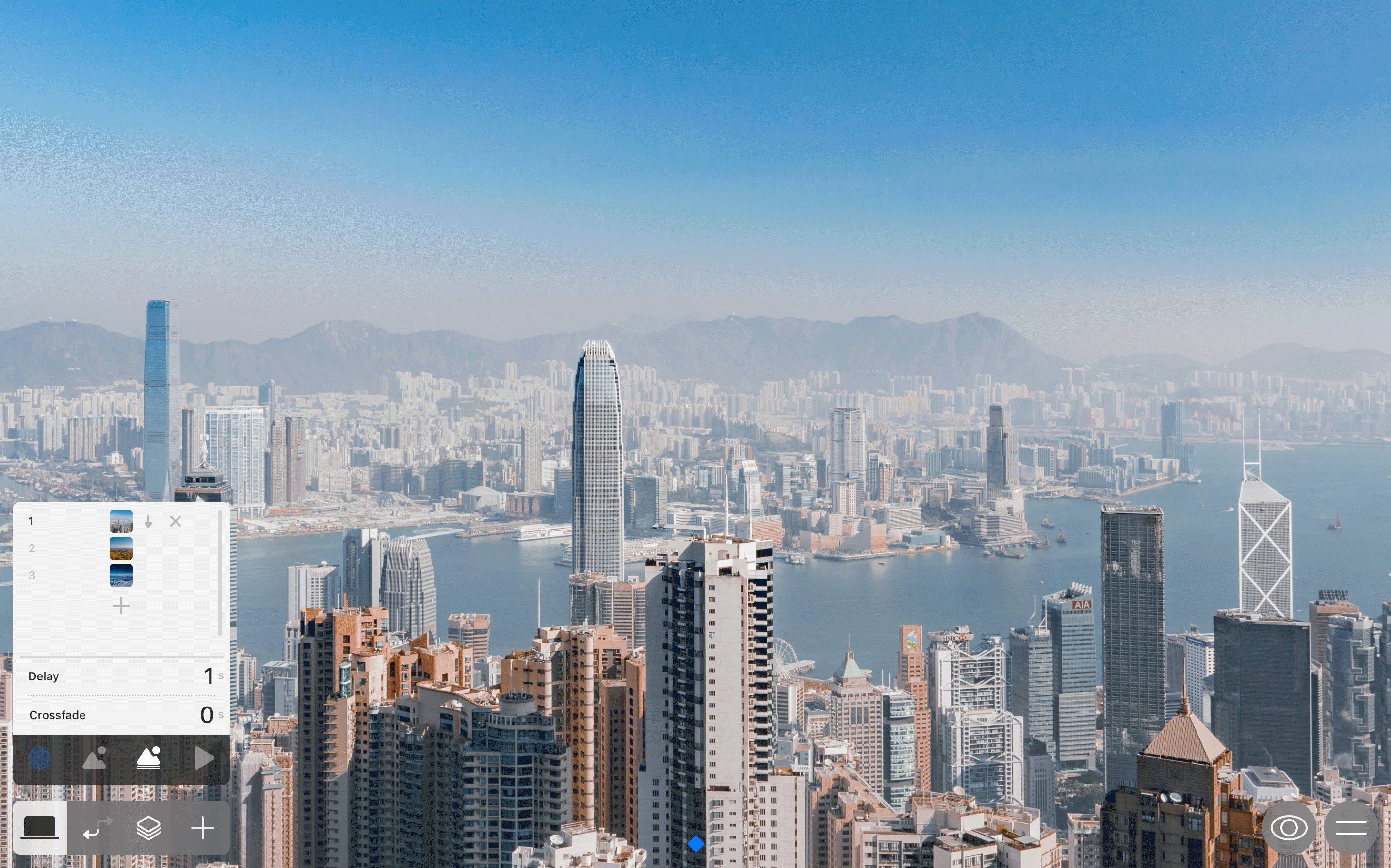
Background u2013 Readymag Help
jQuery】固定した背景画像がスクロールで切り替わる実装サンプル 
Crossfading Images CSS transitions, CSS transforms and CSS animation
CSS】超簡単!スクロールしても背景画像が固定されたままにする方法 
CSSでグラデーションを背景に使う方法:スクロール固定するには?
超簡単!】CSSとjQueryで背景固定のモーダルウィンドウを自作
Chris Coyier on Twitter: "Weu0027re a lot closer to not having to
CSS Only Crossfading Background Slideshow CSS Script
サイトの背景をスクロールで固定する方法 初歩的なCSS 9ineBB
あなたもデキル!CSSでスクロールしても背景を固定させる方法 Linksbase
0 Response to "Using CSS cross fade() to achieve the background image - css背景 クロス フェード"
Post a Comment