縦線が動いてスクロールを促す 動くWebデザインアイディア帳 - cssアニメ 背 景読み込み
縦線が動いてスクロールを促す 動くWebデザインアイディア帳
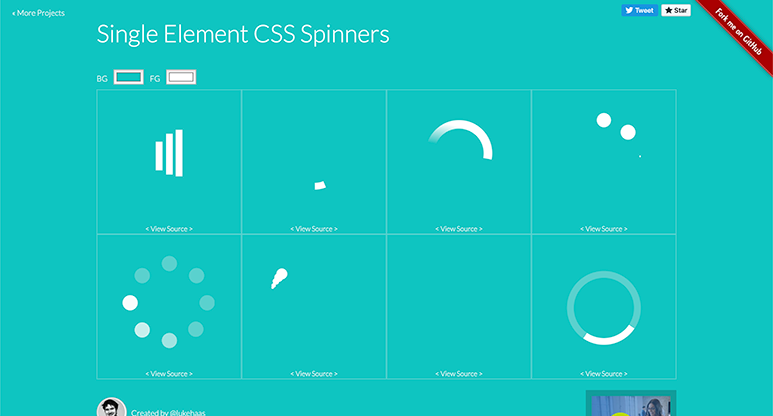
画像を使わないでCSS3で様々なローディング用アニメーションをつくって
背景に使えるu201d動く液体u201dのコードスニペット9選。控えめな丸いしずく 
GitHub - juuuuushin/kirakira-syntax
CSS のみでページを開くときのオープニングシャッターアニメーションを 
CSSとJavaScriptでWebページにローディングアニメーションを表示させる 
css background 1行のコードで、背景画像のアダプティブビューポートを 
アニメーションが気持ちいい!コピペで実装できる最新HTML/CSS 
ローディングアニメーションを実装する方法【HTML CSS JavaScript 
2018年大本命!HTML/CSSコピペできる、参考にしたいスニペット78個 
JavaScriptでスクロールに合わせて背景色のCSSを変更する方法 ONE NOTES
borderの伸縮を使ったCSSアニメーションサンプル集 ONE NOTES
0 Response to "縦線が動いてスクロールを促す 動くWebデザインアイディア帳 - cssアニメ 背 景読み込み"
Post a Comment