CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP - css3 背景固定 レスポンシブ
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
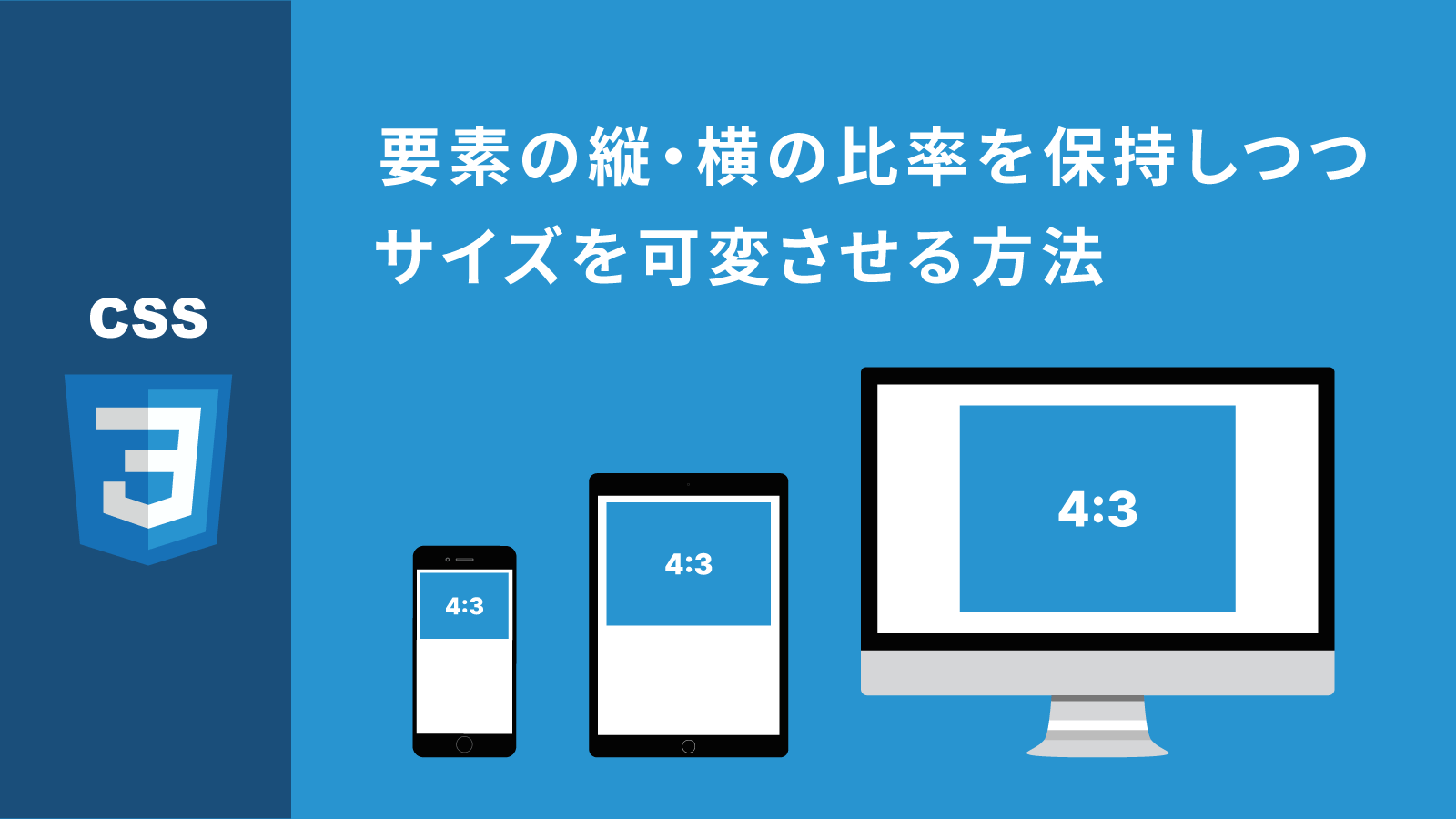
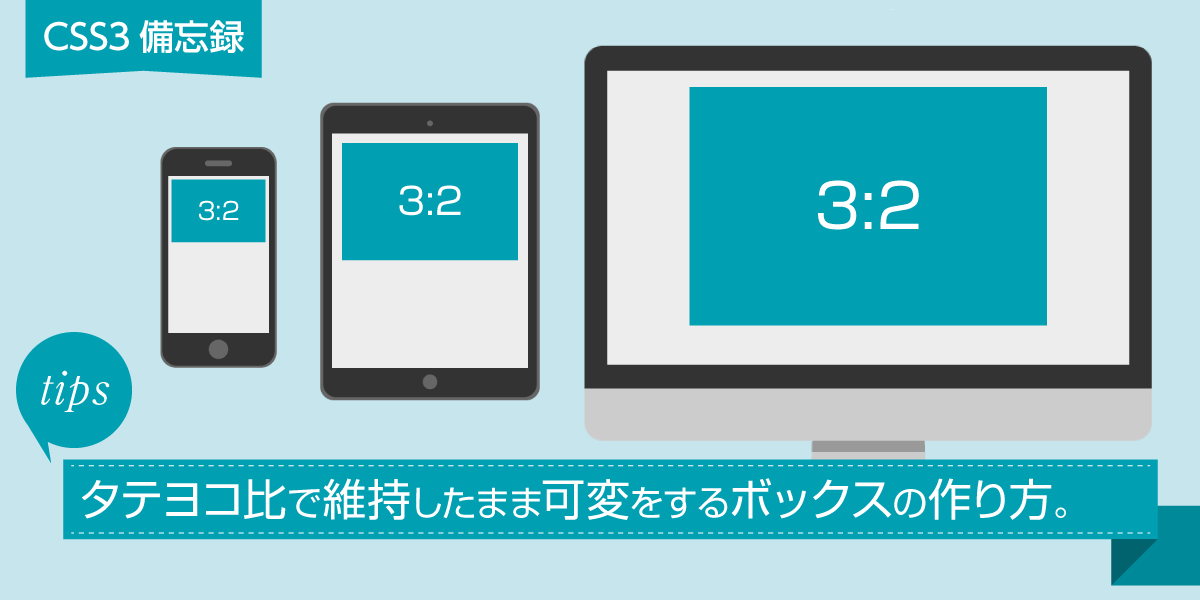
レスポンシブ対応】padding-topで要素の比率を保持しつつサイズを可変 
CSS]JavaScript無し、レスポンシブ対応、背景をコンテンツのスクロール ![CSS]JavaScript無し、レスポンシブ対応、背景をコンテンツのスクロール](https://coliss.com/wp-content/uploads-2012-2d/2012111301.png)
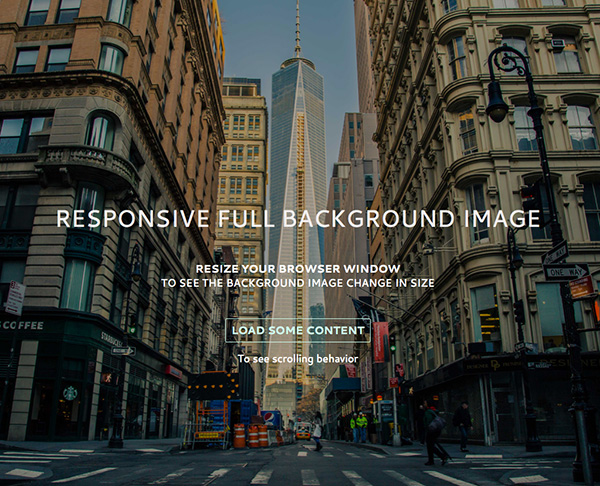
CSS]背景画像をブラウザいっぱいに表示するシンプルな最新テクニック ![CSS]背景画像をブラウザいっぱいに表示するシンプルな最新テクニック](https://coliss.com/wp-content/uploads-201403/2014070204.png)
CSS]セミリキッドレイアウトの両端に背景画像を配置するスタイルシート ![CSS]セミリキッドレイアウトの両端に背景画像を配置するスタイルシート](https://coliss.com/wp-content/uploads-2009/2009040102.png)
コピペで5秒!CSS3で背景画像を画面いっぱいに表示する 
忘備録】iOSにも対応した背景固定の方法【CSS擬似要素で実装 
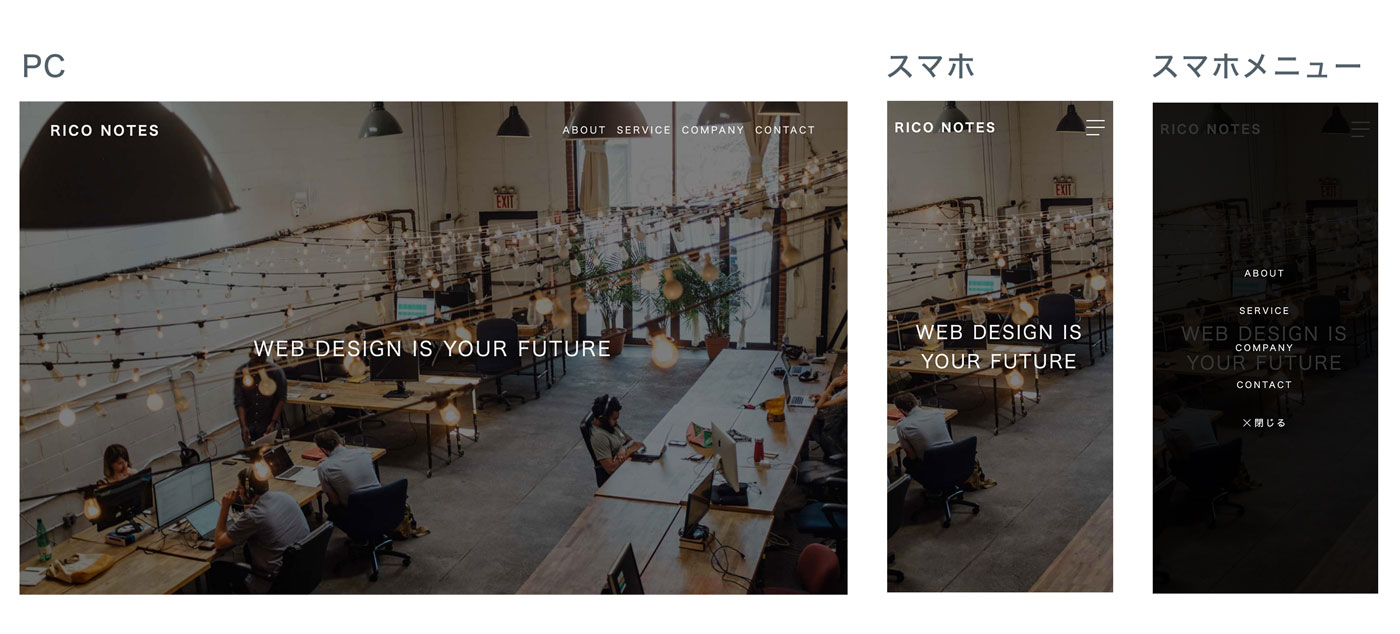
固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico notes
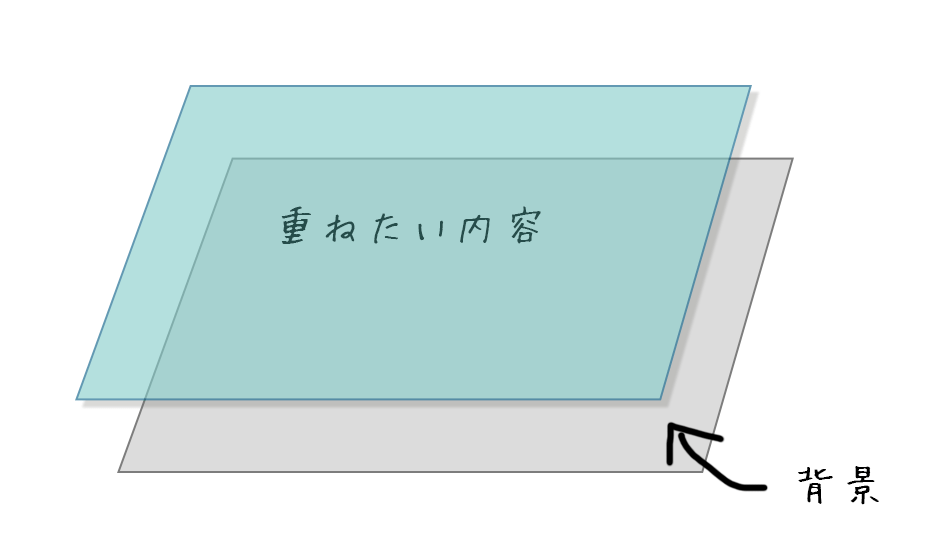
CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb 
レスポンシブ対応!上部固定メニューをjQueryとCSSで簡単につくってみた
レスポンシブでハンバーガーメニューになる固定サイドバー webOpixel![]()
レスポンシブで使える比率を固定したボックス XTRA BLOG
0 Response to "CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP - css3 背景固定 レスポンシブ"
Post a Comment