CSS cross-fade Property - GeeksforGeeks - css背景 クロスフェード
CSS cross-fade Property - GeeksforGeeks
スクロールで背景画像を別々に動かすパララックス効果 簡単
背景を幅100%で指定しても横スクロール時に背景が切れる: plan B
Responsive Auto-fading Background Slideshow with jQuery - FadeShow 
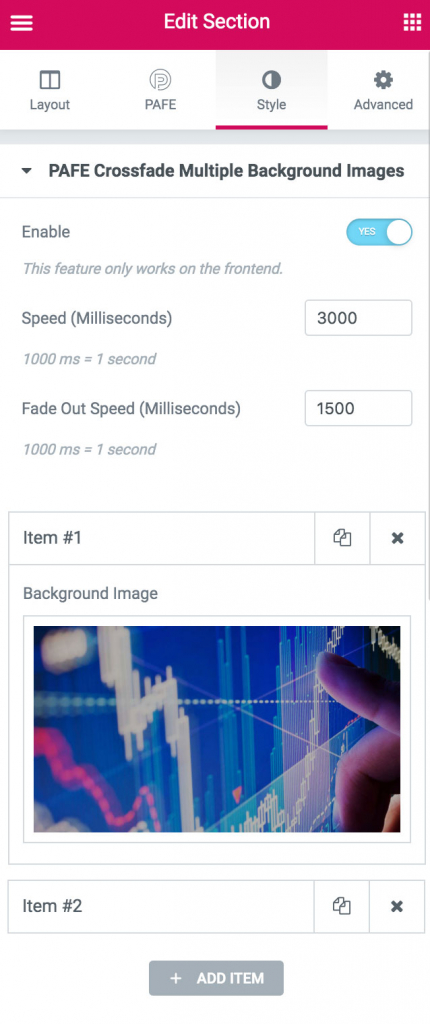
Crossfade Multiple Background Images for Elementor Tutorial Piotnet Addons For Elementor PAFE
縦線が動いてスクロールを促す 動くWebデザインアイディア帳
Crossfade Between Two Images With Css Animations Tania Rascia 
スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ 
CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ コムテブログ
CSS]背景を固定させ、カーテンをあげるようにコンテンツを次々に ![CSS]背景を固定させ、カーテンをあげるようにコンテンツを次々に](https://coliss.com/wp-content/uploads-201403/2014071402.png)
Crossfade Multiple Background Images - PAFE
超簡単!】CSSとjQueryで背景固定のモーダルウィンドウを自作

0 Response to "CSS cross-fade Property - GeeksforGeeks - css背景 クロスフェード"
Post a Comment