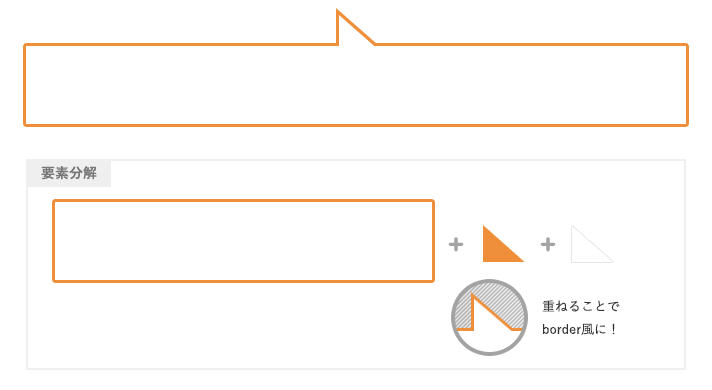
CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ - cssで三角 背景
CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ 
css] 斜めの背景を描く u2013 WebTecNote![css] 斜めの背景を描く u2013 WebTecNote](https://tenderfeel.xsrv.jp/wtn/wp-content/uploads/2017/06/background-drawn-at-slant2.png)
css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 
色変更可能な三角形のアイコンをCSSだけで作る方法 u2013 WEBUTUBUTU
CSSで作るシンプルな矢印アイコン29個 - PRESSMAN*Tech
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
css3で作る背景画像の三角形 - Qiita
CSS 角丸な三角形(Rounded triangle)の作り方 ONE NOTES
CSSのみで背景を全体的に斜めにして傾斜をつける方法 UNORTHODOX 
css] 斜めの背景を描く u2013 WebTecNote![css] 斜めの背景を描く u2013 WebTecNote](https://tenderfeel.xsrv.jp/wtn/wp-content/uploads/2017/06/background-drawn-at-slant2.png)
CSSの疑似要素before、afterを使って三角形等の装飾する 東田ダダーン
CSSで作るシンプルな矢印アイコン29個 - PRESSMAN*Tech
0 Response to "CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ - cssで三角 背景"
Post a Comment