CSSで三角形を作る方法【左上・右上・右下・左下自由自在に配置 - css三角形 の背景
CSSで三角形を作る方法【左上・右上・右下・左下自由自在に配置
CSS】CSSのみで三角と矢印を作る方法 - bagelee(ベーグリー)
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに 
css水平方向居中,css调整背景图片位置,css画三角形_wx603ebe2769cf3 
CSS 色々な図形を描画するCSSサンプルコード集 ONE NOTES
CSSのみで背景パターンを実現する方法(7種類サンプル)
The Strange Storage: CSSだけで三角形を描く
CSSで図形を描く デロイト トーマツ ウェブサービス株式会社(DWS 
HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の 
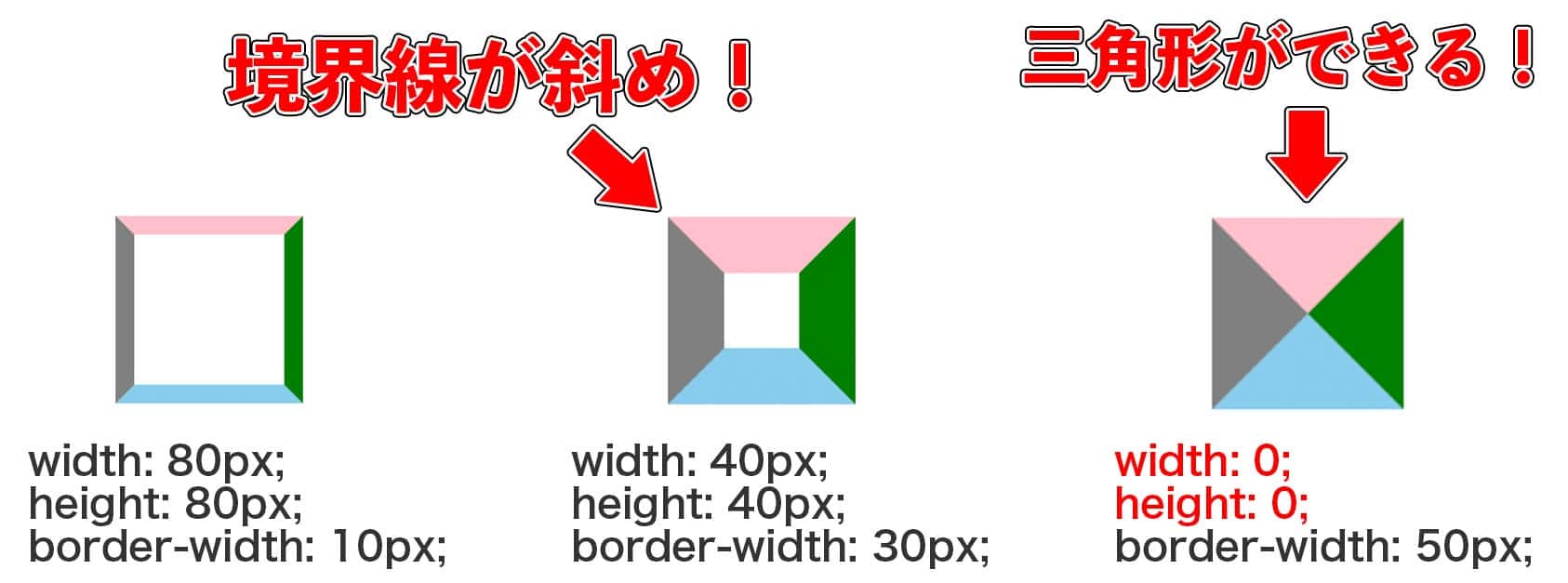
CSSだけで三角形を作る方法と、その原理を解説してみた【使い所も紹介 
CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus
flexを使用した幅100%の逆三角形 Buratto.Blog
0 Response to "CSSで三角形を作る方法【左上・右上・右下・左下自由自在に配置 - css三角形 の背景"
Post a Comment