CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする - cssで三 角 背景
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus
Related

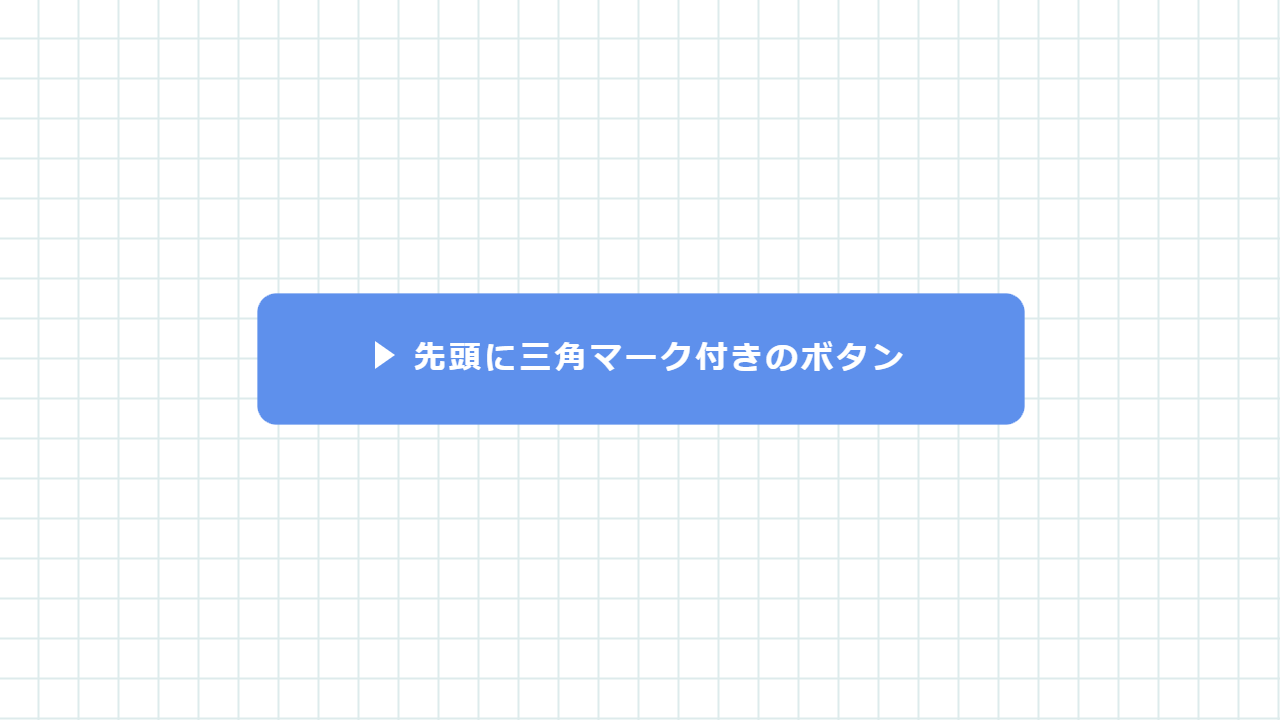
先頭に三角マーク付き マウスを乗せると背景色がふわっと変わるボタン

2017年版】CSSのみで三角形を作る方法を解説するよ|ついでに台形や

CSSで三角形のいろいろな実装例 Stocker.jp / diary

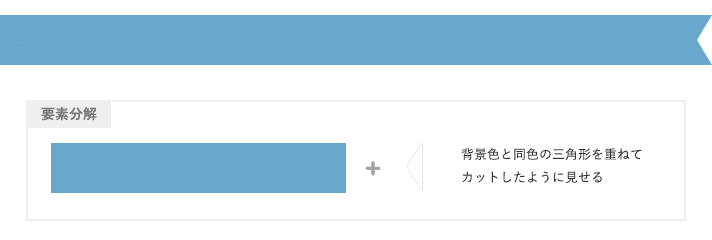
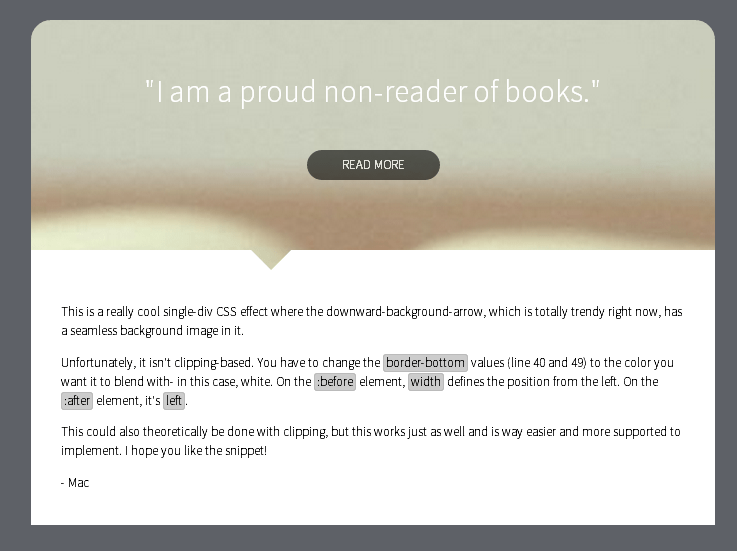
border transparent を使った、背景を映し出す三角形を使った

CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター

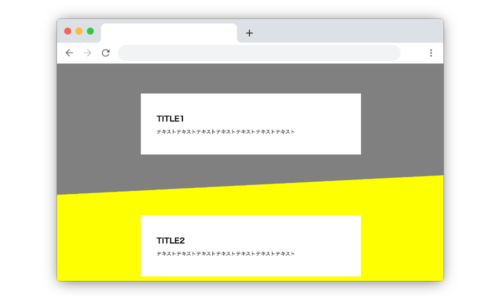
セクションの区切りをデザインできる「CSS Section Separator

角の丸い三角形をCSSのみで作る方法 素人エンジニアの苦悩

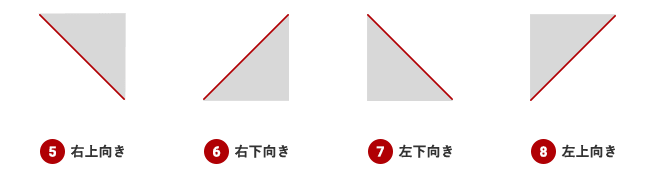
CSSで三角形を作る方法【左上・右上・右下・左下自由自在に配置
CSS3で装飾 三角矢印つきテーブル mebee

CSSの三角形でいろいろ作る - イノベーション エンジニアブログ


0 Response to "CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする - cssで三 角 背景"
Post a Comment