スクロールしたらふわっと表示されるアニメーションの実装方法(コピペ - cssアニメーション 背景 ふわっと
スクロールしたらふわっと表示されるアニメーションの実装方法(コピペ 
jQuery】スクロールして表示領域に入ったら要素をアニメーション表示 
何か物足りない?サイトを今風にするには小手先のアレンジだけでOK 
先頭に三角マーク付き マウスを乗せると背景色がふわっと変わるボタン 
要素をスライド(横移動)させるCSSアニメーションサンプル集 ONE NOTES
要素をふわっと出す、css3アニメーションで簡単エフェクト 
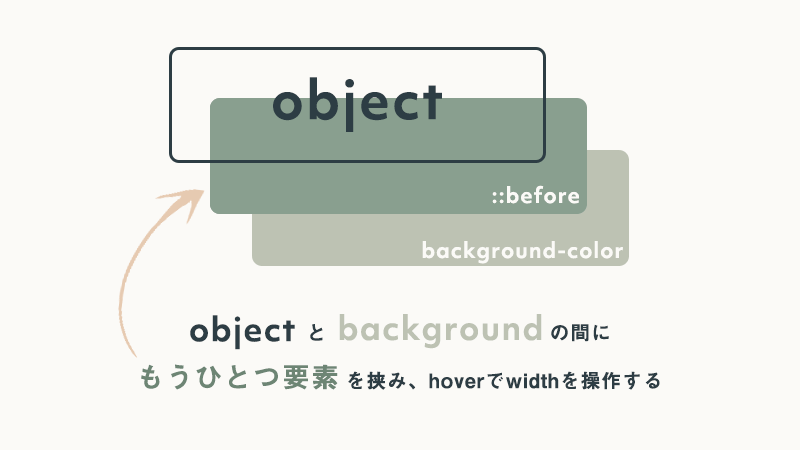
ホバーで背景色がスライドしながら変わるCSS KUBO Design Blog
BiND9】マウスオーバーで画像(写真)がふわっと切り替わる
CSSアニメーションを使ったエフェクトライブラリー9 co-jin
これ全部CSS!?驚くほど自由自在なCSSアニメーション20選 CodeCampus
CSSでhover時に文字色や背景色をふわっと切り替える方法を解説 
見たことない】背景画像『回転する』CSSアニメーション3選 ゆうけん 
0 Response to "スクロールしたらふわっと表示されるアニメーションの実装方法(コピペ - cssアニメーション 背景 ふわっと"
Post a Comment