How to add CSS Blur and Opacity(Transparent) into Background Image or Color Quick Tutorial - css3 背景画像 テキスト
How to add CSS Blur and Opacity(Transparent) into Background Image or Color Quick Tutorial
CSS Font Color Know Text Color Property with Usage, Syntax, Examples
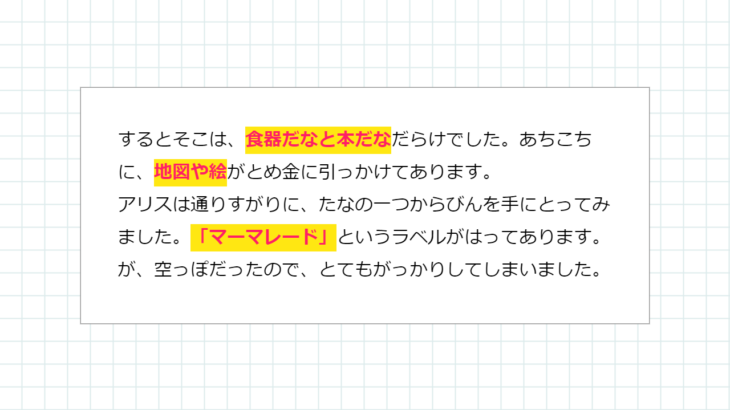
テキストの下半分 背景に色ペンを引く HTML/CSS サンプル │ CODE IDEA
CSS Image Overlay: Two ways to create an image with a colour 
CSSで画像の上に表示するテキストをより読みやすく、より美しくする 
CSSを使った文字色・背景色の付け方 - ジャム! - フロントエンド専門 
How to Create Wave Background using CSS ? - GeeksforGeeks
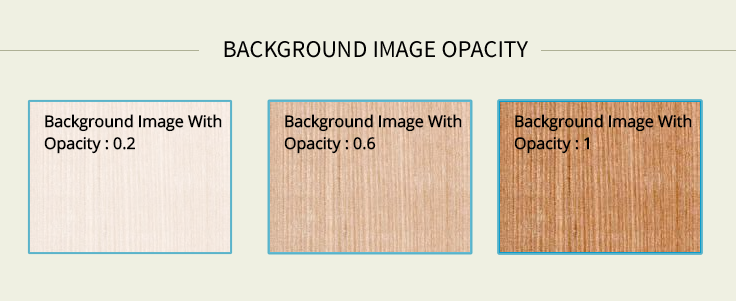
Background Image Opacity With CSS FormGet
画像の上におしゃれに文字やボタンをのせる方法(CSS)
CSSを使った文字色・背景色の付け方 - ジャム! - フロントエンド専門 
CSS: Giving text lines a background-color (with configurable line
CSS background image tutorial with examples
0 Response to "How to add CSS Blur and Opacity(Transparent) into Background Image or Color Quick Tutorial - css3 背景画像 テキスト"
Post a Comment