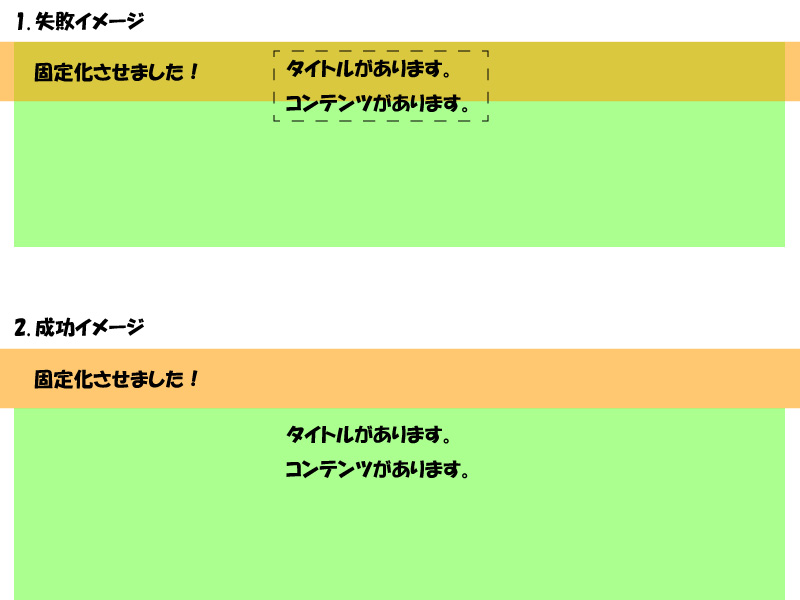
position fixedで要素の固定化!消えた?重なった?時の対処も【HTML - cssfixed 背景 消えた
position fixedで要素の固定化!消えた?重なった?時の対処も【HTML 
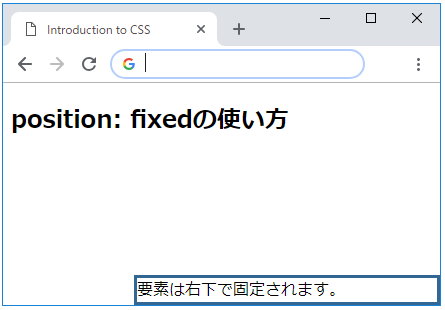
CSSのposition:fixedで要素を固定する方法 サービス プロエンジニア
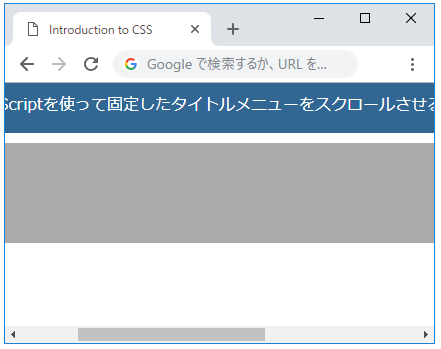
position : fixed`で全画面表示する時の悩み解消法 Freelance 
HTML - position:fixedを使用すると背景が透過する|teratail
要素が消えた!?CSSで即、解決するいくつかの方法 - 初めてのブログ
HTML - 【コード、画像有】cssの「fixed」を使用することで 
HTML - position:absoluteの要素が移動&消える(画像あり)|teratail
position: stickyの面白い使い方と使用時の注意点 Rriver
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
CSSで背景に色を設定する方法 - 初めてのブログ
要素が消えた!?CSSで即、解決するいくつかの方法 - 初めてのブログ
CSSのposition:fixedで要素を固定する方法 サービス プロエンジニア
0 Response to "position fixedで要素の固定化!消えた?重なった?時の対処も【HTML - cssfixed 背景 消えた"
Post a Comment