背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ - css背景 クロスフェード
背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ 
CSS】 スクロール時に背景画像が変わるパララックス SHU BLOG
Responsive Auto-fading Background Slideshow with jQuery - FadeShow 
Crossfading Images CSS transitions, CSS transforms and CSS animation
スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ 
コピペでOK】イメージ別!サイトをリッチに見せるためのCSS 
画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく
CSSのみでパララックスするサイトデザインの作り方&スマホ対応させる 
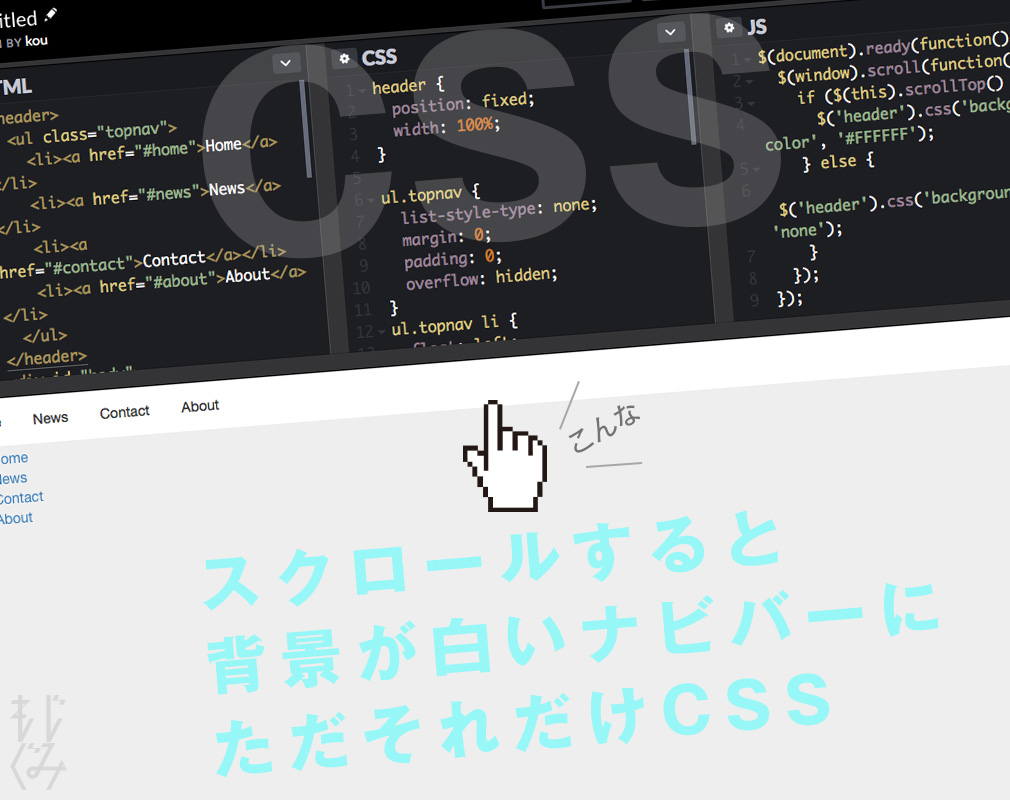
スクロールすると透明から白く変化するナビバーをシンプルなCCSで作り 
あなたもデキル!CSSでスクロールしても背景を固定させる方法 Linksbase
Using CSS cross fade() to achieve the background image 
CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ コムテブログ
0 Response to "背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ - css背景 クロスフェード"
Post a Comment