width:100%;を指定した要素の背景が横スクロールのときに消えないよう - cssfixed 背景 消えた
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
CSSのbackground-attachment: fixedの不具合について IE/iOS
Related

モーダルウインドウを背景固定にしてスクロールバー分のガタつき問題を
CSS】「fixedで固定されないu2049」を速攻解決する方法! - 初めてのブログ

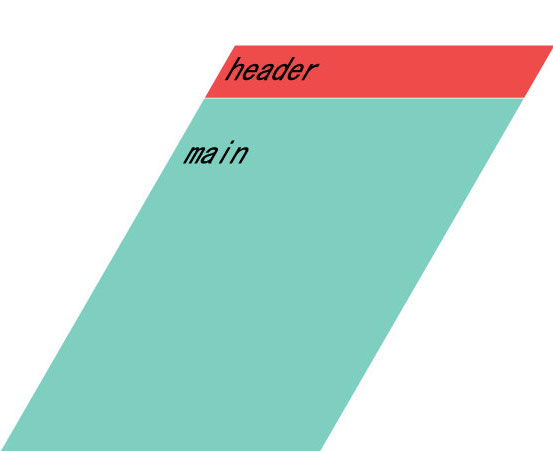
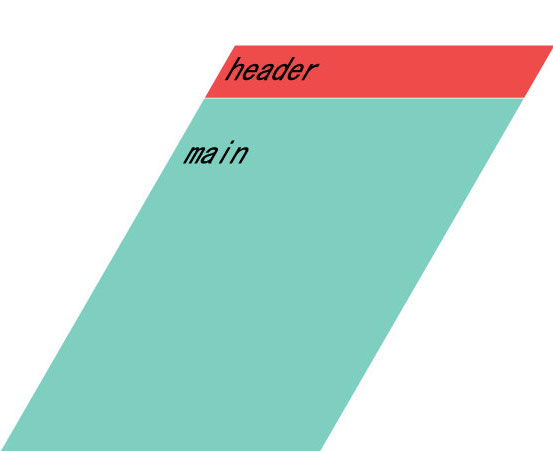
ヘッダーをposition:fixedで固定時、直下の要素が重なって隠れる原因と

HTML - position:absoluteの要素が移動&消える(画像あり)|teratail

position:fixedが効かない事件簿 - Qiita

Labs】position:absoluteとwidth:100%を指定すると横幅の設定が

iOSでfixed要素の背景がツールバーの高さ分 消える件 SKYGUILD
ヘッダーをposition:fixedで固定時、直下の要素が重なって隠れる原因と

ヘッダーをposition:fixedで固定してz-indexを指定した時、下位要素の

CSS:fixedの要素をスクロールバーなしでスクロールさせる - IMUZA.com
 You have just read the article entitled width:100%;を指定した要素の背景が横スクロールのときに消えないよう -
cssfixed 背景 消えた. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/09/width100-cssfixed.html
You have just read the article entitled width:100%;を指定した要素の背景が横スクロールのときに消えないよう -
cssfixed 背景 消えた. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/09/width100-cssfixed.html

0 Response to "width:100%;を指定した要素の背景が横スクロールのときに消えないよう - cssfixed 背景 消えた"
Post a Comment