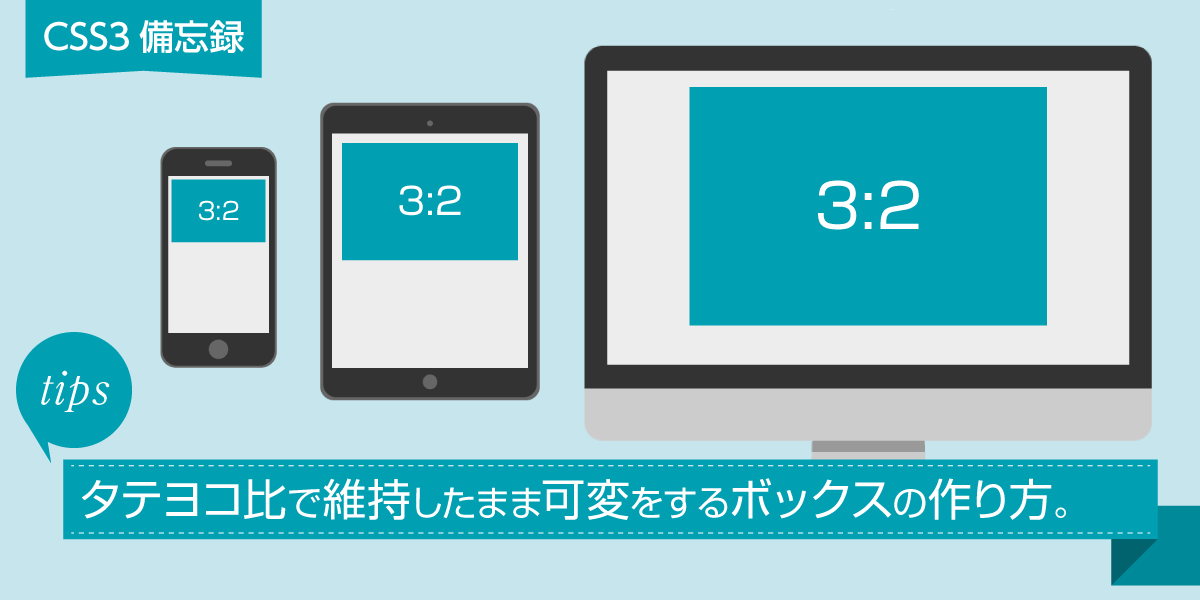
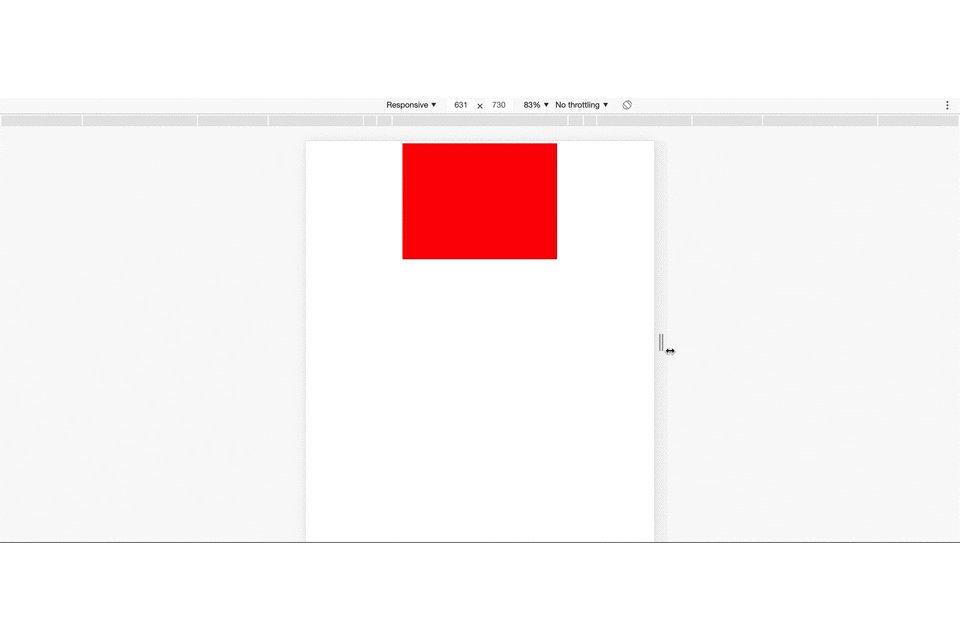
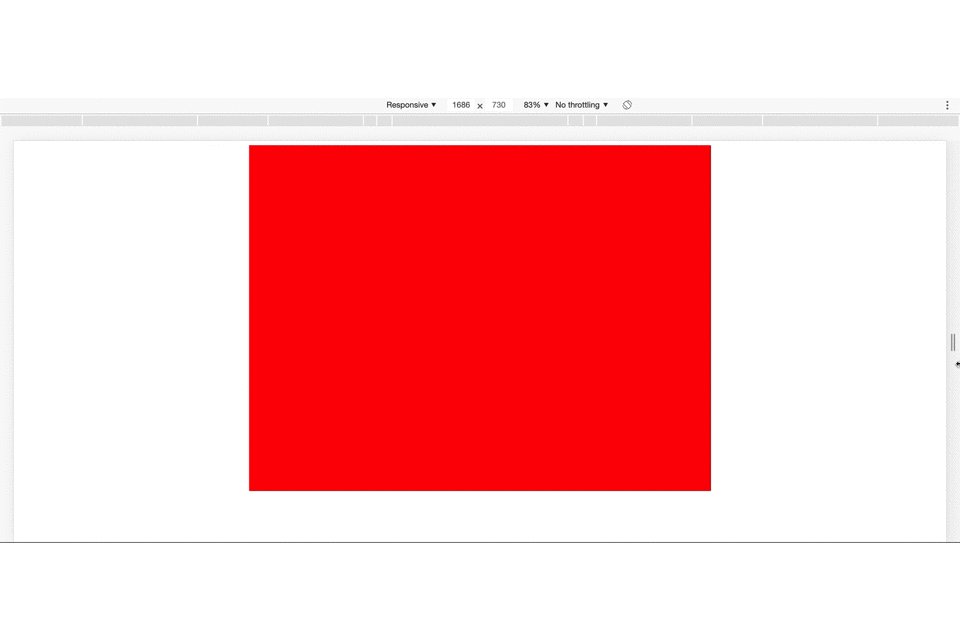
レスポンシブで使える比率を固定したボックス XTRA BLOG - css3 背景固定 レ スポンシブ
レスポンシブで使える比率を固定したボックス XTRA BLOG
コピペで5秒!CSS3で背景画像を画面いっぱいに表示する
Related

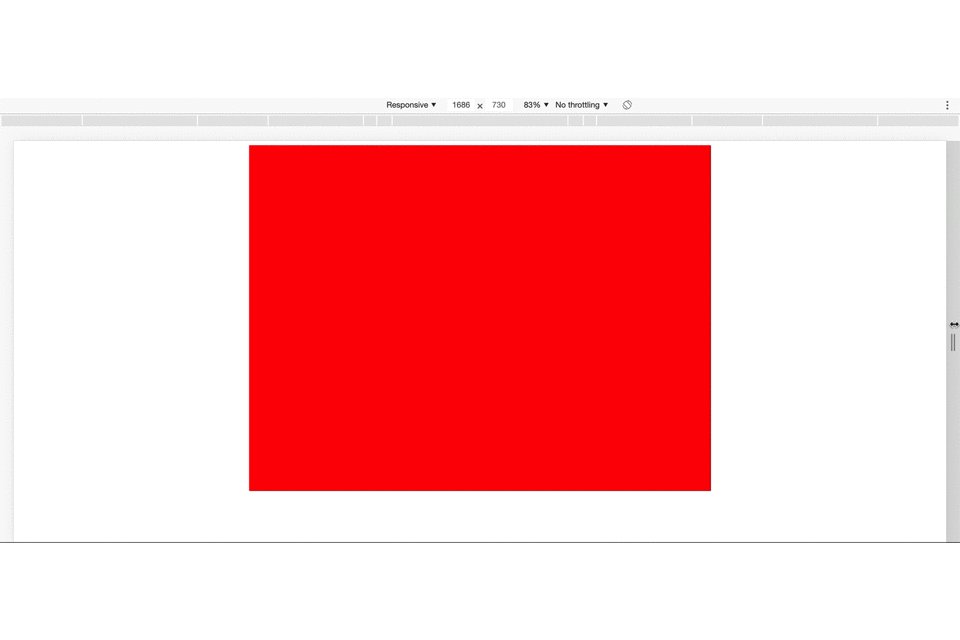
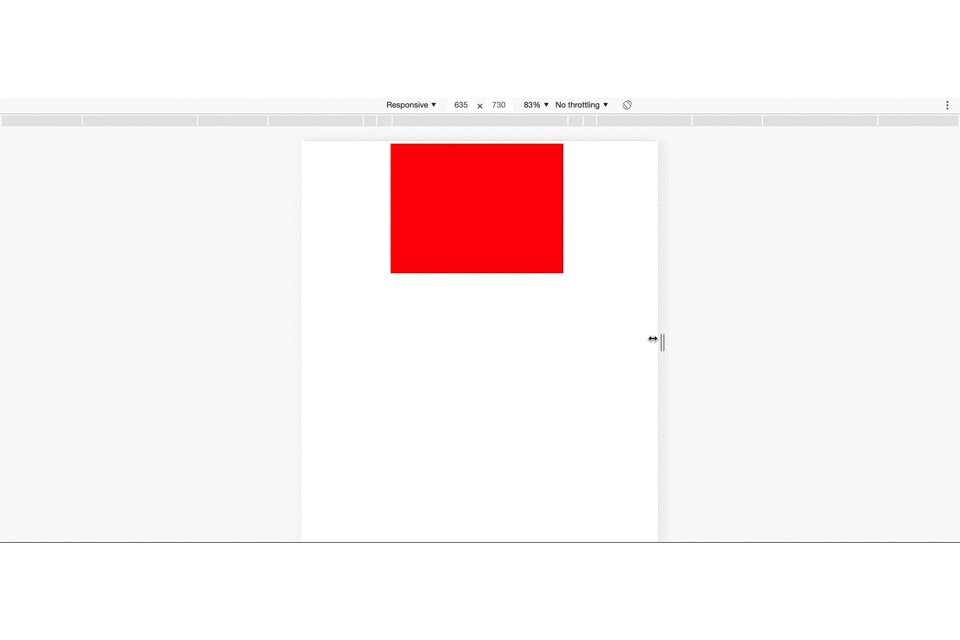
スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応する
CSS u2013 AGN Web!
css3] backgroundで背景画像を複数指定する u2013 スムースムースBlog
![css3] backgroundで背景画像を複数指定する u2013 スムースムースBlog](https://smooth-mousse.com/wp-content/uploads/2020/01/CSS_1579751148.png)
CSS】レスポンシブ対応の方法や作り方を徹底解説【メリット

CSS Tips ボックスの縦横比を維持したままレスポンシブ対応にしたい|a

CSS]セミリキッドレイアウトの両端に背景画像を配置するスタイルシート
![CSS]セミリキッドレイアウトの両端に背景画像を配置するスタイルシート](https://coliss.com/wp-content/uploads-2009/2009040102.png)
スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応する
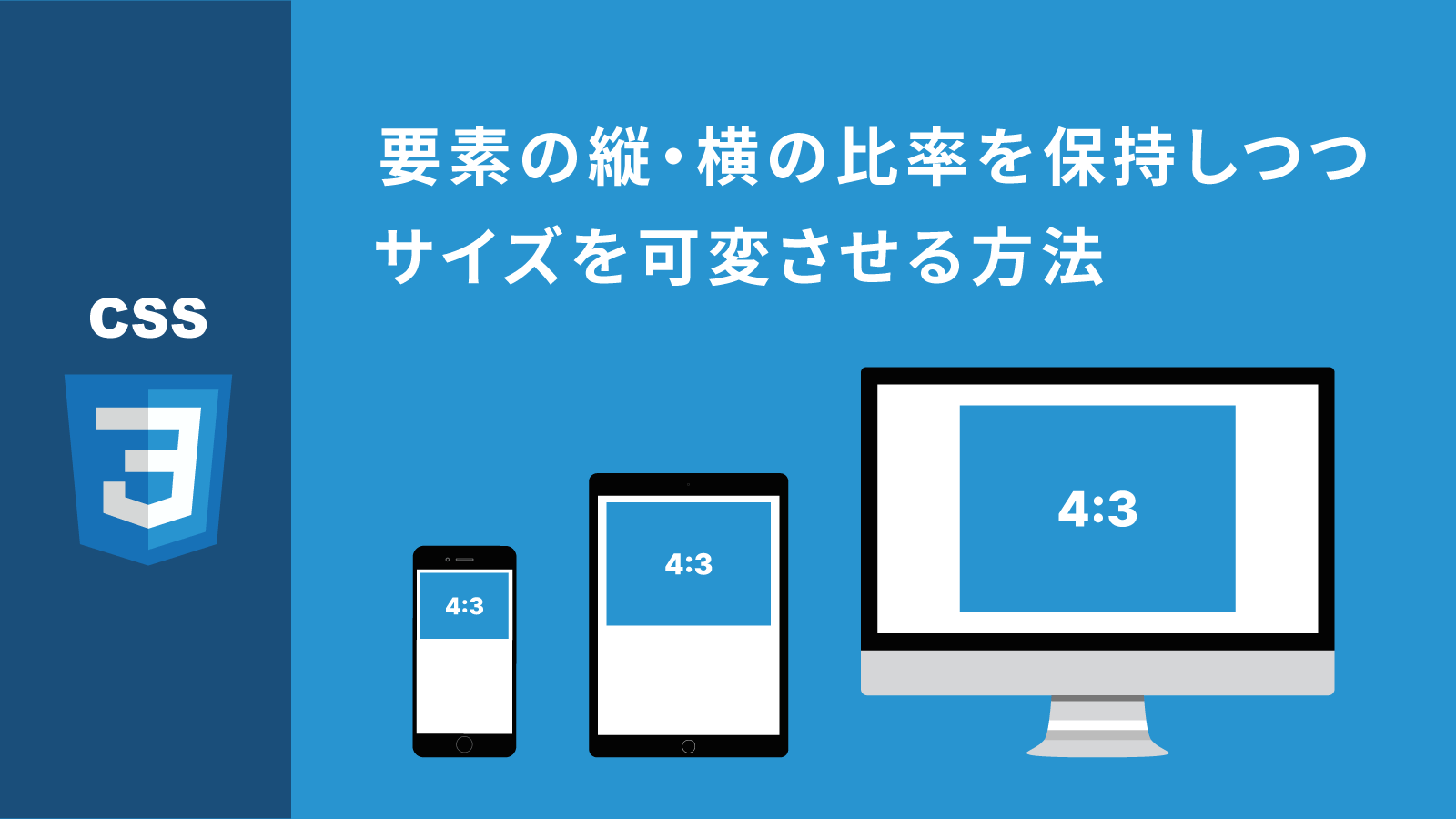
レスポンシブ対応】padding-topで要素の比率を保持しつつサイズを可変

CSS3 - 画像を特定の位置に配置してレスポンシブ対応させたい|teratail

よくわかるHTML5+CSS3の教科書【第3版】 マイナビブックス
 You have just read the article entitled レスポンシブで使える比率を固定したボックス XTRA BLOG - css3 背景固定 レ
スポンシブ. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/09/xtra-blog-css3.html
You have just read the article entitled レスポンシブで使える比率を固定したボックス XTRA BLOG - css3 背景固定 レ
スポンシブ. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/09/xtra-blog-css3.html


0 Response to "レスポンシブで使える比率を固定したボックス XTRA BLOG - css3 背景固定 レ スポンシブ"
Post a Comment