アイデア次第で効果的な使い方ができるかも!?「background-clip:text - css流 れる文字背景
アイデア次第で効果的な使い方ができるかも!?「background-clip:text 
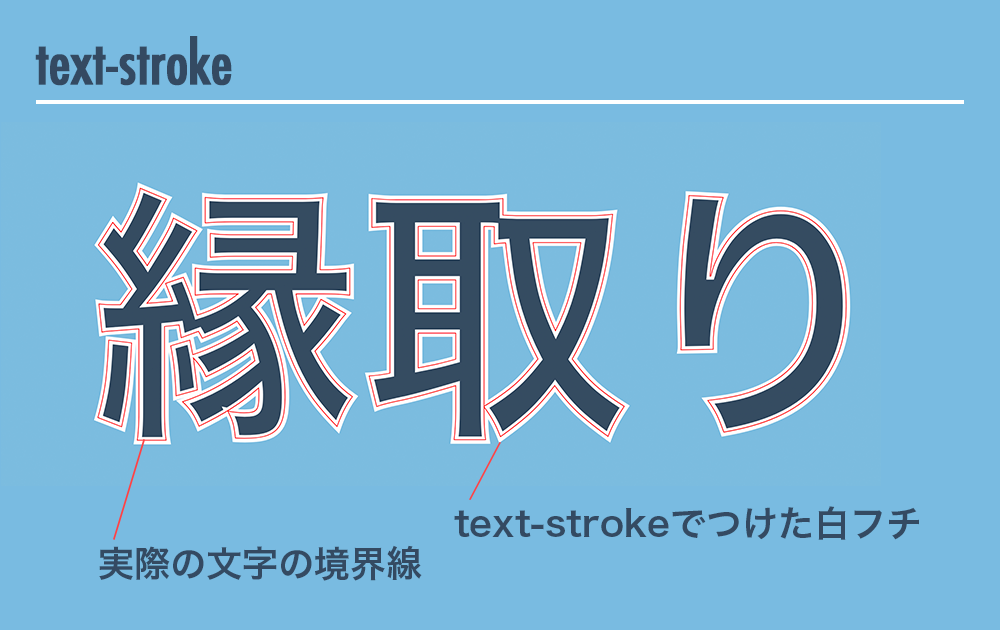
CSSを使って縁取り文字を表現する方法 (デザインサンプル付き)!見出し
Related

CSS】徹底検証!CSSで縦書きデザインをやってみる! WEBDESIGNDAY
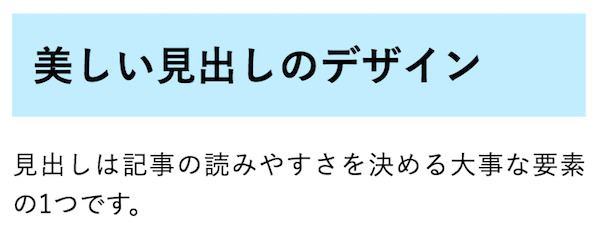
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選

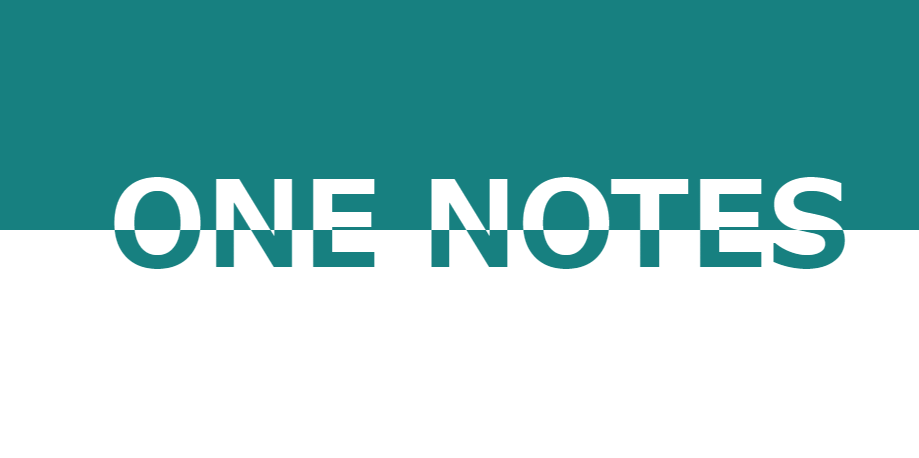
CSS 背景色とテキスト色を相互に入れ替えるサンプル集 ONE NOTES

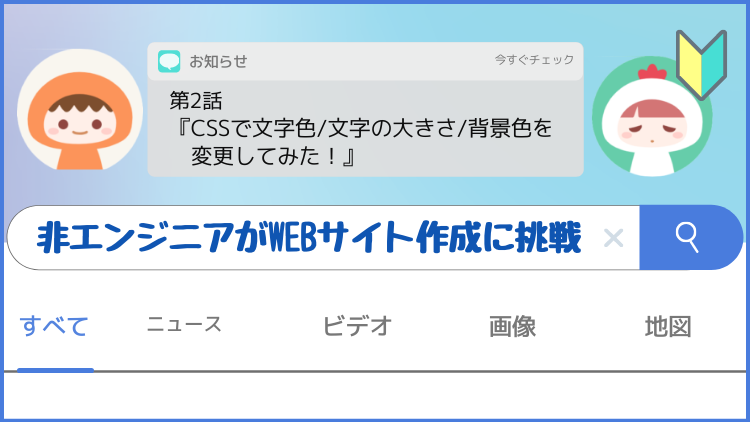
CSSで文字色/文字の大きさ/背景色を変更してみた!

letter-spacingで最後の文字にも隙間が出来る問題を解決 わりと

CSS3でテキストにグラデーションをかける方法 mariweb

テキストの下半分 背景に色ペンを引く HTML/CSS サンプル │ CODE IDEA

HTML+CSS】おしゃれな飾り囲み枠(ボックス)デザイン! ブログや

環境によって文字背景色の高さが変わる問題の解決法 たねっぱ!

テキストの下半分 背景に色ペンを引く HTML/CSS サンプル │ CODE IDEA
 You have just read the article entitled アイデア次第で効果的な使い方ができるかも!?「background-clip:text - css流
れる文字背景. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/10/background-cliptext-css.html
You have just read the article entitled アイデア次第で効果的な使い方ができるかも!?「background-clip:text - css流
れる文字背景. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/10/background-cliptext-css.html

0 Response to "アイデア次第で効果的な使い方ができるかも!?「background-clip:text - css流 れる文字背景"
Post a Comment