背景画像(background-image)を横幅100%、更に縦横比も維持するCSS - css3 背景画像レスポンシブ
背景画像(background-image)を横幅100%、更に縦横比も維持するCSS 
jQuery+CSS3で固定ナビゲーション→レスポンシブでハンバーガー ![]()
レスポンシブ対応】padding-topで要素の比率を保持しつつサイズを可変 
Webデザインの新しい教科書 改訂新版 基礎から覚える、深く理解できる 
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
無料のおすすめ最新HTML5テンプレート厳選45個まとめ【2020年版 
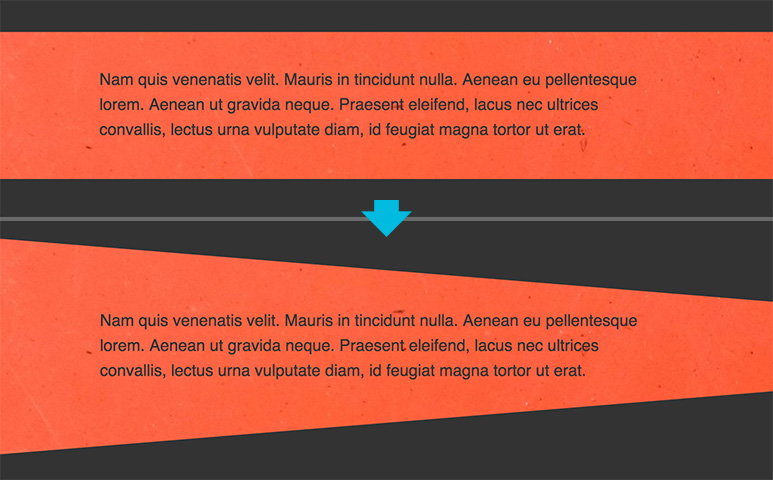
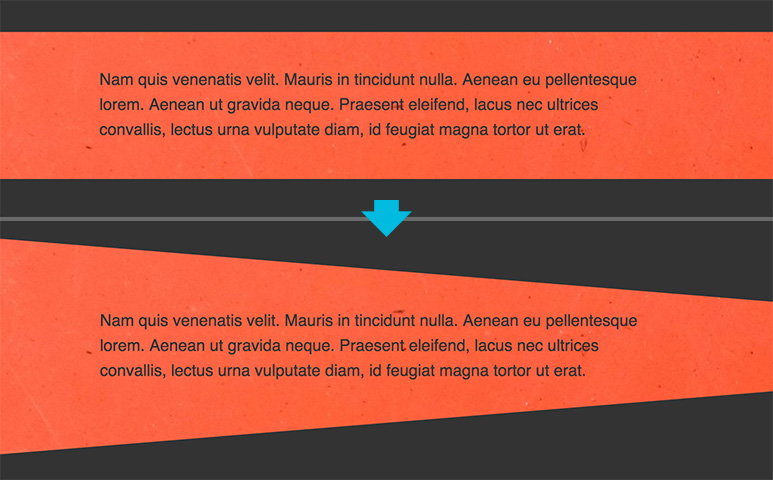
Webデザインを「もっとかっこよくして!」と言われた時に試したいCSS小 
Webデザインを「もっとかっこよくして!」と言われた時に試したいCSS小 
CSS3 - 【レスポンシブデザイン】背景画像の下に要素が押し出されます 
Web制作の面倒な作業をラクにするCSS便利ツール87個まとめ 
CSS]知っておくと便利!レスポンシブ用に画像を配置するスタイルシート ![CSS]知っておくと便利!レスポンシブ用に画像を配置するスタイルシート](https://coliss.com/wp-content/uploads-201803/2018082406-01.png)
レスポンシブでハンバーガーメニューと固定ナビを切り替え!コピペ用 
0 Response to "背景画像(background-image)を横幅100%、更に縦横比も維持するCSS - css3 背景画像レスポンシブ"
Post a Comment