css实现元素背景色从左侧滑动到右侧水平过渡 - コードワールド - css背景 gifアニメ
css实现元素背景色从左侧滑动到右侧水平过渡 - コードワールド
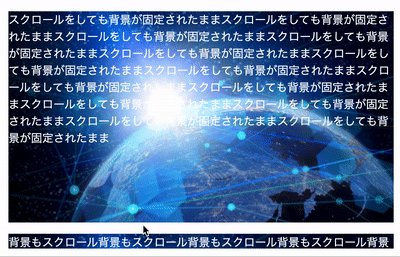
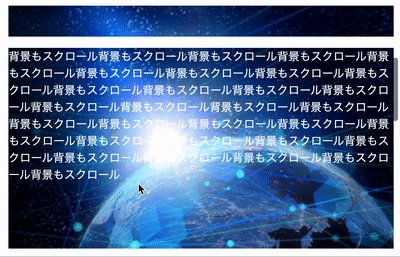
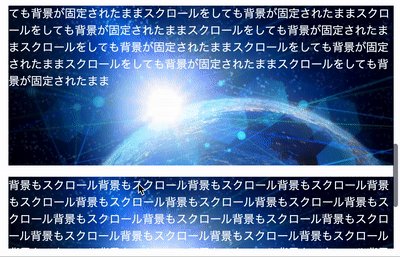
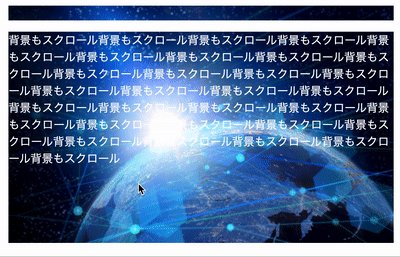
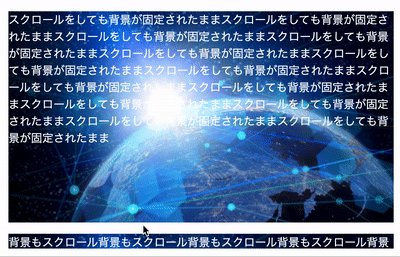
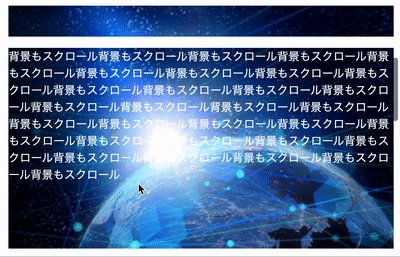
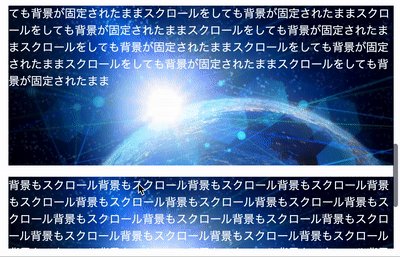
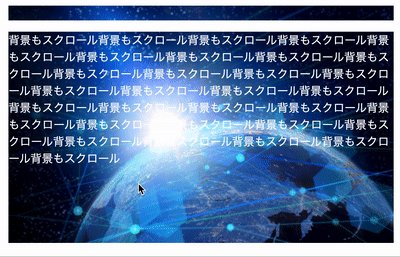
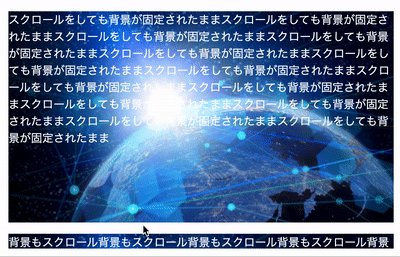
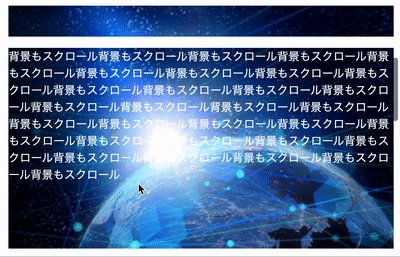
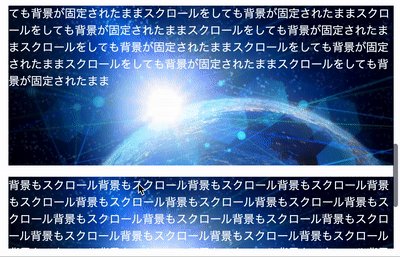
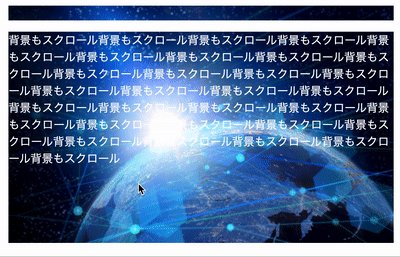
html, css】背景画像の位置を固定 (PCのみ) - コーディング 
CSS で背景画像をループアニメーションさせる方法 - by Takumi Hirashima
見出しの背景色を変える
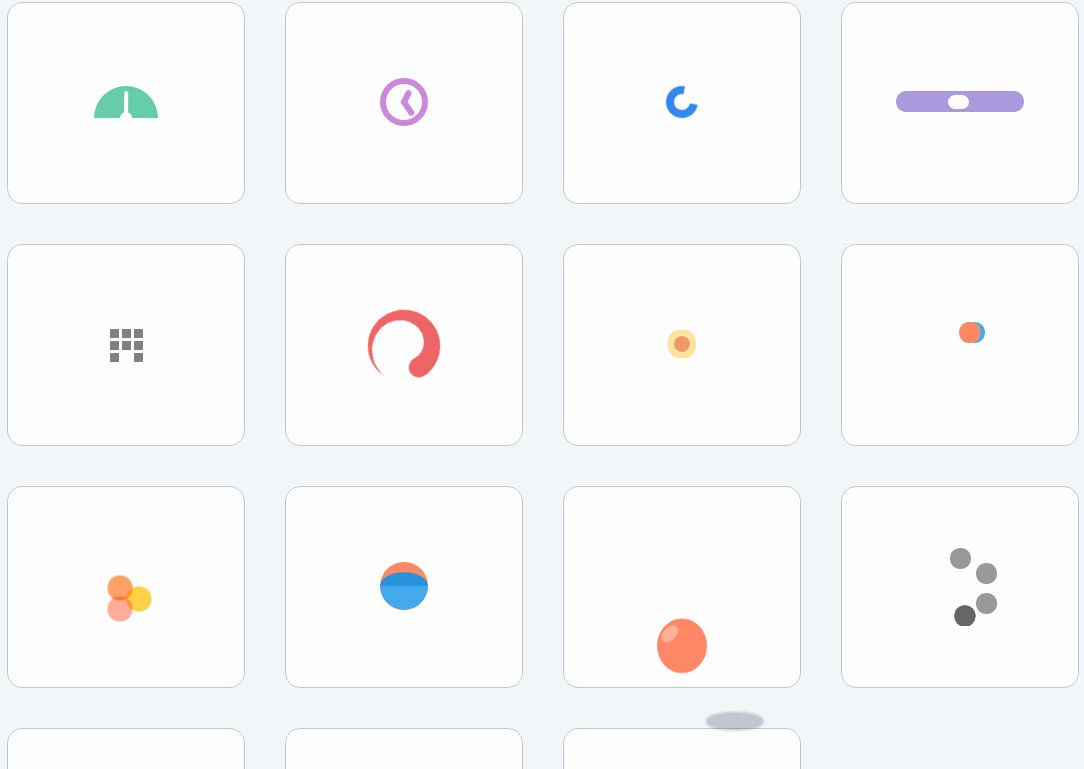
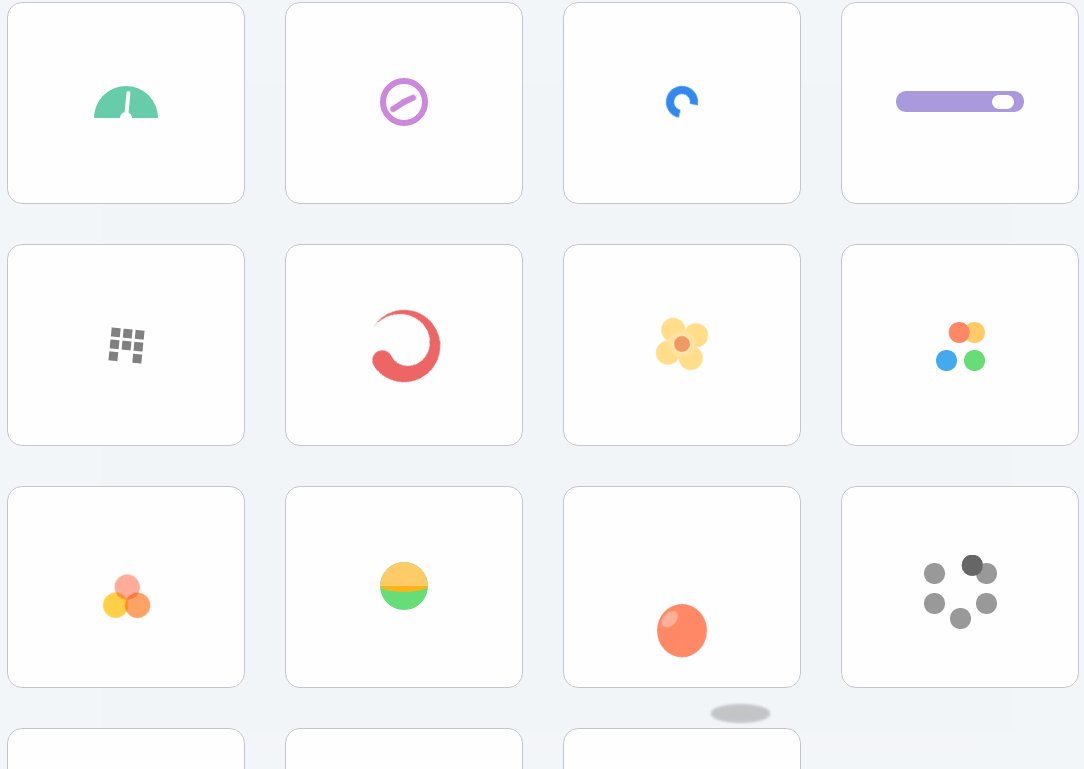
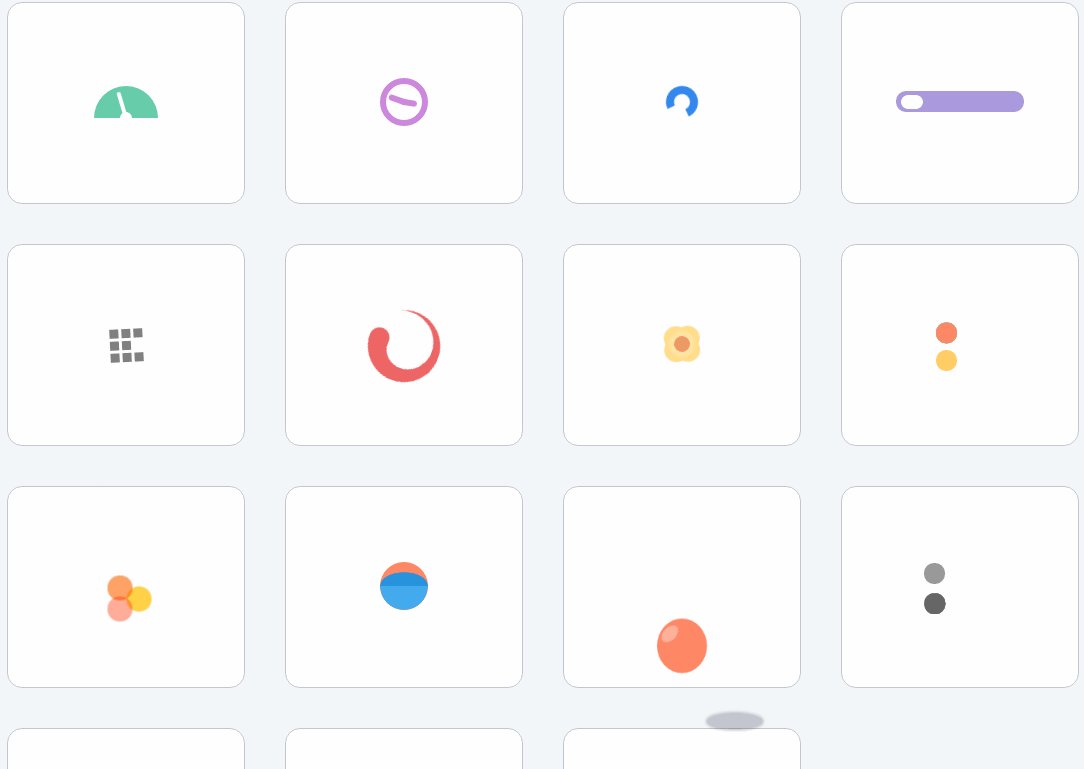
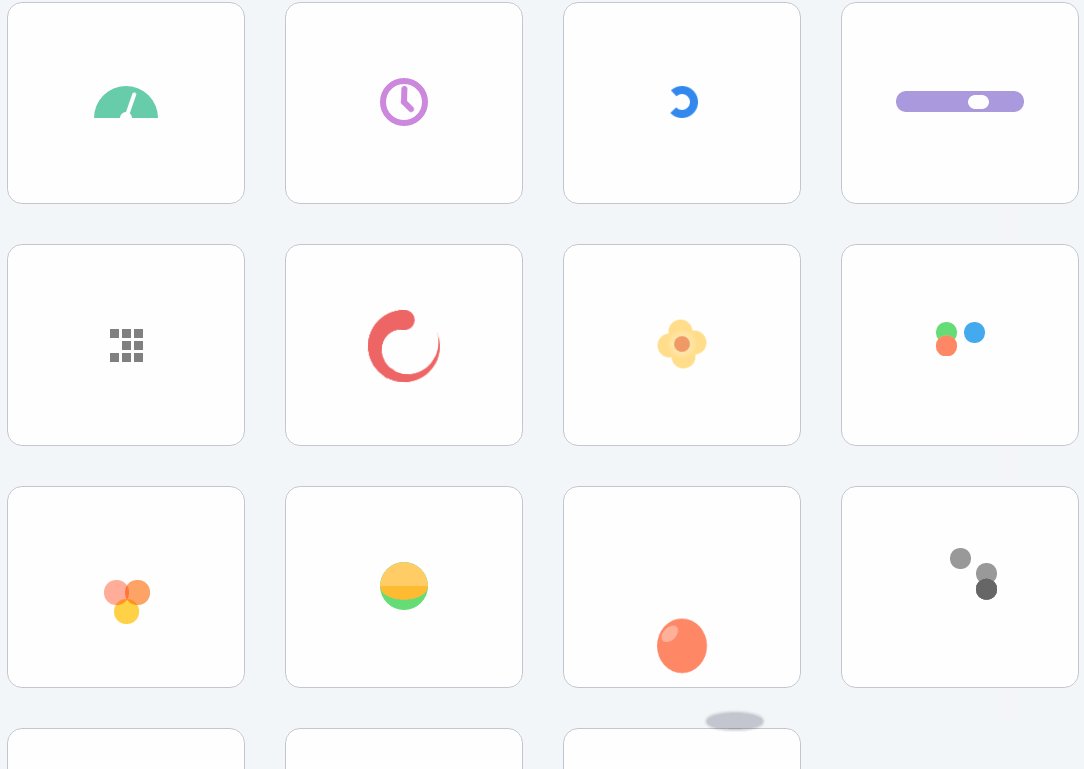
CSSだけで実装するクリエイティブなローディングアニメーション20選 
JavaScript】美しい泡が漂う[Beautiful bubbly backgrounds]の使い方 ![JavaScript】美しい泡が漂う[Beautiful bubbly backgrounds]の使い方](https://on-ze.com/wordpress/wp-content/uploads/2018/01/bubbly.gif)
15 Amazing CSS Background Effects - 1stWebDesigner - Best of the best!
CSSだけで実装するクリエイティブなローディングアニメーション20選 
html, css】背景画像の位置を固定 (PCのみ) - コーディング 
l Webデザイン 背景アニメーション/エフェクト15選|DAI|note
html, css】背景画像の位置を固定 (PCのみ) - コーディング 
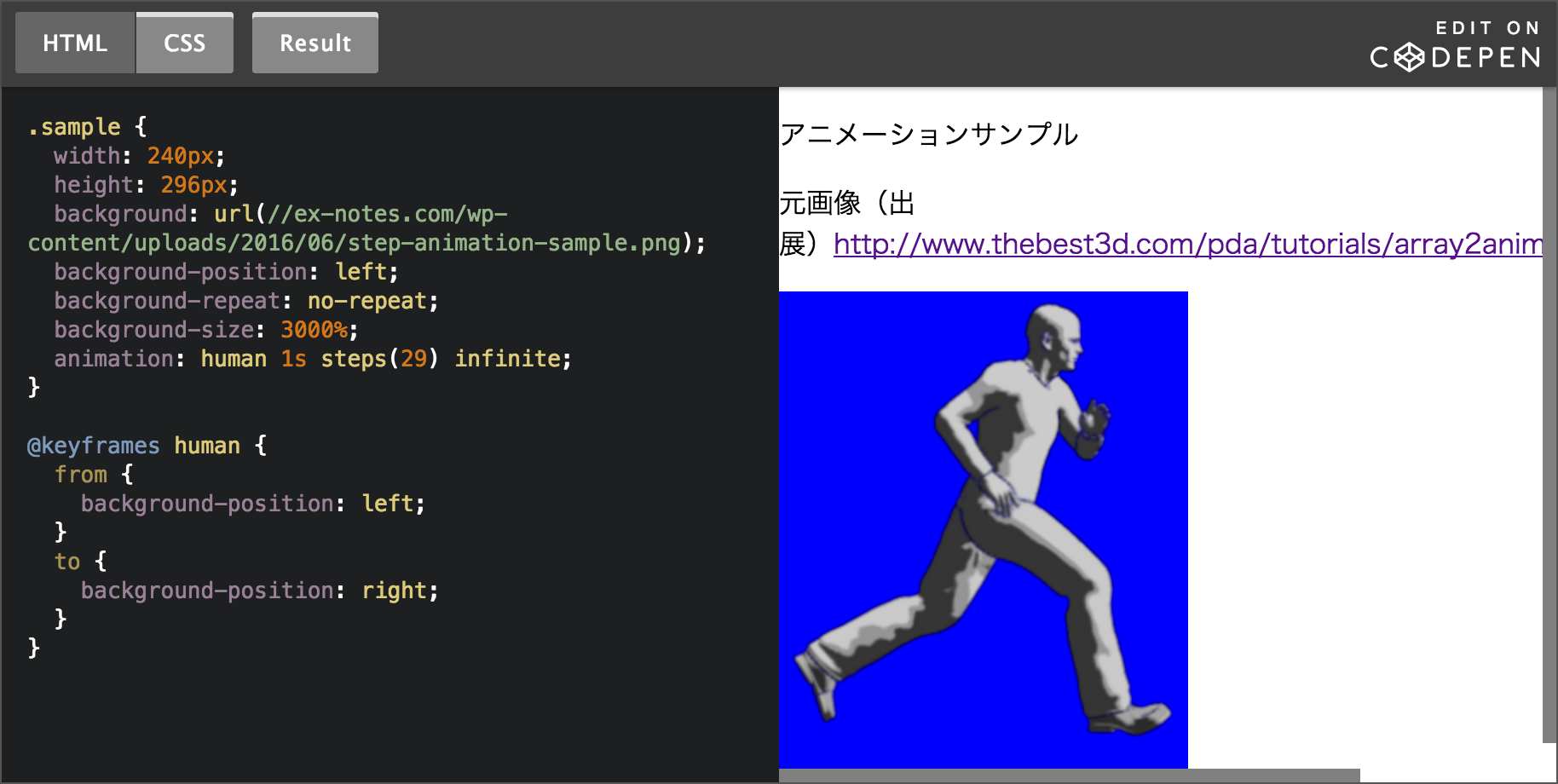
GIFアニメの代わりにCSS3のstepプロパティを使ってみよう! TEAM EX 
0 Response to "css实现元素背景色从左侧滑动到右侧水平过渡 - コードワールド - css背景 gifアニメ"
Post a Comment