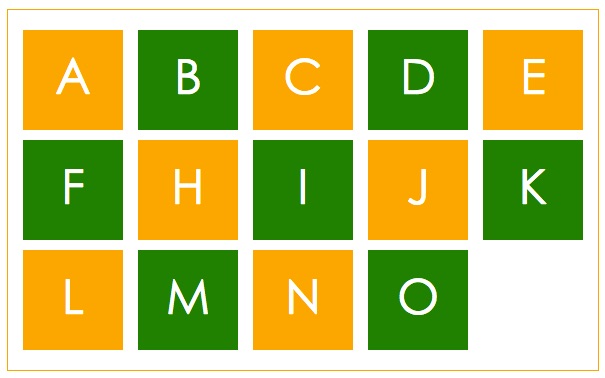
如何使用CSS Grid布局实现网格的流动- web开发- 亿速云 - cssgrid 背景
如何使用CSS Grid布局实现网格的流动- web开发- 亿速云
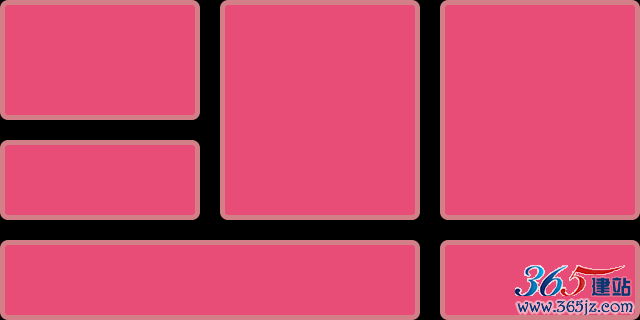
CSS Grid和Flexbox实际的布局用法和区别- 365学习- 365建站网
CSS Grid布局:响应式布局_Grid, Grid, Layout 教程_W3cplus
转载】原生CSS网格布局学习笔记_Grid, Grid, Layout 教程_W3cplus
使用CSS Grid Generator来快速使用及学习Grid 布局- SegmentFault 思否
为什么是display:contents而不是CSS Grid的subgrid_Grid, Grid, Layout 
CSS Grid 页面布局- rxliuli blog
使用CSS Grid Generator来快速使用及学习Grid 布局_粉丝们务必加入微信
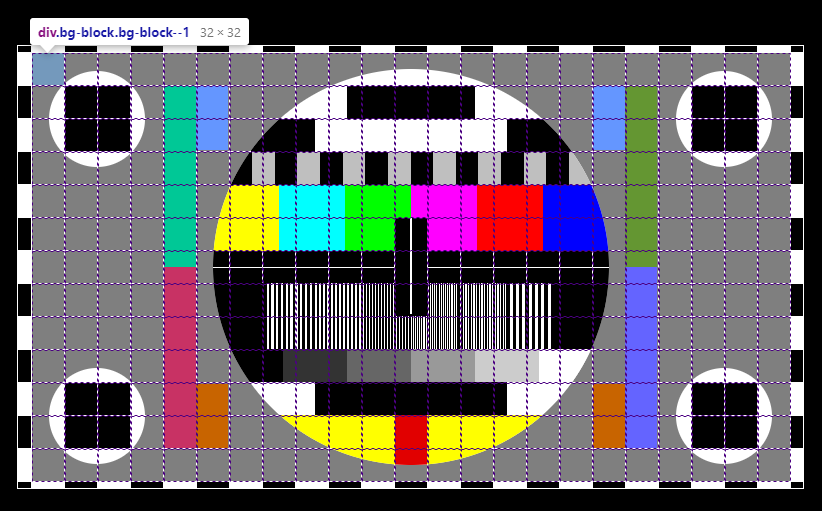
CSS Grid 剛學會怎麼用Grid,那就來畫個TV 檢驗圖練練手吧! by 
轻轻松松学CSS:Grid布局
css - 使用CSS Grid时如何使内容居中并使背景覆盖整列? - IT工具网
5分钟学会CSS Grid布局_杜小白的博客-CSDN博客

0 Response to "如何使用CSS Grid布局实现网格的流动- web开发- 亿速云 - cssgrid 背景"
Post a Comment