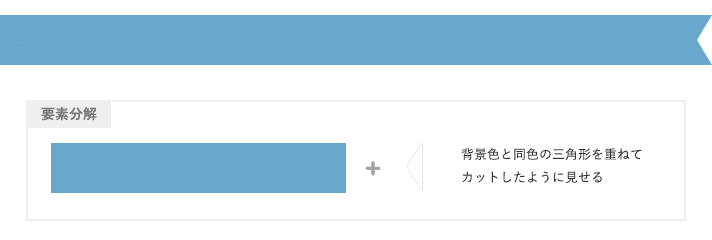
CSS】要素の背景を2色に分けて表示する方法|Into the Program - cssで三角 背景
CSS】要素の背景を2色に分けて表示する方法|Into the Program
CSS]チェックしておきたい、最近のスタイルシートのテクニックのまとめ
Related
![CSS]チェックしておきたい、最近のスタイルシートのテクニックのまとめ](https://coliss.com/wp-content/uploads-201403/2014091402-08.png)
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに

CSS] 背景を斜めにカット (レスポンシブ) cocotiie
![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal1.jpg)
CSS】三角アイコンと矢印アイコンをつくる 125naroom / デザインする

CSSで作るシンプルな矢印アイコン29個 - PRESSMAN*Tech

CSS】CSSのみで三角と矢印を作る方法 - bagelee(ベーグリー)

cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに

CSSで三角形を作る&使用例(スマホ編) コーディングの代行・外注は

CSSで図形を描く デロイト トーマツ ウェブサービス株式会社(DWS

CSS で三角形を作る方法 - by Takumi Hirashima

CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする
 You have just read the article entitled CSS】要素の背景を2色に分けて表示する方法|Into the Program - cssで三角
背景. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/10/css2into-program-css.html
You have just read the article entitled CSS】要素の背景を2色に分けて表示する方法|Into the Program - cssで三角
背景. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/10/css2into-program-css.html


0 Response to "CSS】要素の背景を2色に分けて表示する方法|Into the Program - cssで三角 背景"
Post a Comment