CSS】レスポンシブ対応の方法や作り方を徹底解説【メリット - css3 背景画像 レスポンシブ
CSS】レスポンシブ対応の方法や作り方を徹底解説【メリット 
CSS】いつも忘れる。。背景画像をレスポンシブ(可変)に対応させる4つの 
Webデザインを「もっとかっこよくして!」と言われた時に試したいCSS小 
HTML - レスポンシブデザインで背景画像をちゃんと表示したい|teratail
背景画像をレスポンシブWebデザインに対応させる Designmemo 
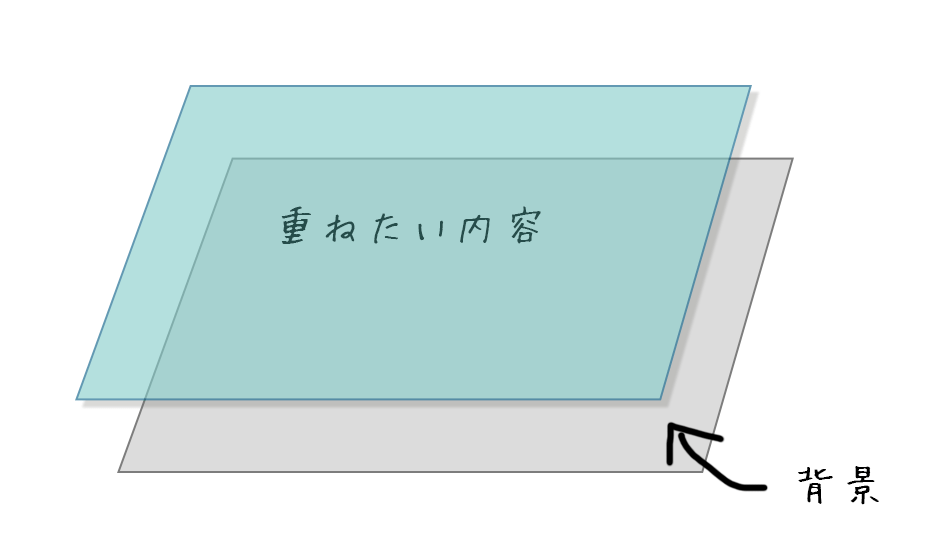
CSSで複数の背景画像指定して重ねる方法
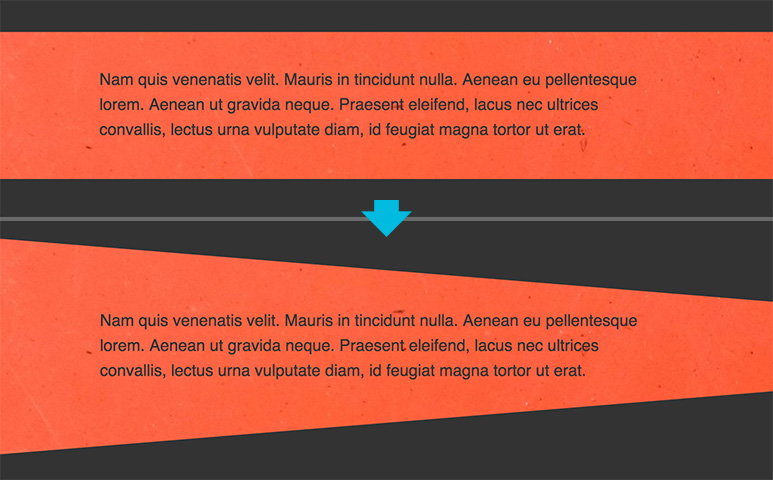
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal.jpg)
CSSで背景画像を縦横比を維持したままレスポンシブ対応するには
無料のおすすめ最新HTML5テンプレート厳選45個まとめ【2020年版 
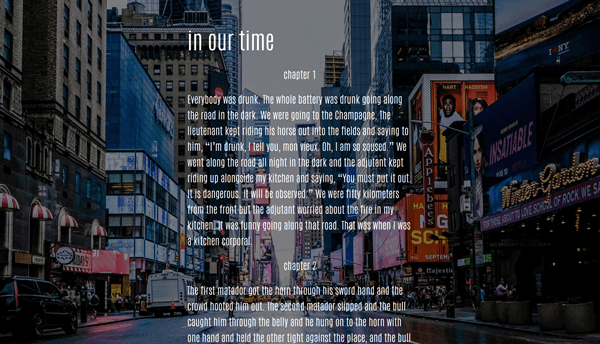
CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb 
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
背景画像の比率を保ったまま、レスポンシブ対応する たねっぱ!
0 Response to "CSS】レスポンシブ対応の方法や作り方を徹底解説【メリット - css3 背景画像 レスポンシブ"
Post a Comment