コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている - cssで背景 波
コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている 
CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ コムテブログ
ウェブ制作で差がつく!コピペ可能なHTML/CSSスニペット50個まとめ 
CSS borderで波状の線、曲線を作成する方法 ONE NOTES
HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の 
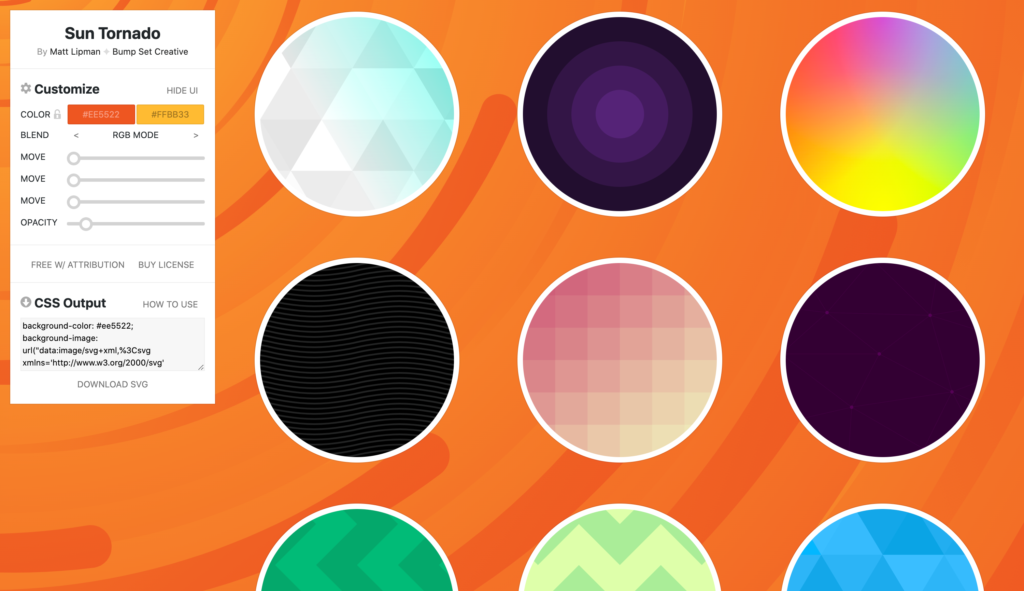
CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web 
Retina対応の canvas + JavaScript による波形アニメーションサンプル 
Photoshopで波を描く簡単な方法 mororeco
SVGで画面全体に斜め線や曲線を引く webOpixel![]()
個性的なスゴイ背景をコピペで実装! コレはヤバイ。 【 HTML/CSS 
パララックスページ】HTMLとCSSを使ってパララックスサイトを作る方法 
css3动画】圆波扩散效果- html技术_卡卡网
0 Response to "コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている - cssで背景 波"
Post a Comment