CSS3 3D効果アニメーション 立体四角形作成 transform rotateZ() - css3 背 景 回転
CSS3 3D効果アニメーション 立体四角形作成 transform rotateZ()
装飾系]リストデザイン HOVERで数字が回転 copypet.jp|パーツで探す ![装飾系]リストデザイン HOVERで数字が回転 copypet.jp|パーツで探す](https://copypet.jp/contents/wp-content/uploads/cp_listol7.gif)
CSS3 2D Transforms
CSS】transformの使い方を解説!要素の変形や回転も自由自在 creive
Amazon.co.jp: HTML5/CSS3モダンコーディング フロントエンド 
CSS3】要素をクルクル回転させる。 株式会社オンズ
できるポケット Web制作必携 HTMLu0026CSS全事典 改訂版 HTML Living 
CSS3】要素をクルクル回転させる。 株式会社オンズ
CSSで反転画像を表示させたり、マウスオーバー時に回転させるテクニック
初心者におくるCSS3、transformを使った画像デザイン:css Tips13 MK 
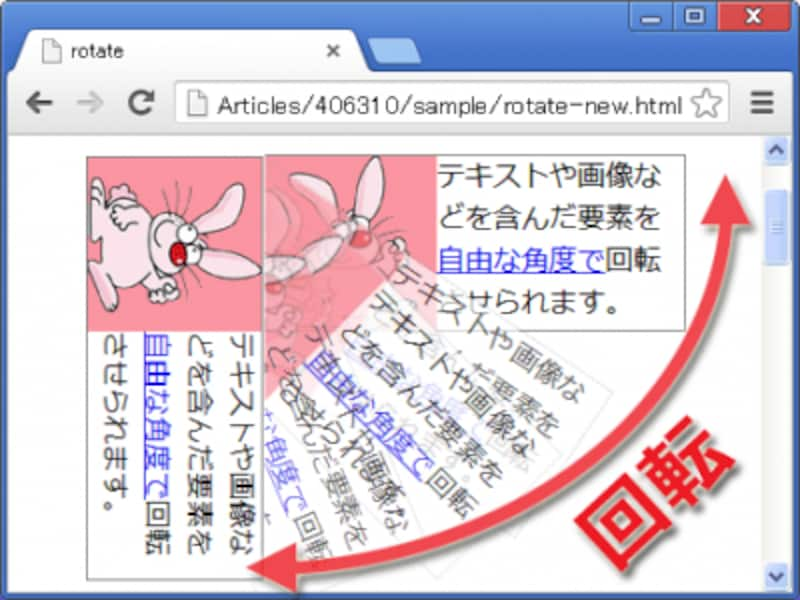
CSSのtransform:rotateで画像や文字を回転させる方法 [ホームページ 
メモ】コピペでできる!CSS3の素敵効果でテキストリンクを装飾する小技 
0 Response to "CSS3 3D効果アニメーション 立体四角形作成 transform rotateZ() - css3 背 景 回転"
Post a Comment