CSS】CSSのみで三角と矢印を作る方法 - bagelee(ベーグリー) - css三角形の 背景
CSS】CSSのみで三角と矢印を作る方法 - bagelee(ベーグリー)
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal4.jpg)
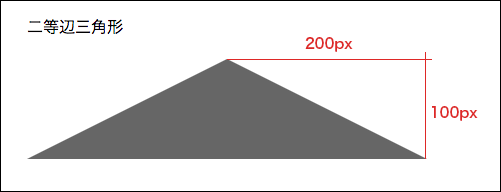
CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ
CSSで図形を描く デロイト トーマツ ウェブサービス株式会社(DWS 
CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ 
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに 
CSS 三角形・矢印 ジェネレーター Front-end Tools - 初心者でも 
CSS]ちょっと大胆に、斜めのラインを使うスタイルシートの ![CSS]ちょっと大胆に、斜めのラインを使うスタイルシートの](https://coliss.com/wp-content/uploads-2011-2d/2011122604.png)
CSSで三角形を作る方法【左上・右上・右下・左下自由自在に配置
CSS】背景(background)を2色にする 125naroom / デザインする 
HTMLとCSSで背景に動画を流す フロントエンド kigiroku
CSSのborderを使って三角形を描画 Designmemo(デザインメモ 
0 Response to "CSS】CSSのみで三角と矢印を作る方法 - bagelee(ベーグリー) - css三角形の 背景"
Post a Comment