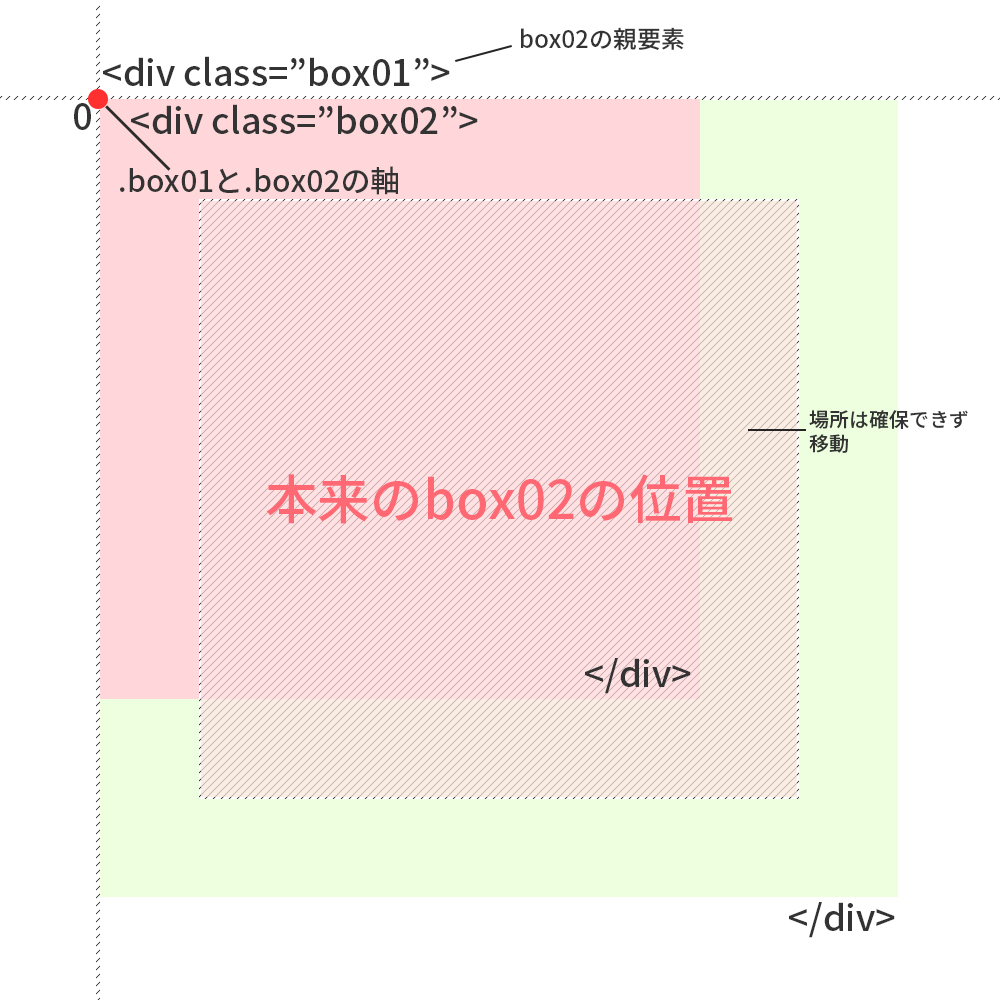
Labs】position:absoluteとwidth:100%を指定すると横幅の設定が - cssfixed 背景 消えた
Labs】position:absoluteとwidth:100%を指定すると横幅の設定が 
画像を画面いっぱいに(フルスクリーン)!全画面表示するHTMLとCSS l 
CSSのみでパララックスするサイトデザインの作り方&スマホ対応させる 
CSSのbackground-attachment: fixedの不具合について IE/iOS 
HTML - position:fixedを使用すると背景が透過する|teratail
iOSでfixed要素の背景がツールバーの高さ分 消える件 SKYGUILD
CSS】position:stickyでサイドバーメニューを固定して追従させる 
コーディングするならちゃんと理解しておきたいposition指定 サイド 
background:fixedでの背景固定はiOS(iPhone)でうまく動かない HIBI 
Safari・Chrome・Firefoxでありがちなバグの対処法について(主にCSS 
コーディングするならちゃんと理解しておきたいposition指定 サイド 
HTML - 【コード、画像有】cssの「fixed」を使用することで 
0 Response to "Labs】position:absoluteとwidth:100%を指定すると横幅の設定が - cssfixed 背景 消えた"
Post a Comment