流れるように出現(左から右) 動くWebデザインアイディア帳 - css流れる文字 背景
流れるように出現(左から右) 動くWebデザインアイディア帳
CSSで行ではなくテキストの後ろにだけ背景色を敷きたい! yanagiu0027s memo
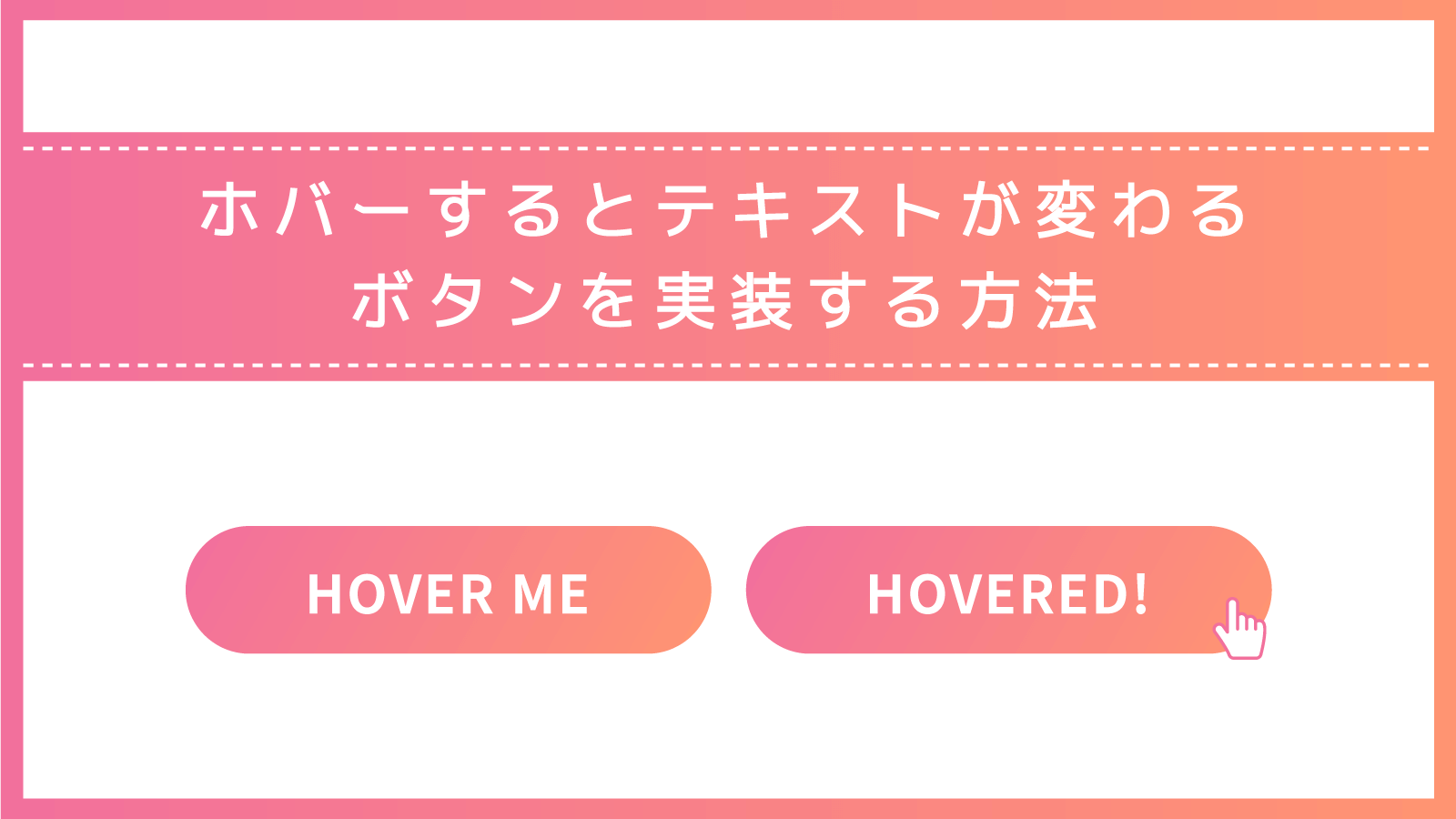
CSSのみ】ホバーするとテキストが入れ替わるボタンを実装する方法 
背景色によって文字色が変わる、流れる文字のCSSアニメーション実現 
ループ アニメーション Css
jQuery/CSSアニメーション15選【コピペでサイト制作】 - ブログの神様 
CSS】テキストが横に流れるようにする方法 - koblog
HTML+CSS】おしゃれな飾り囲み枠(ボックス)デザイン! ブログや 
CSSで斜めの背景帯を作る方法【レスポンシブ】 aekana
CSSで文章を一行ずつ時間差で順番にフェードインさせる方法 l 
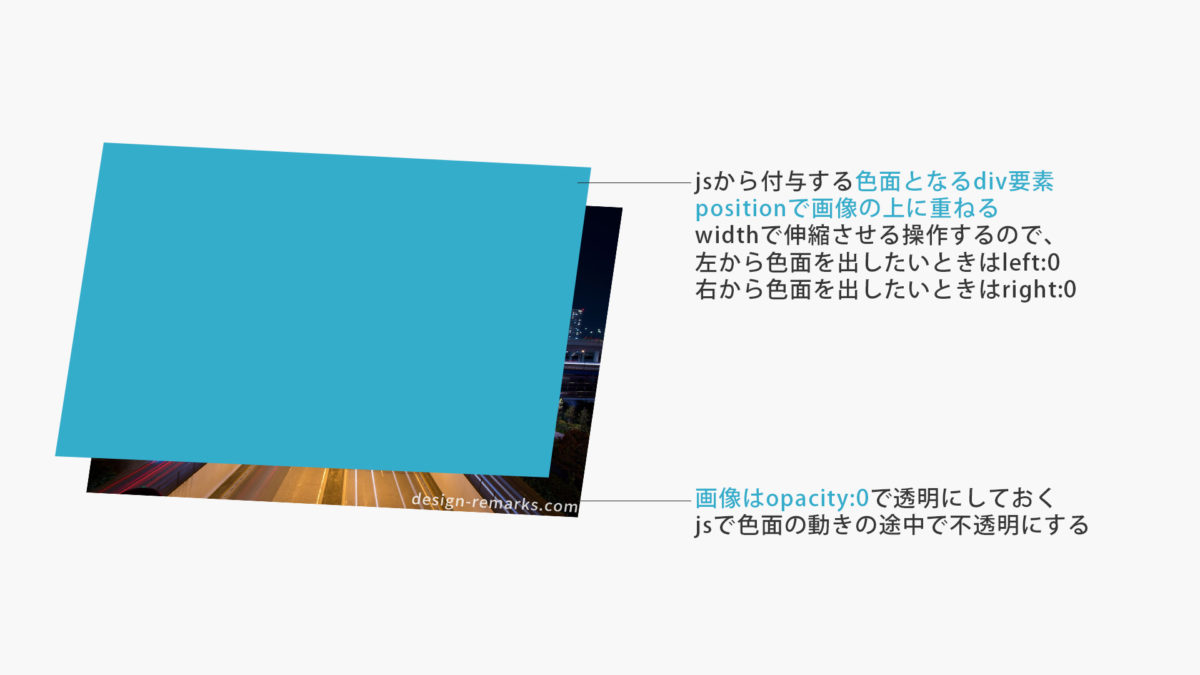
背景色の後に画像やテキストが表示されるエフェクトの作り方 u2013 DESIGN 
コピペでOK】イメージ別!サイトをリッチに見せるためのCSS 
0 Response to "流れるように出現(左から右) 動くWebデザインアイディア帳 - css流れる文字 背景"
Post a Comment