2段階でアニメーションさせるスクロールエフェクト oku-log - css背景 クロス フェード
2段階でアニメーションさせるスクロールエフェクト oku-log
画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく
CSSでじわっと画像を表示させる Life is peppery
CSS]背景を固定させ、カーテンをあげるようにコンテンツを次々に ![CSS]背景を固定させ、カーテンをあげるようにコンテンツを次々に](https://coliss.com/wp-content/uploads-201403/2014071401.png)
超簡単!】CSSとjQueryで背景固定のモーダルウィンドウを自作
Report - Cover CrossFade Background (CCB) 1.01 - PluginTests.com
超簡単】jQueryで複数画像をフェード切り替えする方法|いちくん|note
CSSでグラデーションを背景に使う方法:スクロール固定するには?
Federico Viticci na Twitteru: "Hereu0027s my current iPadOS 14 Home
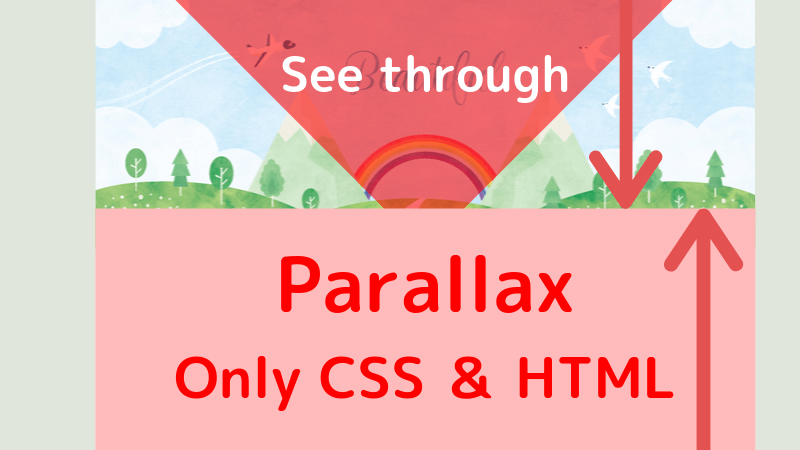
CSSのみでパララックスするサイトデザインの作り方&スマホ対応させる 
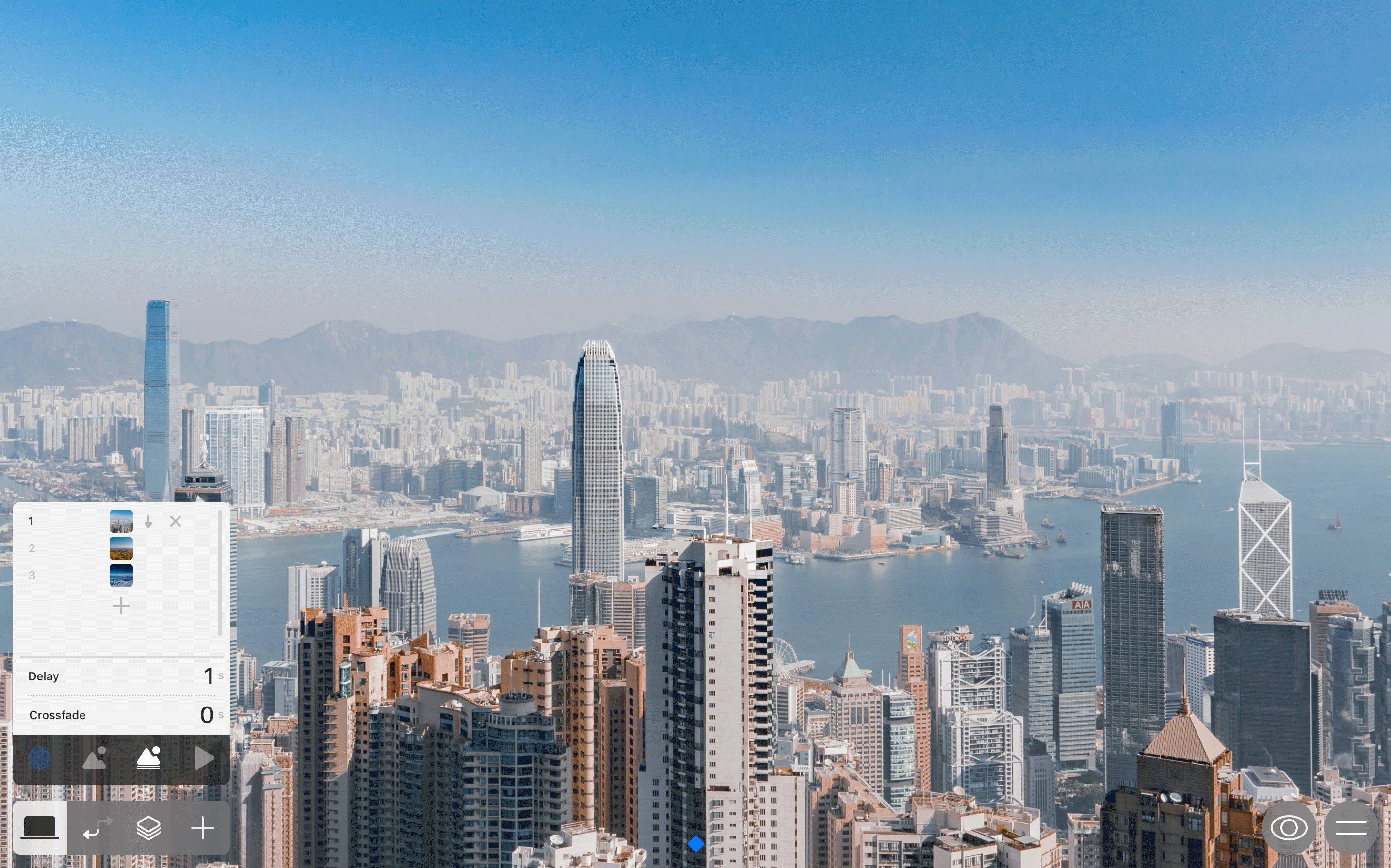
Background u2013 Readymag Help
CSSのbackground-imageを使いこなす! 使い方から調整まで徹底解説 侍 
0 Response to "2段階でアニメーションさせるスクロールエフェクト oku-log - css背景 クロス フェード"
Post a Comment