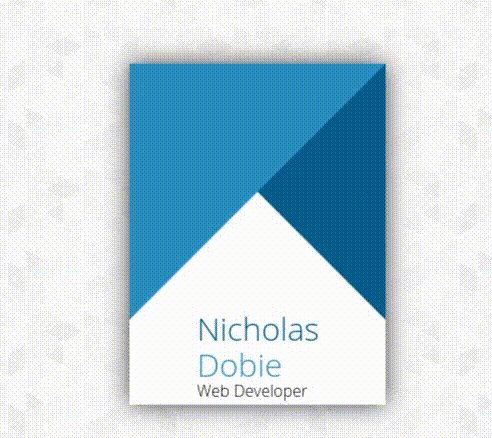
斜めの背景を作るためのCSSは「回転させて元に戻す」で書く! u2013 HPcode - css3 背景画像 回転
斜めの背景を作るためのCSSは「回転させて元に戻す」で書く! u2013 HPcode 
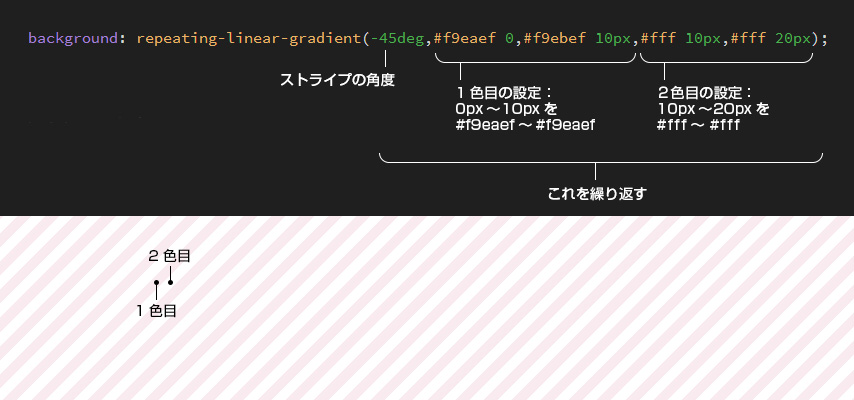
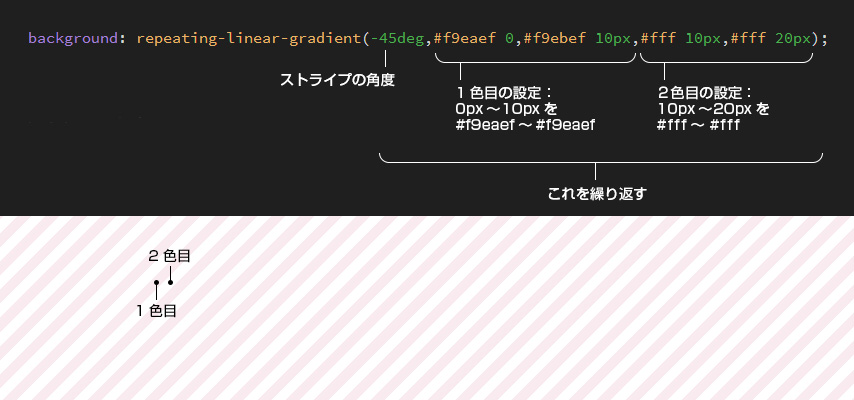
CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN
Related

備忘録】CSS3のtransitionの使い方 WEBの技

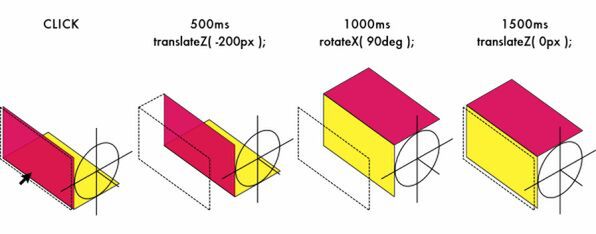
ASCII.jp:CSS3で作るダイナミックな3D表現 (1/2)

CSS】要素を傾ける・回転させる・角度をつける【transform: rotate】

ASCII.jp:CSS3で作るダイナミックな3D表現 (2/2)

初心者必見】要素をくるっと回転!transform:rotate()の全て 侍

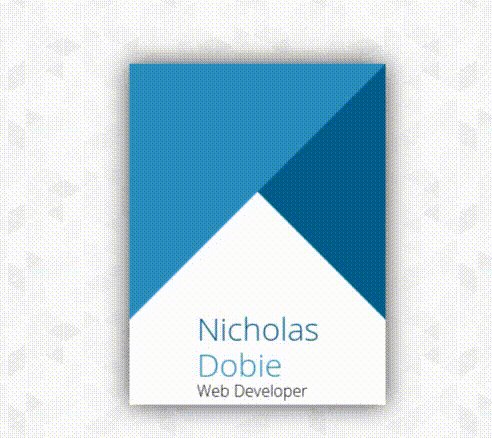
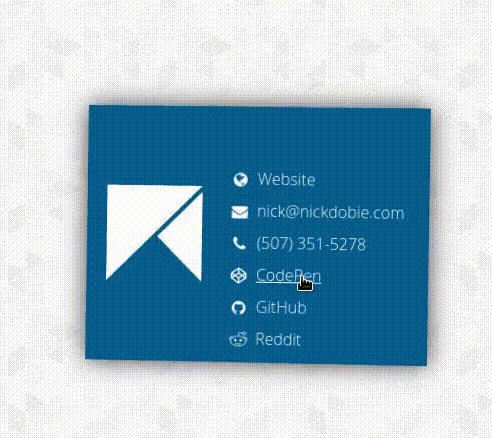
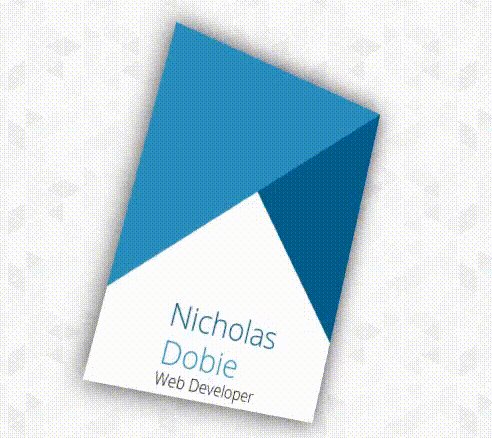
回転アニメーションがおしゃれなカードデザイン! 【 HTML/CSS

CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN

初心者必見】要素をくるっと回転!transform:rotate()の全て 侍

CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN

cssのtransformをうまく使って斜め線のレイアウトをしてみる │ Triple
 You have just read the article entitled 斜めの背景を作るためのCSSは「回転させて元に戻す」で書く! u2013 HPcode
- css3 背景画像 回転. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/12/css-u2013-hpcode-css3.html
You have just read the article entitled 斜めの背景を作るためのCSSは「回転させて元に戻す」で書く! u2013 HPcode
- css3 背景画像 回転. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/12/css-u2013-hpcode-css3.html


0 Response to "斜めの背景を作るためのCSSは「回転させて元に戻す」で書く! u2013 HPcode - css3 背景画像 回転"
Post a Comment