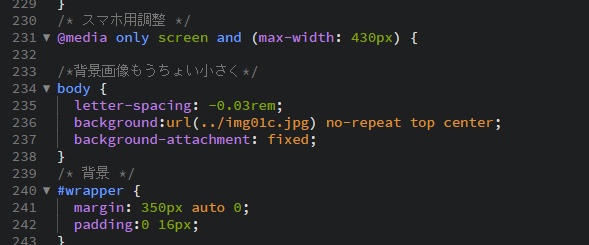
CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb - css3 背 景固定 レスポンシブ
CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb 
CSS3デザインブック : 仕事で絶対に使うプロのテクニック - メルカリ
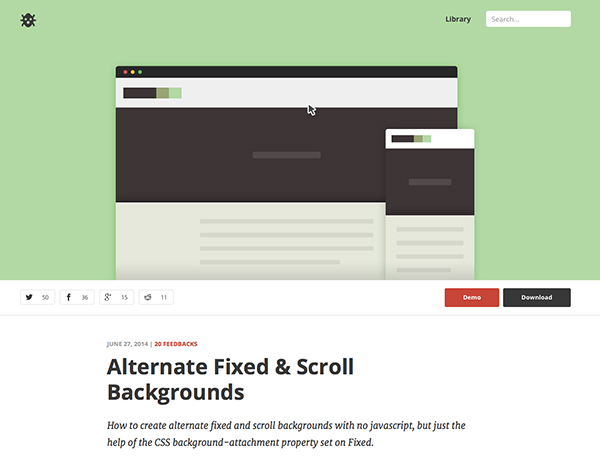
スクロール時に背景画像を固定する - 静岡のホームページ制作 
CSS3】SCSSで作るスライドメニュー!マウスオーバーで背景色チェンジ 
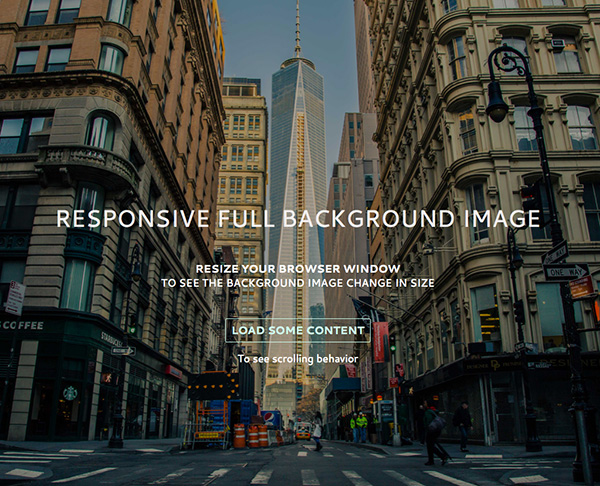
コピペで5秒!CSS3で背景画像を画面いっぱいに表示する 
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
CSS Tips ボックスの縦横比を維持したままレスポンシブ対応にしたい|a 
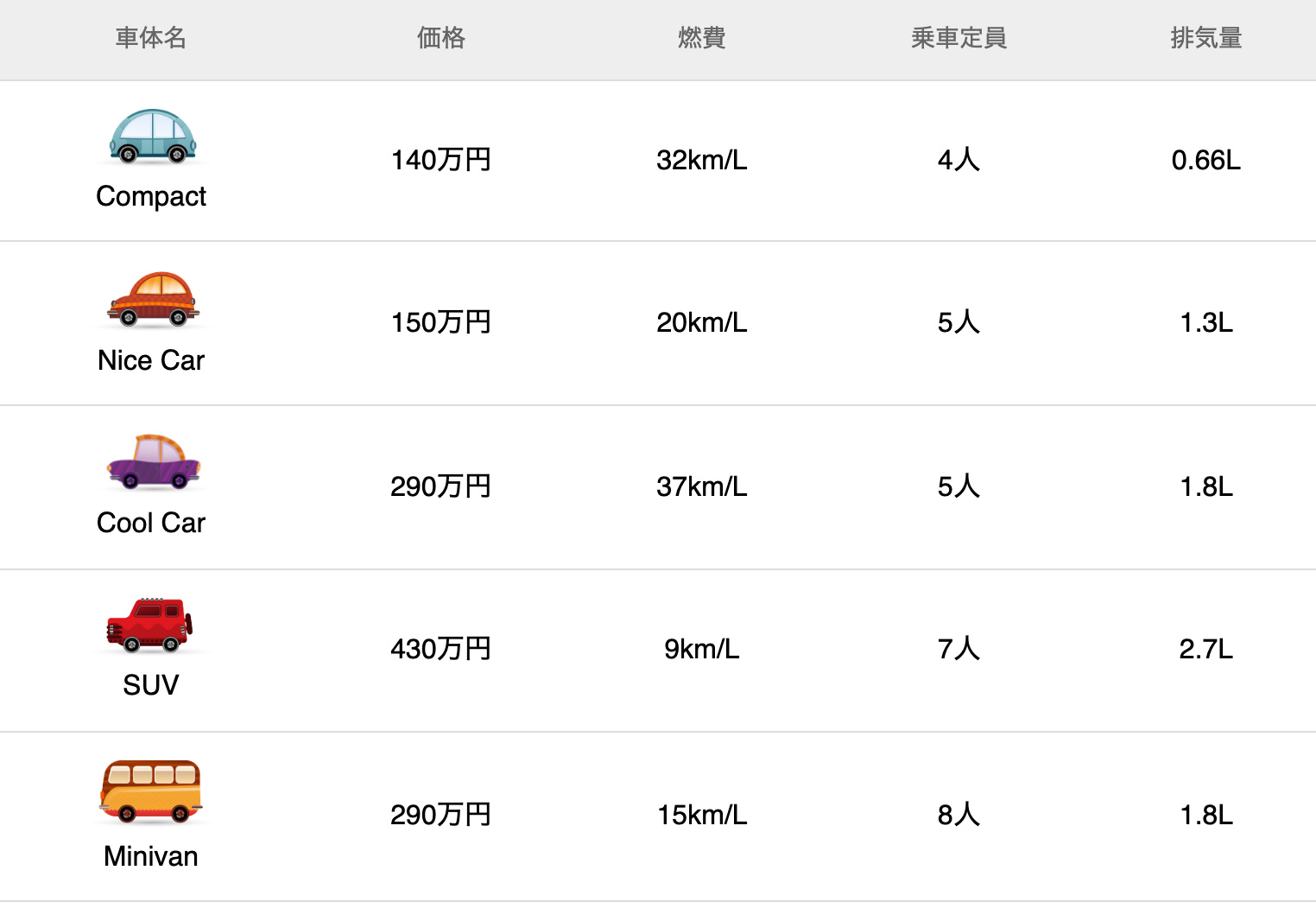
CSSで見出し固定+レスポンシブ対応の表を作成 Webクリエイターボックス
レスポンシブ対応時便利な背景画像サイズを変更する実装方法 │ ここつぶ
HTML・CSS レスポンシブな正方形を作って、その中央にコンテンツを表示 
css3] backgroundで背景画像を複数指定する u2013 スムースムースBlog![css3] backgroundで背景画像を複数指定する u2013 スムースムースBlog](https://smooth-mousse.com/wp-content/uploads/2020/01/CSS_1579751148.png)
レスポンシブWEBデザインで、CSSで画像を背景に設定した際に下方に固定 
0 Response to "CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb - css3 背 景固定 レスポンシブ"
Post a Comment