纯CSS3绘制的闪光半透明按钮效果- 网页教程 - css3 背景画像 半透明
纯CSS3绘制的闪光半透明按钮效果- 网页教程
半透明】DIV半透明层CSS来实现网页背景半透明_wx58f0846670609的技术
Related

css实现背景半透明文字不透明的效果_wx610019c35dc44的技术博客_51CTO博客

css 白色背景如何实现半透明! - 简书
css 字体边框阴影,背景半透明效果,背景图片新属性,2D变化_白白的

css 背景透明- 笨小孩
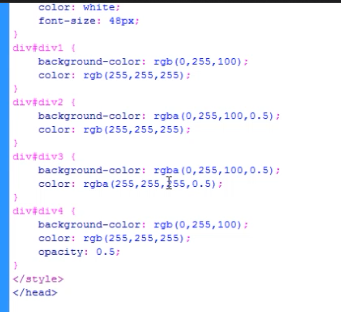
CSS3学习笔记:利用RGBA或HSLA实现半透明背景- CSS - Aeven.网页设计
图片+css实现半透明引导页_caicongyang-程序员宅基地- 程序员宅基地

css怎样实现文字不透明背景半透明效果--龙方网络

html背景图片半透明遮罩,巧用CSS cross-fade()实现背景图像半透明效果_

css背景图片加上半透明背景颜色- sunniejs - 博客园

div+css如何实现背景图半透明文字内容不透明-百度经验
 You have just read the article entitled 纯CSS3绘制的闪光半透明按钮效果- 网页教程 - css3 背景画像 半透明. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/12/css3-css3_01084379029.html
You have just read the article entitled 纯CSS3绘制的闪光半透明按钮效果- 网页教程 - css3 背景画像 半透明. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/12/css3-css3_01084379029.html

0 Response to "纯CSS3绘制的闪光半透明按钮效果- 网页教程 - css3 背景画像 半透明"
Post a Comment