背景画像を描画領域の面積ぴったりに自動で合わせる方法 - スタイル - css3 背景 ピッタリ
背景画像を描画領域の面積ぴったりに自動で合わせる方法 - スタイル 
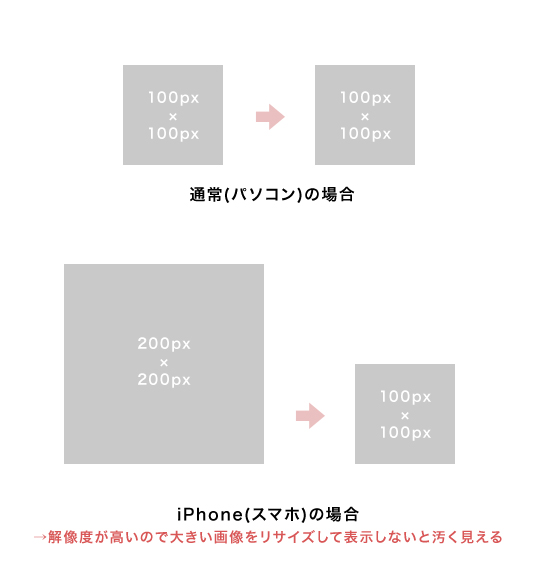
図解】CSSだけで画像の縦横比を維持したサムネイルを表示する - Qiita
Galaxy、Xperiaのbackground-sizeの設定について Recost Design
CSSのbackground-sizeで背景画像サイズを設定する方法を徹底解説 
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選 ![]()
CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web 
Pure CSS Text Slider - - Fribly Web development design, Css, Coding
背景に使えるu201d動く液体u201dのコードスニペット9選。控えめな丸いしずく 
Pure CSS Text Slider - - Fribly Web development design, Css, Coding
Background CSS trouble Les belles ressources ! print - web 
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選 ![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/02/design_css_lib_animate.jpg)
図解】CSSだけで画像の縦横比を維持したサムネイルを表示する - Qiita
0 Response to "背景画像を描画領域の面積ぴったりに自動で合わせる方法 - スタイル - css3 背景 ピッタリ"
Post a Comment