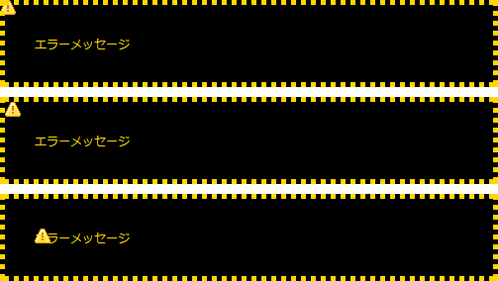
CSS3】斜めのストライプ状の背景をCSSだけで実装する方法 株式会社オンズ - css3 背景 ピッタリ
CSS3】斜めのストライプ状の背景をCSSだけで実装する方法 株式会社オンズ
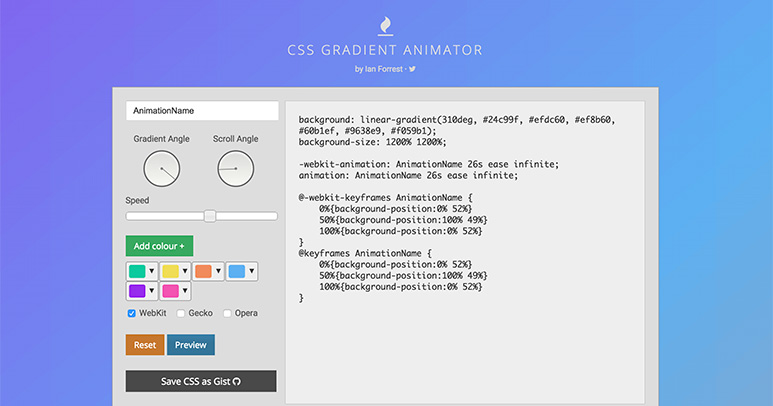
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も 
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も 
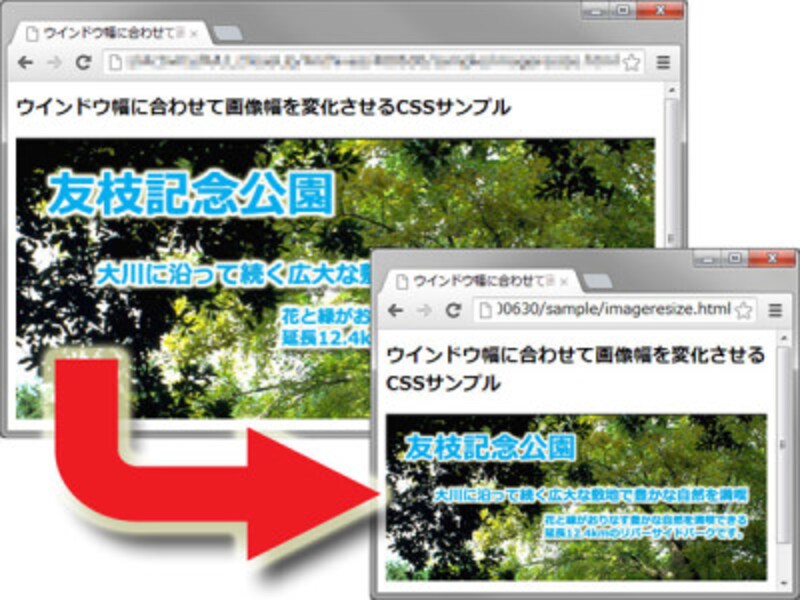
1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成 
background(背景プロパティの一括指定)|Background - 背景 
ほんっとにはじめてのHTML5とCSS3:[70-1] svg要素でベクター ![ほんっとにはじめてのHTML5とCSS3:[70-1] svg要素でベクター](https://blog-imgs-98-origin.fc2.com/h/o/n/honttoni/161115svg-1.jpg)
色 Web 技術シールド形ホワイト バック グラウンド HTTP5、CSS3 
jQueryで長いページの区切り(セクション)ごとに背景を変化させる ![]()
CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web 
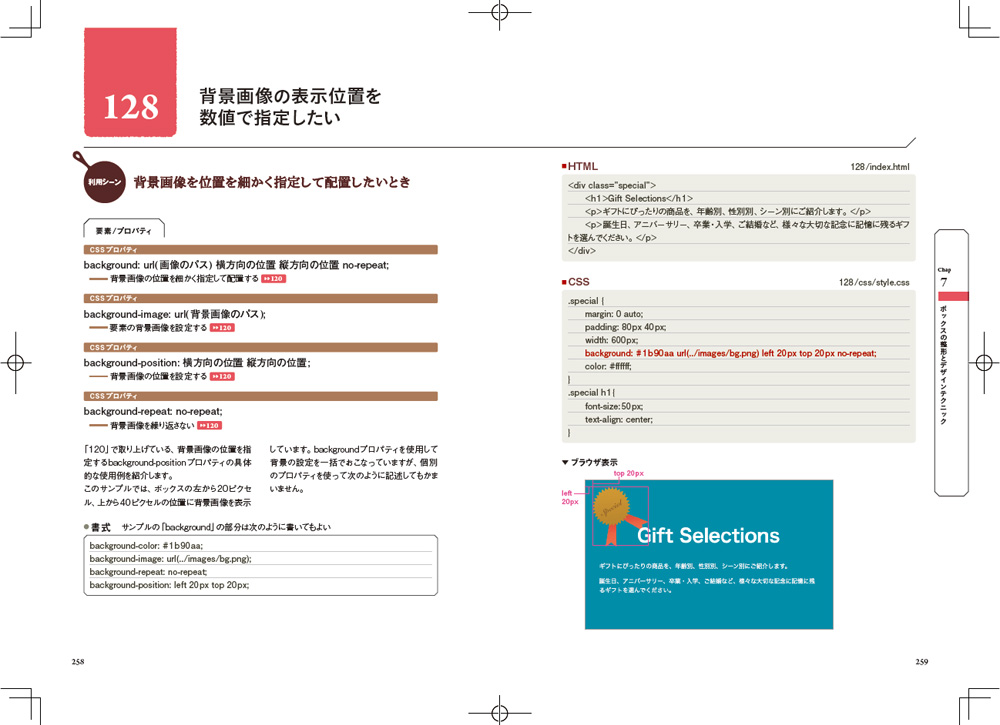
HTML5 u0026 CSS3 デザインレシピ集:書籍案内|技術評論社
Background CSS trouble Les belles ressources ! print - web 
CSSで背景画像を100%で表示する方法をまとめました|ヨシキミナトヤ.COM
0 Response to "CSS3】斜めのストライプ状の背景をCSSだけで実装する方法 株式会社オンズ - css3 背景 ピッタリ"
Post a Comment