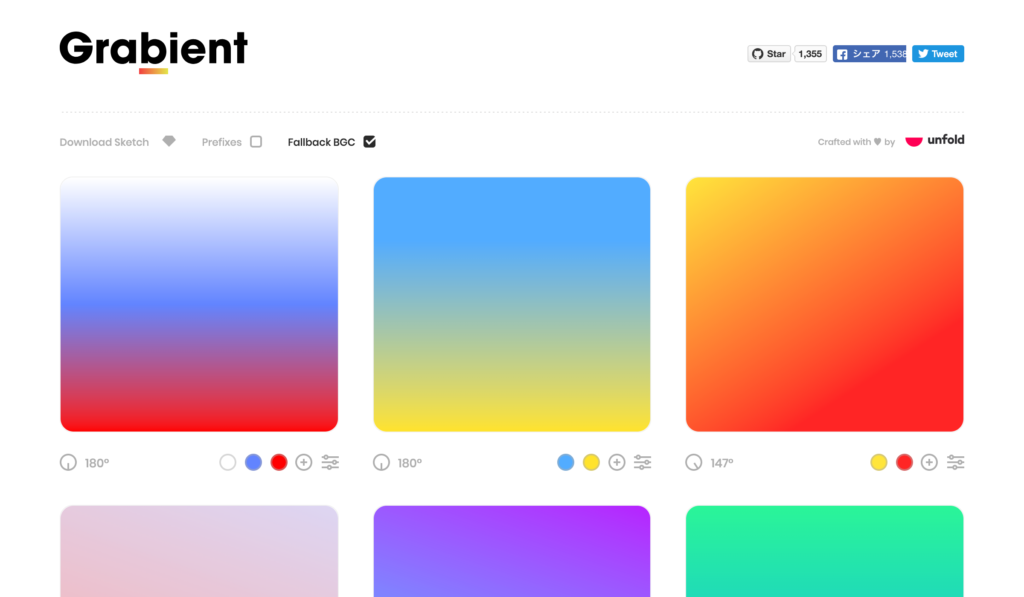
直感的なCSS3のグラデーションジェネレーター「GradPad」 - WEB - css3 背景 複数 グラデーション
直感的なCSS3のグラデーションジェネレーター「GradPad」 - WEB
CSSで背景画像・グラデーションを使用し、sizeも指定するときの注意 
CSS]背景グラデーション/複数色で区切る/文字グラデーションの3 ![CSS]背景グラデーション/複数色で区切る/文字グラデーションの3](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F825124%2Fc61492cd-6094-1586-abf7-3450302fa195.png?ixlibu003drb-4.0.0u0026autou003dformatu0026gif-qu003d60u0026qu003d75u0026su003da8f1c42cbbb43b7c7d12bacc8103fa75)
5分でわかるCSSグラフィック:Webグラフィックをハックする(1)(2/5 
コピペで使えるCSSグラデーションジェネレーター16個まとめ Web 
背景画像に変色するグラデーション背景を重ね合わせるサンプル 
CSSで左右に別々の背景を連続させる方法 | BLACKFLAG
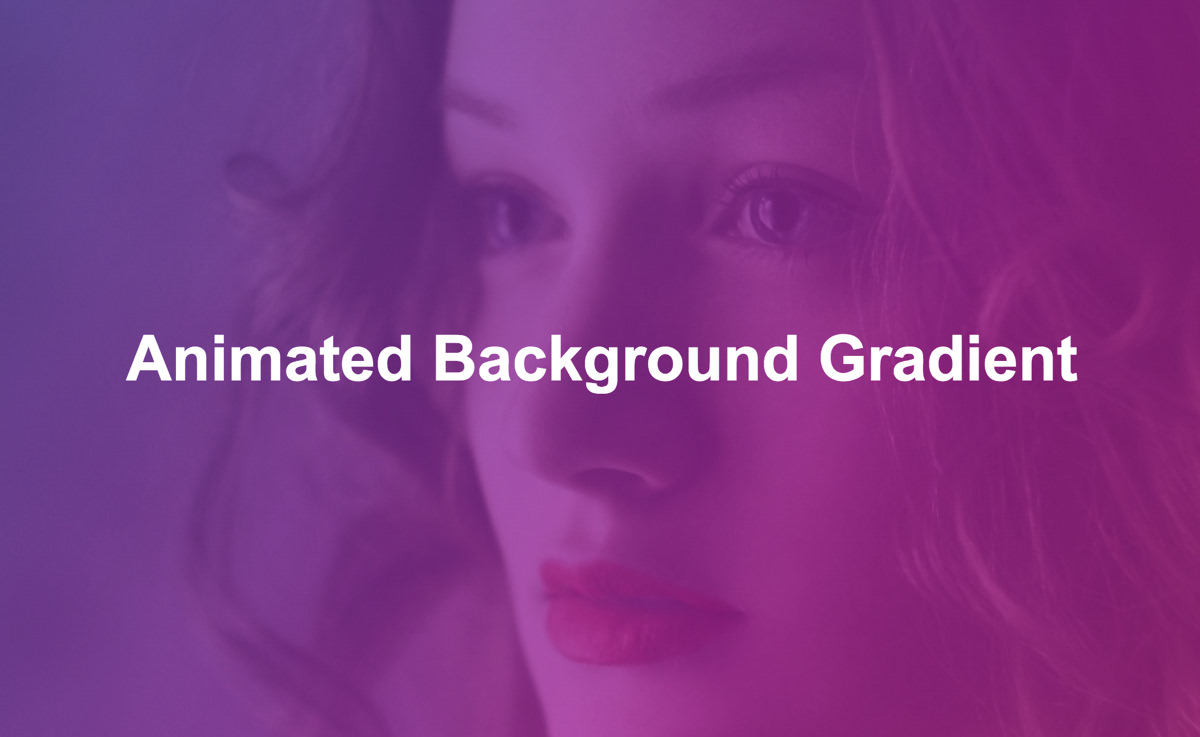
たった数行のCSSのみ!グラデーションオーバレイで背景画像に重ねる 
CSS]背景グラデーション/複数色で区切る/文字グラデーションの3 ![CSS]背景グラデーション/複数色で区切る/文字グラデーションの3](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F825124%2Fb8970b8e-2776-ebc6-f64c-b8be933e9276.png?ixlibu003drb-4.0.0u0026autou003dformatu0026gif-qu003d60u0026qu003d75u0026su003d9c0542e5a8e830098caf9cd6631d227c)
CSSで複数の背景画像指定して重ねる方法
背景画像が自由自在!CSS3を活用しよう デジタルマーケティング・Web 
CSS】背景(background)を2色にする 125naroom / デザインする 
0 Response to "直感的なCSS3のグラデーションジェネレーター「GradPad」 - WEB - css3 背景 複数 グラデーション"
Post a Comment