CSS】hover時の効果をふわっとさせる簡単な方法|FreeLaDay - cssアニメーシ ョン 背景 ふわっと
CSS】hover時の効果をふわっとさせる簡単な方法|FreeLaDay
CSS】hover時の効果をふわっとさせる簡単な方法|FreeLaDay
Related
CSSのすぐに使える小技から驚きのスゴ技まで!CSSアニメーションの

CSSで要素をふわっと表示させる方法を解説! Qumeruマガジン

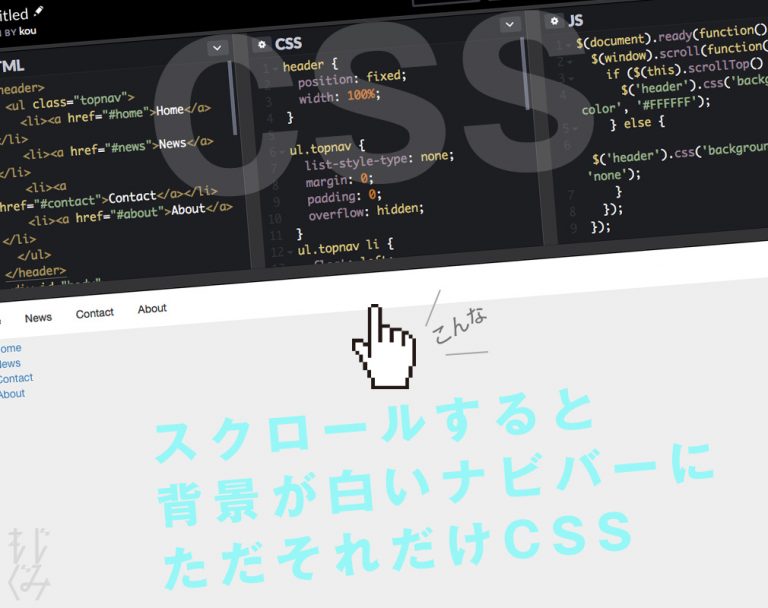
第12回 ふわっと色が変わるボタンを作るには:Webデザイン最新トレンド

Webにふわっと表示されるスライド+フェードアニメをCSSで手軽に実装

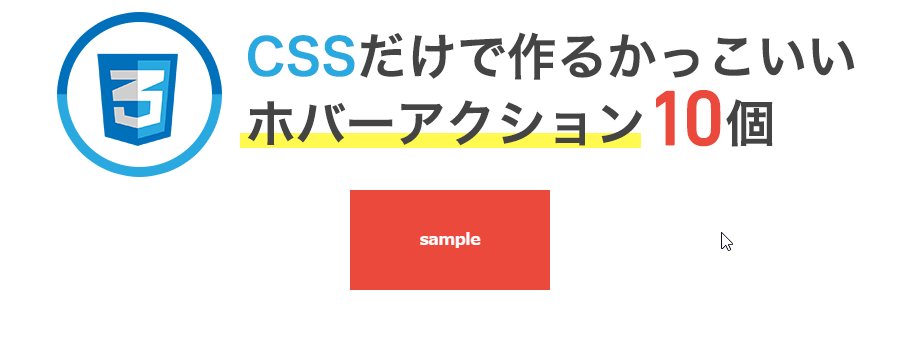
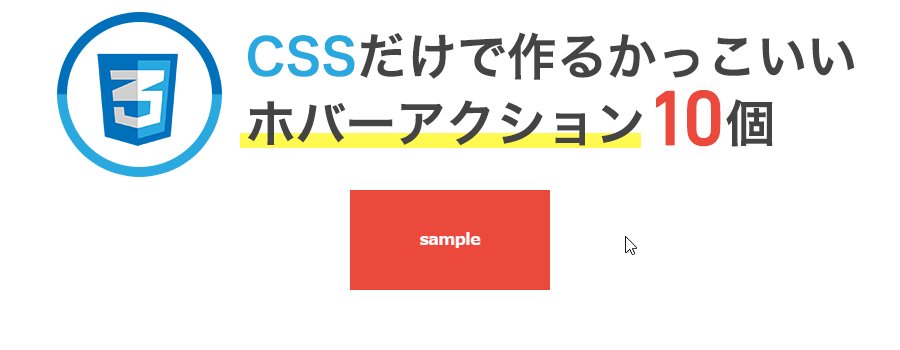
CSSだけで作る!かっこいいホバーアクション10個 u2013 東京のホームページ

ちょい足しCSS。transitionでhover時ふわーっと背景色を付ける
小さな工夫が光る、テキストリンクのHoverアニメーション参考集 株式

ホバー時に背景色を単色からグラデーションにする CSS の指定方法

CSSでhover時に文字色や背景色をふわっと切り替える方法を解説

Webにふわっと表示されるスライド+フェードアニメをCSSで手軽に実装
 You have just read the article entitled CSS】hover時の効果をふわっとさせる簡単な方法|FreeLaDay - cssアニメーシ
ョン 背景 ふわっと. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/12/csshoverfreeladay-css.html
You have just read the article entitled CSS】hover時の効果をふわっとさせる簡単な方法|FreeLaDay - cssアニメーシ
ョン 背景 ふわっと. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/12/csshoverfreeladay-css.html

0 Response to "CSS】hover時の効果をふわっとさせる簡単な方法|FreeLaDay - cssアニメーシ ョン 背景 ふわっと"
Post a Comment