サンプル付】Flexboxによる2カラムのレスポンシブサイトの作り方 - css3 背景 固定 レスポンシブ
サンプル付】Flexboxによる2カラムのレスポンシブサイトの作り方 
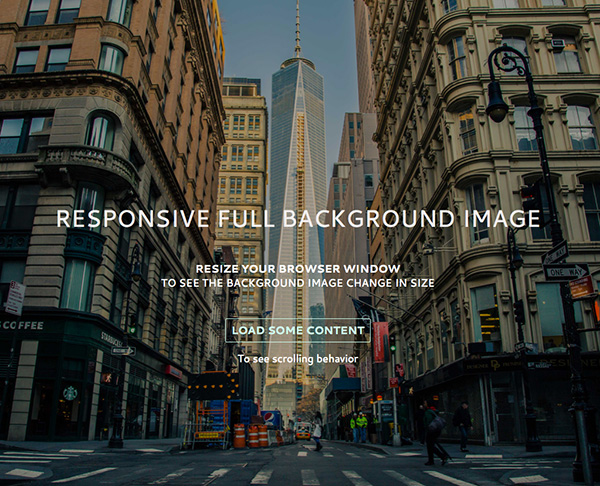
コピペで5秒!CSS3で背景画像を画面いっぱいに表示する 
CSSだけでアスペクト比を固定するテク - Qiita
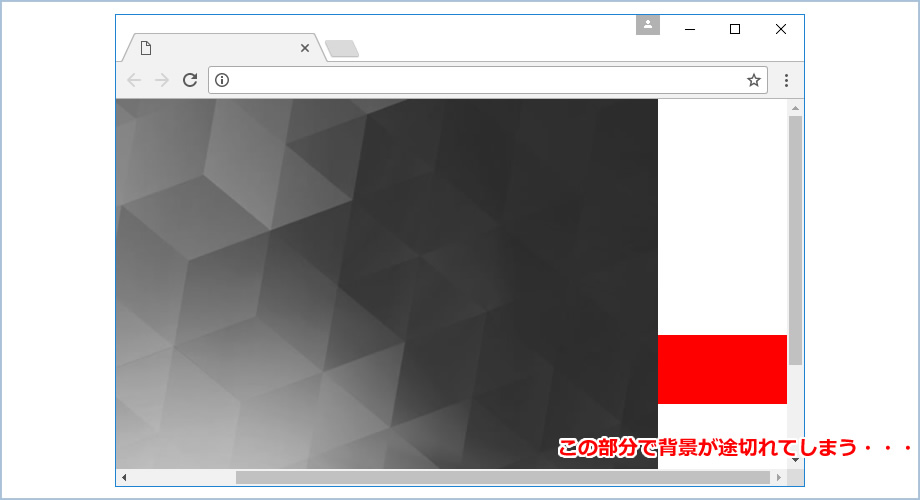
背景を幅100%で指定しても横スクロール時に背景が切れる: plan B
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
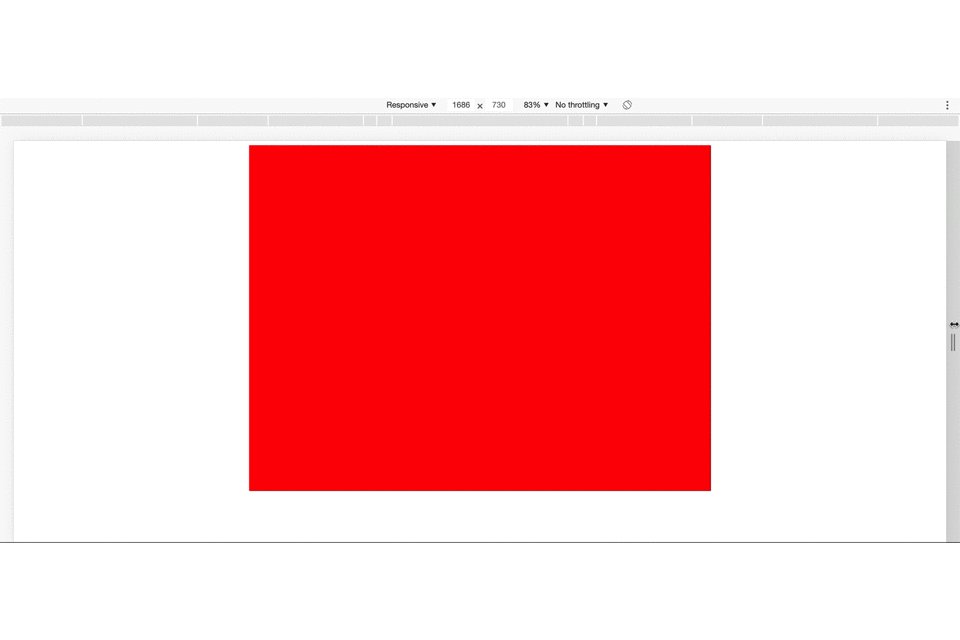
HTML+CSS】ウインドウ幅に合わせて画像サイズを変化させる方法 
ウィンドウ幅を狭めると背景が切れてしまう現象について htmlとcss3 
CSS Tips ボックスの縦横比を維持したままレスポンシブ対応にしたい|a 
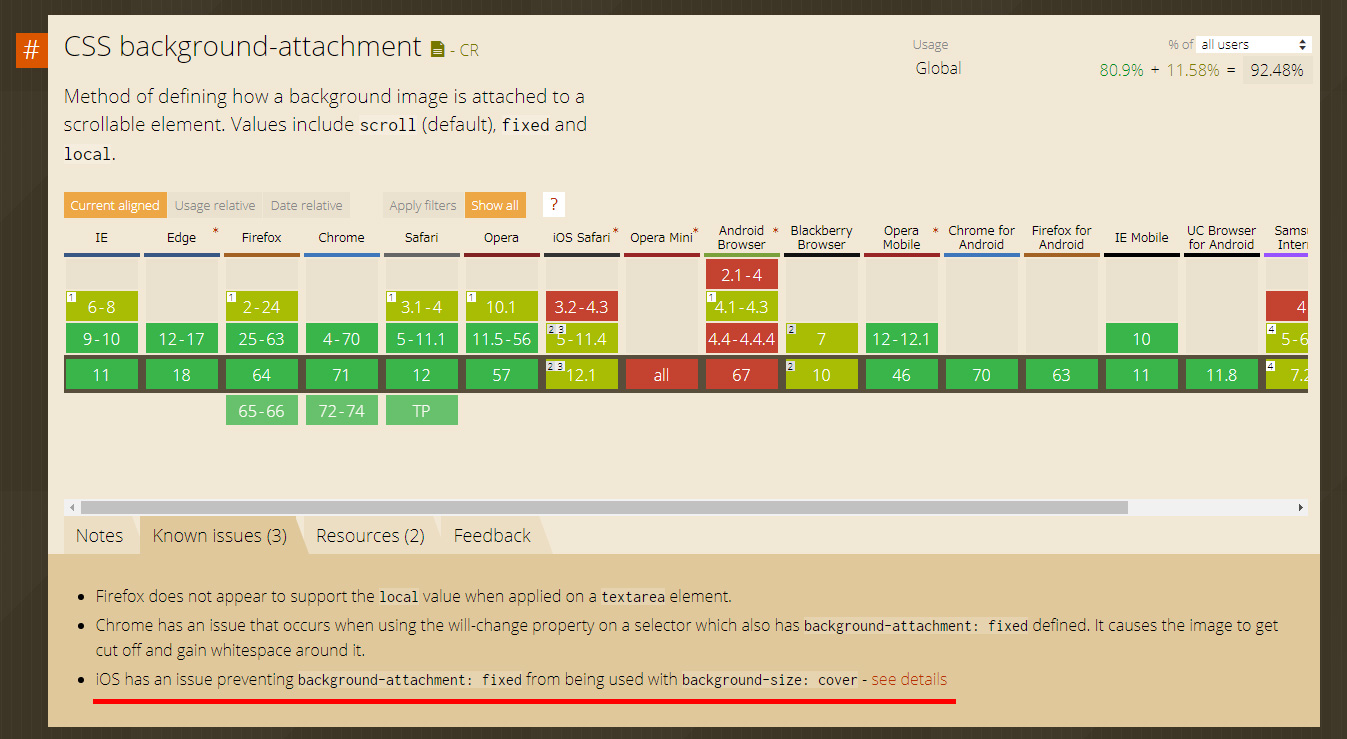
background:fixedでの背景固定はiOS(iPhone)でうまく動かないので 
レスポンシブ対応!上部固定メニューをjQueryとCSSで簡単につくってみた
忘備録】iOSにも対応した背景固定の方法【CSS擬似要素で実装 
HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つの 
0 Response to "サンプル付】Flexboxによる2カラムのレスポンシブサイトの作り方 - css3 背景 固定 レスポンシブ"
Post a Comment