コピペでOK】イメージ別!サイトをリッチに見せるためのCSS - css背景 クロス フェード
コピペでOK】イメージ別!サイトをリッチに見せるためのCSS 
CSSのみで超シンプルなフェードスライダーを実装する。 - Qiita
Related

CSSで上下から横からフェードインしながらスライドイン! l

jQueryで奥行きのある背景スクロールを作ってみる webOpixel
CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ コムテブログ

Report - Cover CrossFade Background (CCB) 1.01 - PluginTests.com

Cross-Fade Background Images w/ CSS Transitions u0026 JS

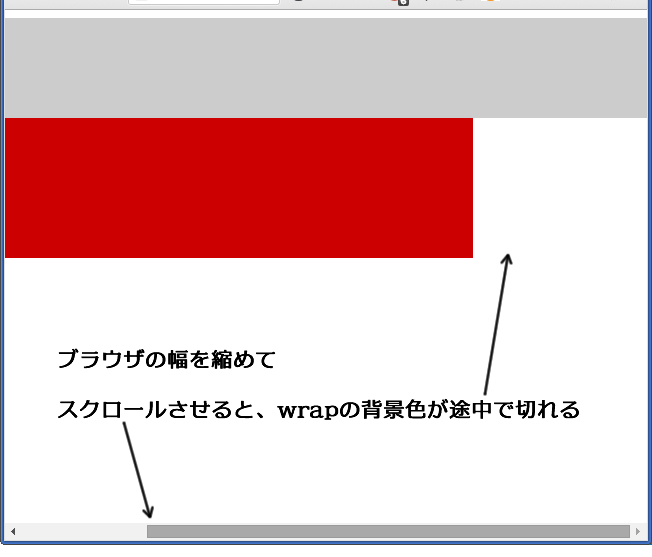
CSS - CSSで背景色が途中で切れる|teratail

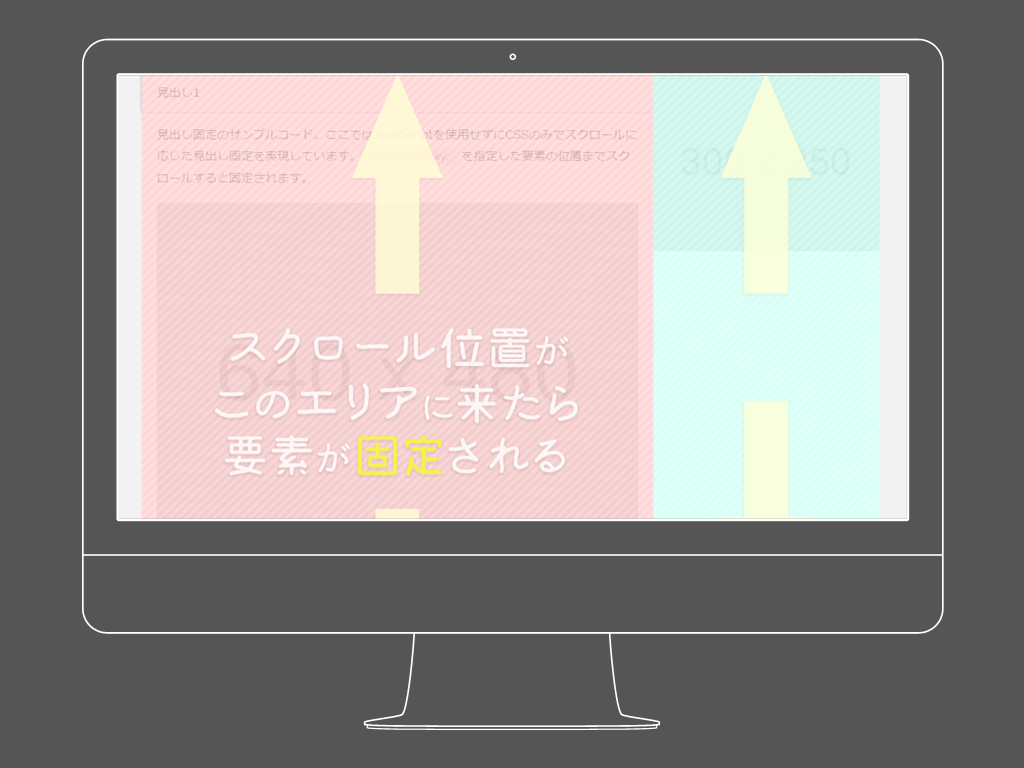
JavaScript不要!スクロールに応じて要素を固定するCSS「position

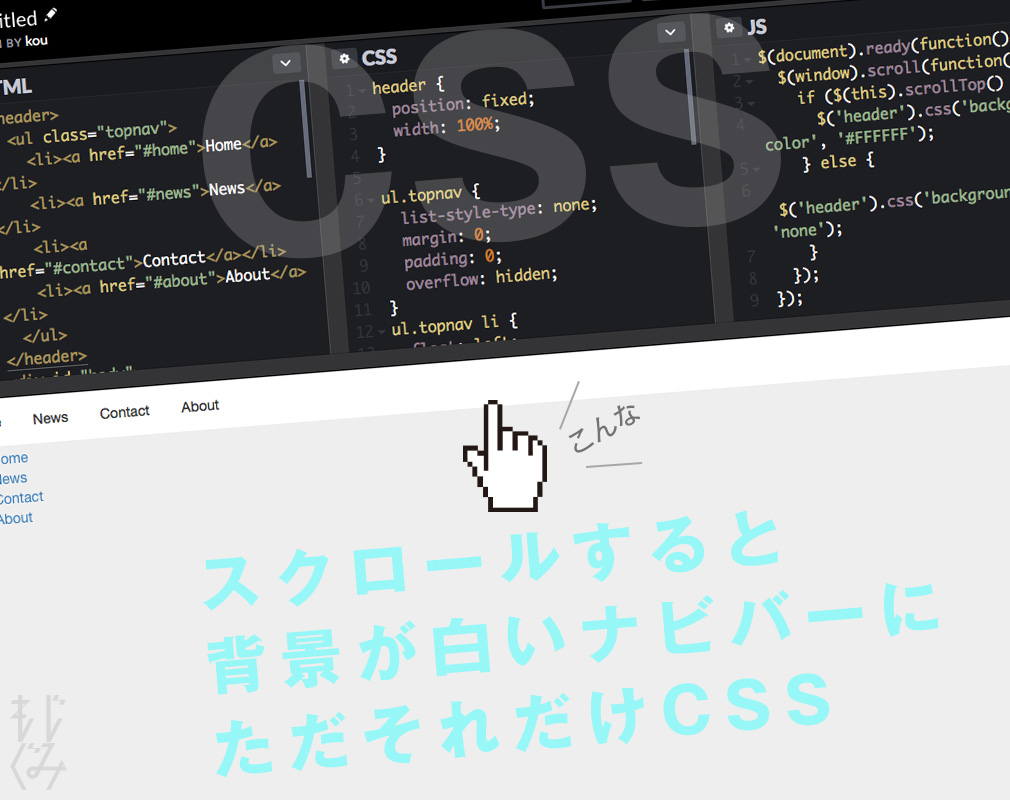
スクロールすると透明から白く変化するナビバーをシンプルなCCSで作り

背景画像を固定してイケてる感を出す方法 - オレ、やっぱり海外で働き

jQuery】スクロールに合わせて背景画像の位置を動かす方法【パラ
 You have just read the article entitled コピペでOK】イメージ別!サイトをリッチに見せるためのCSS - css背景 クロス
フェード. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/12/okcss-css_01112193632.html
You have just read the article entitled コピペでOK】イメージ別!サイトをリッチに見せるためのCSS - css背景 クロス
フェード. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/12/okcss-css_01112193632.html


0 Response to "コピペでOK】イメージ別!サイトをリッチに見せるためのCSS - css背景 クロス フェード"
Post a Comment