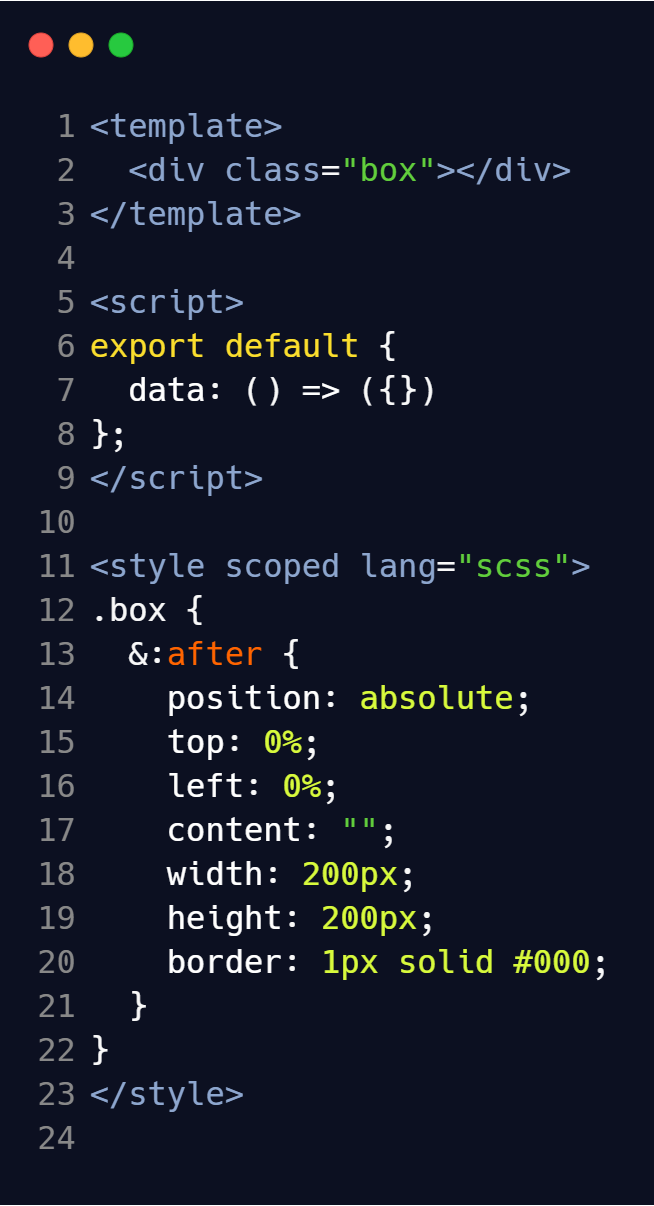
如何使用Vue Style Bindings 搭配CSS 偽元素 by Jay Medium - csss 背景透過
如何使用Vue Style Bindings 搭配CSS 偽元素 by Jay Medium
小技巧!CSS 提取图片主题色功能探索- SegmentFault 思否
CSS 背景色背景图片渐变背景- 重复线性渐变background-image 
CSS】使用background + animation,製作Skeleton Loading Screen by 
CSS:背景_mob604756f33d49的技术博客_51CTO博客
CSS / 變更選取文字的背景顏色u2013 Charles Note
CSS3实现背景色一半红一半白_我有一个梦的博客-CSDN博客_css一半背景色
CSS 運用混合模式製作文字背景交錯. 網頁設計師應該常常遇到文字與背景 
CSS背景色镂空技术实际应用及进阶« 张鑫旭-鑫空间-鑫生活
CSS】使用background + animation,製作Skeleton Loading Screen by 
html 網頁背景顏色CSS u2013 QBXFP
CSS Background Coloru2014u2014如何更改HTML 中的背景色

0 Response to "如何使用Vue Style Bindings 搭配CSS 偽元素 by Jay Medium - csss 背景透過"
Post a Comment