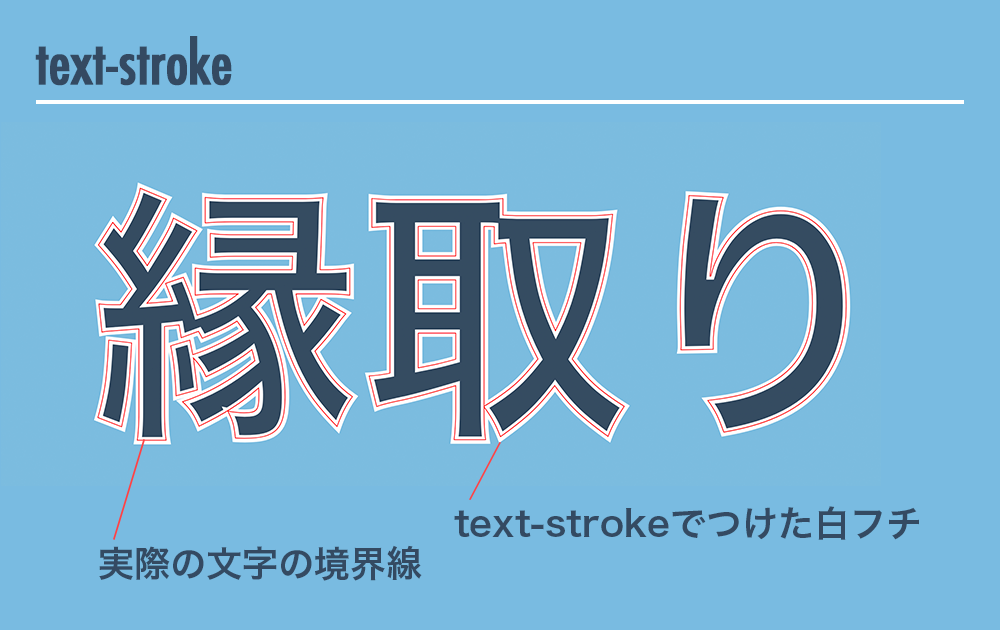
CSSを使って縁取り文字を表現する方法 (デザインサンプル付き)!見出し - css流れる文字背景
CSSを使って縁取り文字を表現する方法 (デザインサンプル付き)!見出し 
CSSでテキストを自動スクロールする方法!お知らせは動きを付けて
Related

文字色や背景色、枠線などの色を変化させるCSSアニメーションサンプル

CSSとは?基本的な書き方から使用するメリットまでを解説 Web

CSSを使って縁取り文字を表現する方法 (デザインサンプル付き)!見出し

CSS] CSSで背景色と文字色を半々にする方法 beeyanblog
![CSS] CSSで背景色と文字色を半々にする方法 beeyanblog](https://beeyanblog.com/wp-content/uploads/2019/11/48ef509bcab31ae7ba2bfe66cae85906-1024x531.png)
CSS】流れる文字のCSSアニメーションサンプル ヨウスケのなるほど

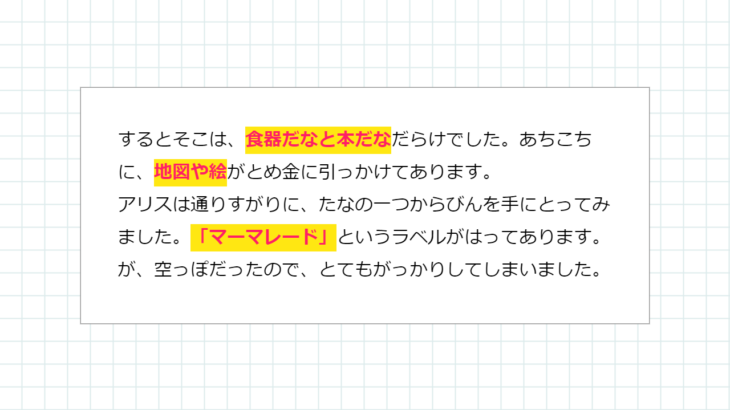
テキストの下半分 背景に色ペンを引く HTML/CSS サンプル │ CODE IDEA

選択した文字色や背景色を変更】::selectionの使い方【CSS擬似要素

CSSで文字の視認性を改善するという地道な工夫

CSS] CSSで背景色と文字色を半々にする方法 beeyanblog
![CSS] CSSで背景色と文字色を半々にする方法 beeyanblog](https://beeyanblog.com/wp-content/uploads/2019/11/48ef509bcab31ae7ba2bfe66cae85906-1024x531.png)
CSSで斜めの背景帯を作る方法【レスポンシブ】 aekana


0 Response to "CSSを使って縁取り文字を表現する方法 (デザインサンプル付き)!見出し - css流れる文字背景"
Post a Comment