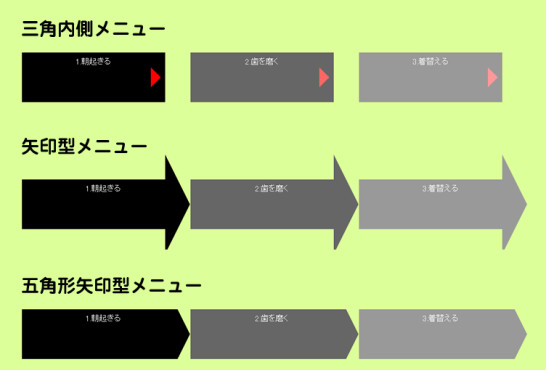
CSS 三角 を利用したメニューを作る(レスポンシブ) - cssで三角 背景
CSS 三角 を利用したメニューを作る(レスポンシブ)
Webロケッツマガジン
Related
パーツ]パンくず 右側だけ三角になったパンくず copypet.jp|パーツ
![パーツ]パンくず 右側だけ三角になったパンくず copypet.jp|パーツ](https://copypet.jp/contents/wp-content/uploads/cp_breadcrumb4.png)
CSS3で装飾 三角矢印つきテーブル mebee

css] 斜めの背景を描く u2013 WebTecNote
![css] 斜めの背景を描く u2013 WebTecNote](https://tenderfeel.xsrv.jp/wtn/wp-content/uploads/2017/06/background-drawn-at-slant-.png)
CSS]三角形で繋がったパンくずのナビゲーションを実装するスタイル
![CSS]三角形で繋がったパンくずのナビゲーションを実装するスタイル](https://coliss.com/wp-content/uploads-201902/2019050901.png)
今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦! Web

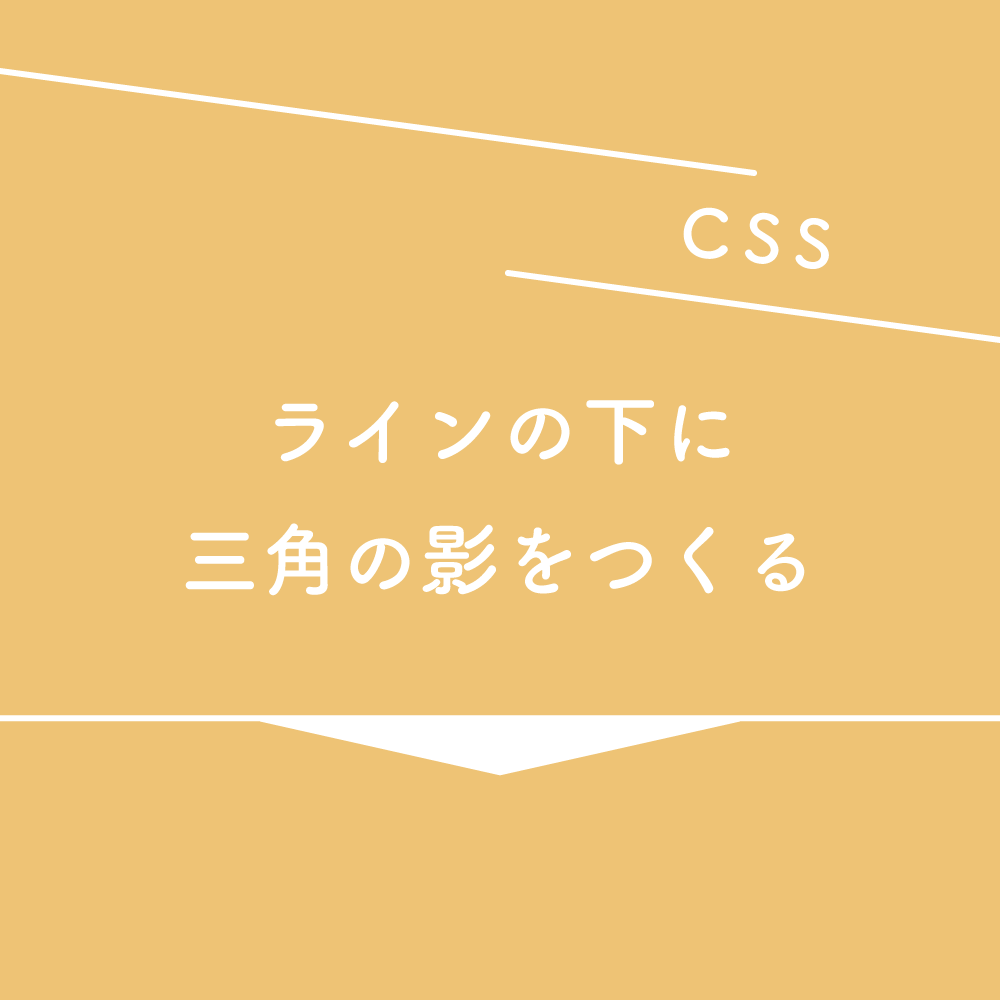
CSS】ラインの下に三角の影をつくる 125naroom / デザインするところ

CSSで三角形を作る方法【左上・右上・右下・左下自由自在に配置
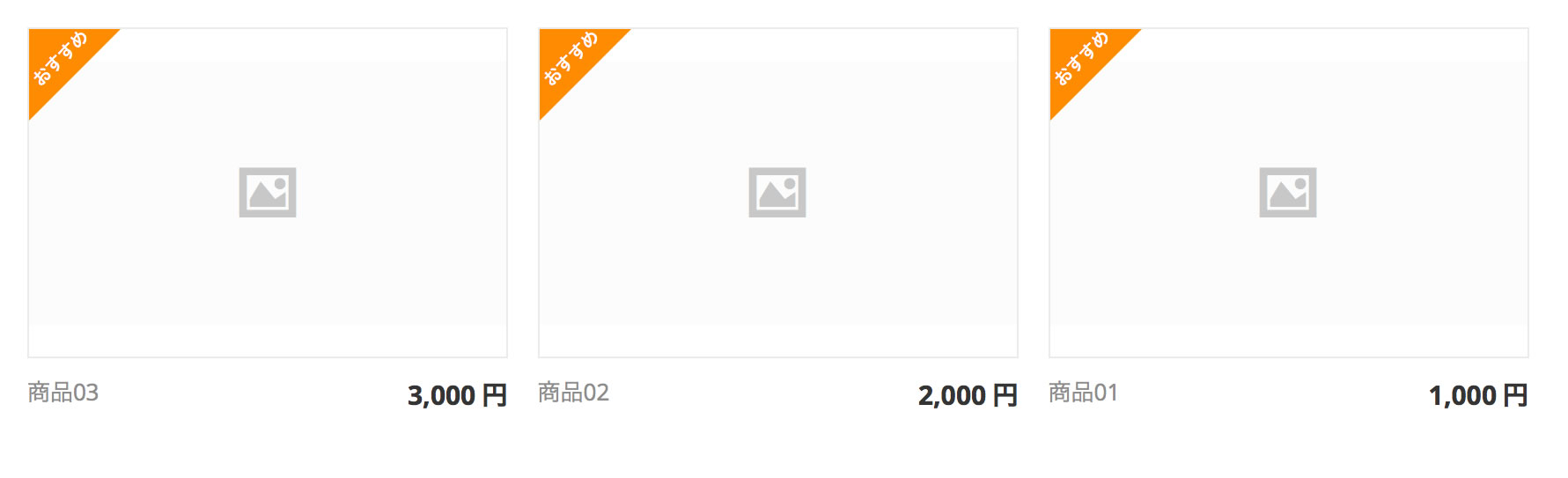
CSSだけでできちゃう!ラベルデザイン「三角形編」 : Wand(わんど

css3で作る背景画像の三角形 - Qiita

CSS]水平に配置したセクションを分けるスタイルのさまざまな素敵な
![CSS]水平に配置したセクションを分けるスタイルのさまざまな素敵な](https://coliss.com/wp-content/uploads-201303/2013100705-06.png) You have just read the article entitled CSS 三角 を利用したメニューを作る(レスポンシブ) - cssで三角 背景. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2023/01/css-css_0586958494.html
You have just read the article entitled CSS 三角 を利用したメニューを作る(レスポンシブ) - cssで三角 背景. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2023/01/css-css_0586958494.html

0 Response to "CSS 三角 を利用したメニューを作る(レスポンシブ) - cssで三角 背景"
Post a Comment