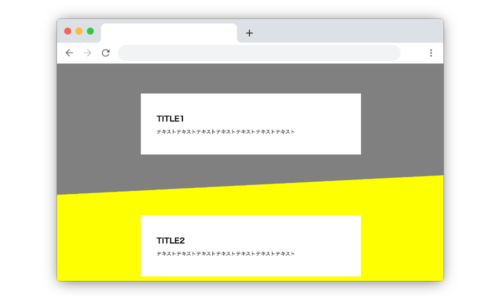
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ! - css三角形の背 景
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
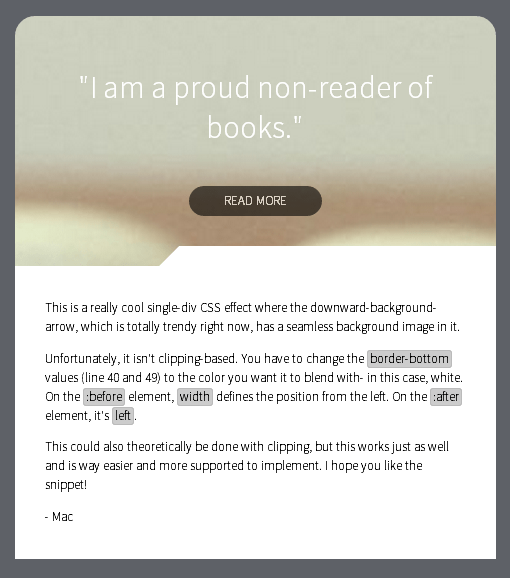
border transparent を使った、背景を映し出す三角形を使った 
CSS】三角アイコンと矢印アイコンをつくる 125naroom / デザインする 
SVG 三角形のサンプル 使えるUIサンプルギャラリー kipure
CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ 
アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し 
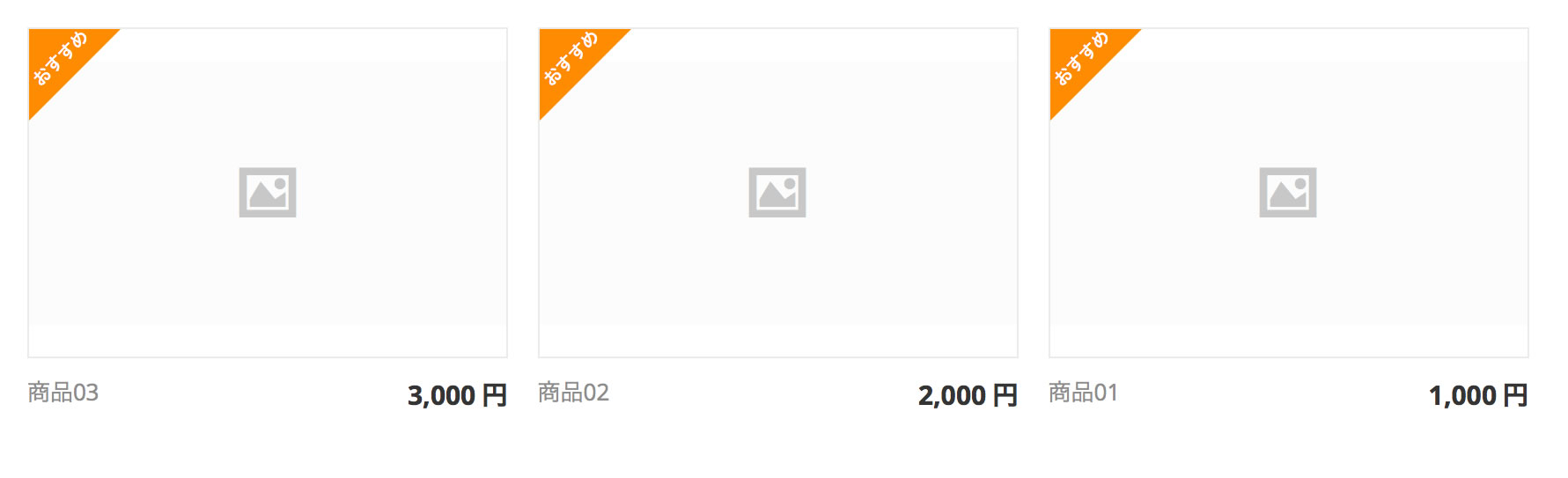
CSSだけでできちゃう!ラベルデザイン「三角形編」 : Wand(わんど 
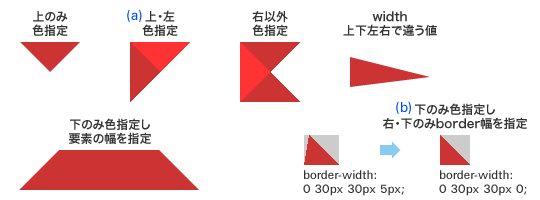
CSSで三角形のいろいろな実装例 Stocker.jp / diary
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal3.jpg)
CSS】タグ風矢印の作り方!【コピペで簡単】 Webjo blog
CSSでborderプロパティを使わない三角形の作り方! Qumeruマガジン
CSSの三角形でいろいろ作る - イノベーション エンジニアブログ
0 Response to "CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ! - css三角形の背 景"
Post a Comment