cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに - css三角形の背景
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに 
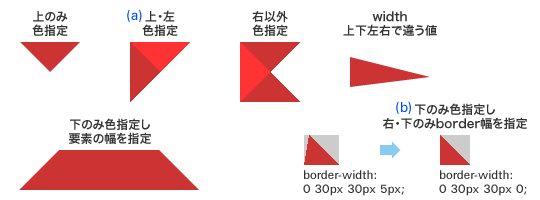
CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター 
CSS|境目のところが下向きの三角形みたいになっているWEBページを作っ 
CSSで三角形を作る&使用例(スマホ編) コーディングの代行・外注は 
SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ 
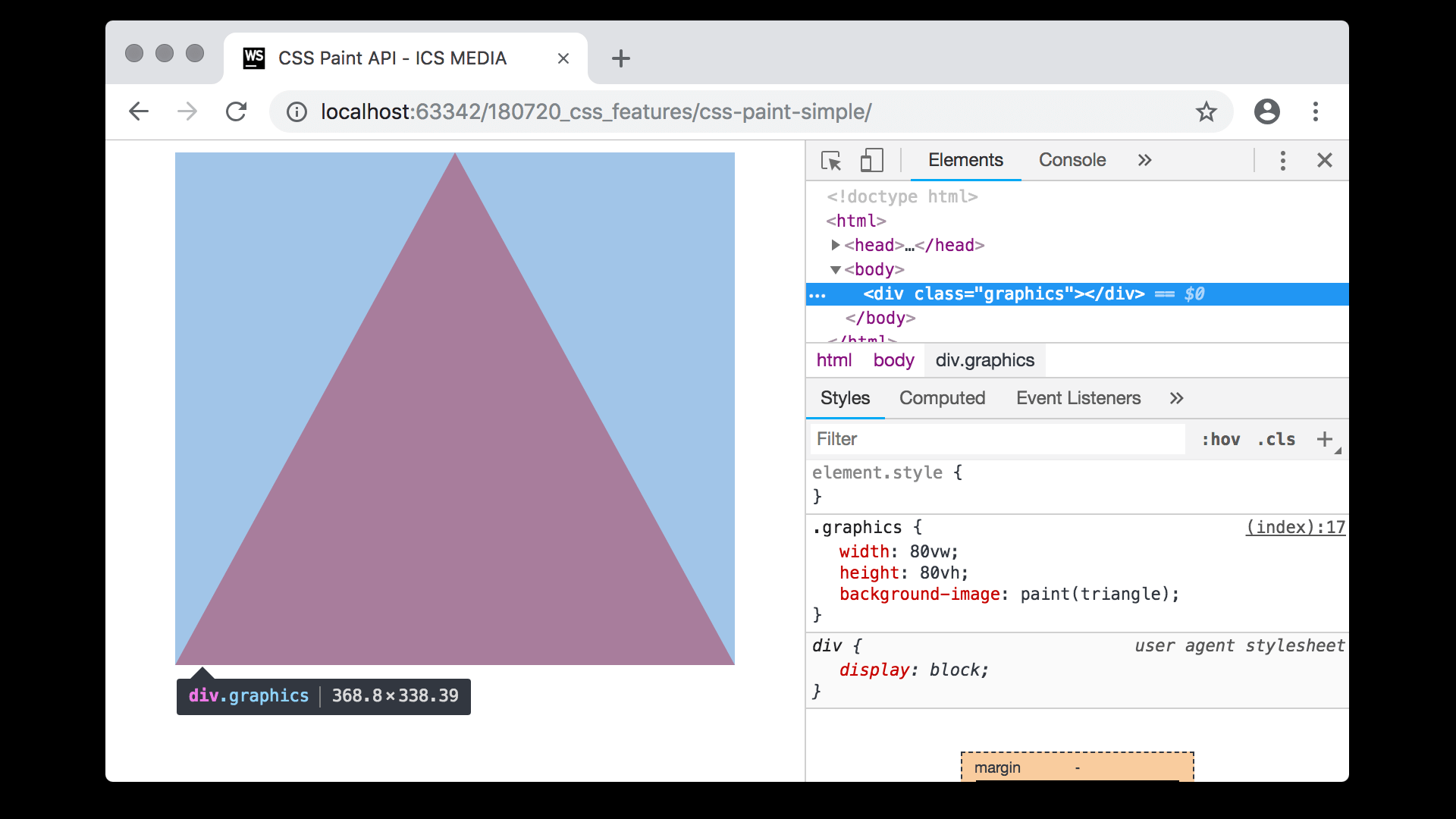
どんな背景でも自由に描ける! CSS Paint APIの使い方 - ICS MEDIA
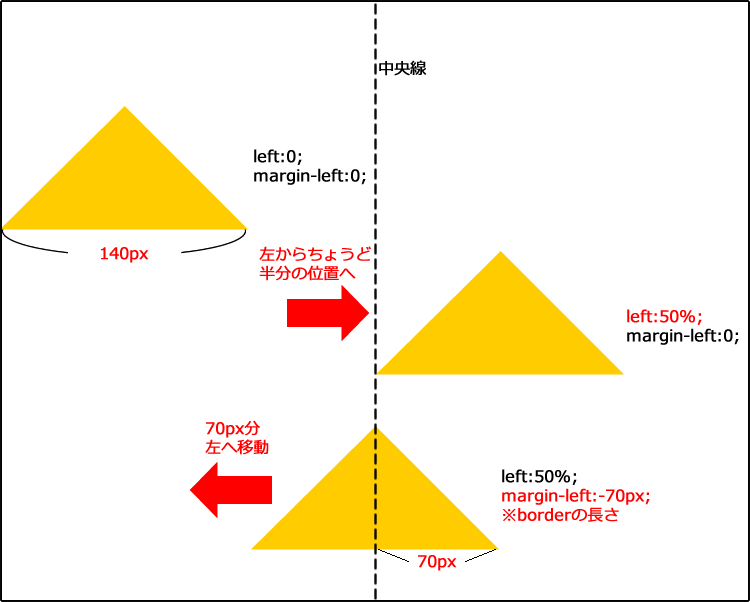
css水平方向居中,css调整背景图片位置,css画三角形_wx603ebe2769cf3 
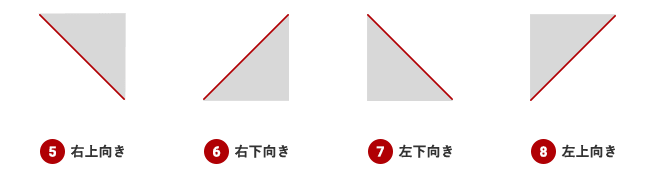
CSSで作るシンプルな矢印アイコン29個 - PRESSMAN*Tech
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal4.jpg)
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も 
アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し 
0 Response to "cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに - css三角形の背景"
Post a Comment