CSS] レスポンシブページで、DIV枠などのブロック要素が中心で折り返さ - css3 背景画像レスポンシブ
CSS] レスポンシブページで、DIV枠などのブロック要素が中心で折り返さ
サンプル付】Flexboxによる2カラムのレスポンシブサイトの作り方 
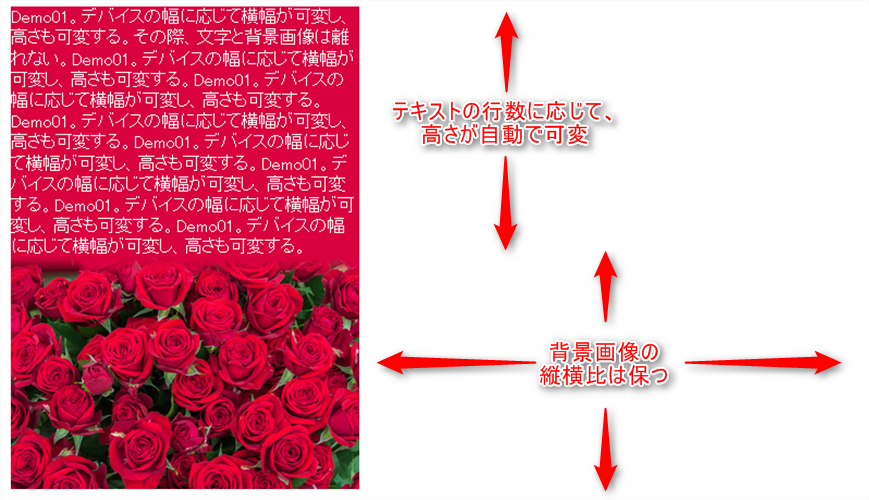
背景画像(background-image)を横幅100%、更に縦横比も維持するCSS 
背景画像をレスポンシブに対応させる、縦横比を維持して領域内に納め 
CSS] レスポンシブページで、DIV枠などのブロック要素が中心で折り返さ
背景画像(background-image)を横幅100%、更に縦横比も維持するCSS 
レスポンシブ 背景画像 高さ 118471-レスポンシブ 背景画像 高さ
CSS】いつも忘れる。。背景画像をレスポンシブ(可変)に対応させる4つの 
最新版] CSSでできる画像レスポンシブの対応方法と実装範囲![最新版] CSSでできる画像レスポンシブの対応方法と実装範囲](https://junzou-marketing.com/wp/wp-content/uploads/2018/06/css-responsive-image-eyecatch-730x451.jpg)
HTML/CSS:レスポンシブ対応した背景画像設定 - Qiita
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法 
Flexboxを使ってレスポンシブ対応の「前の記事」「次の記事」リンクを 
![CSS] レスポンシブページで、DIV枠などのブロック要素が中心で折り返さ](https://resources.ipentec.com/document/image/html-css-block-center-wrap-in-responsive-page-01?maxwidthu003d1280)
![CSS] レスポンシブページで、DIV枠などのブロック要素が中心で折り返さ](https://resources.ipentec.com/document/image/html-css-block-center-wrap-in-responsive-page-07)
0 Response to "CSS] レスポンシブページで、DIV枠などのブロック要素が中心で折り返さ - css3 背景画像レスポンシブ"
Post a Comment