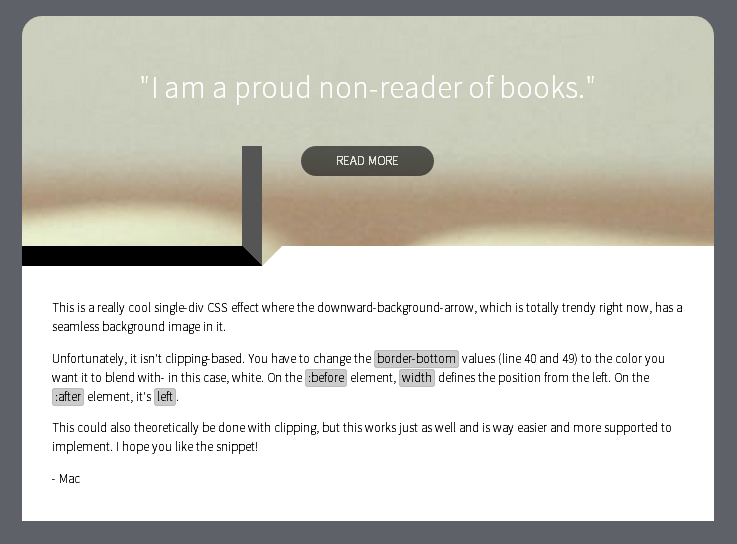
背景画像のデザインで使える!透けるボックスのレスポンシブルデザイン - css三角形の背景
背景画像のデザインで使える!透けるボックスのレスポンシブルデザイン 
背景画像のデザインで使える!透けるボックスのレスポンシブルデザイン 
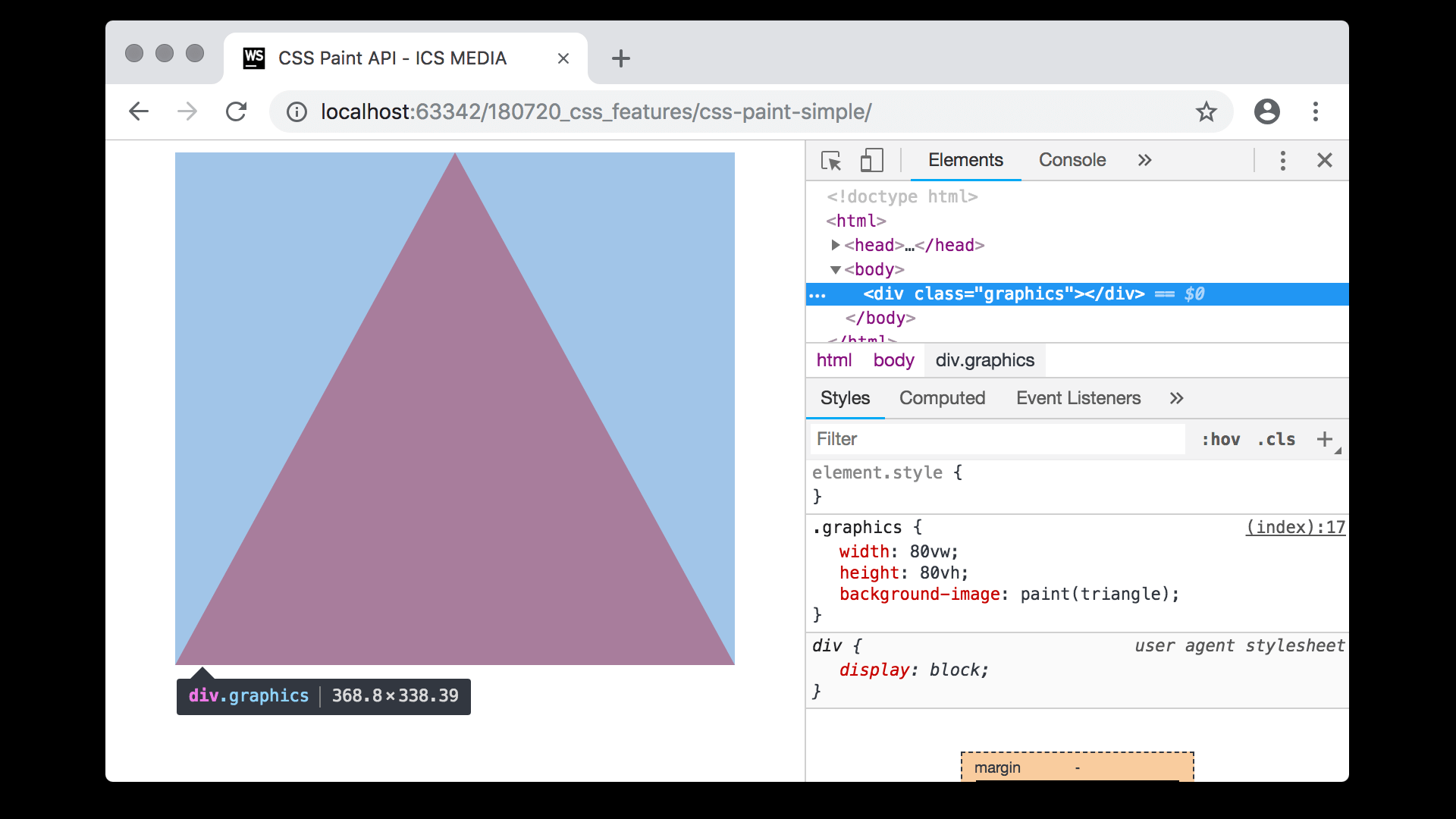
どんな背景でも自由に描ける! CSS Paint APIの使い方 - ICS MEDIA
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに 
css] 斜めの背景を描く u2013 WebTecNote![css] 斜めの背景を描く u2013 WebTecNote](https://tenderfeel.xsrv.jp/wtn/wp-content/uploads/2017/06/background-drawn-at-slant-.png)
今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦! Web 
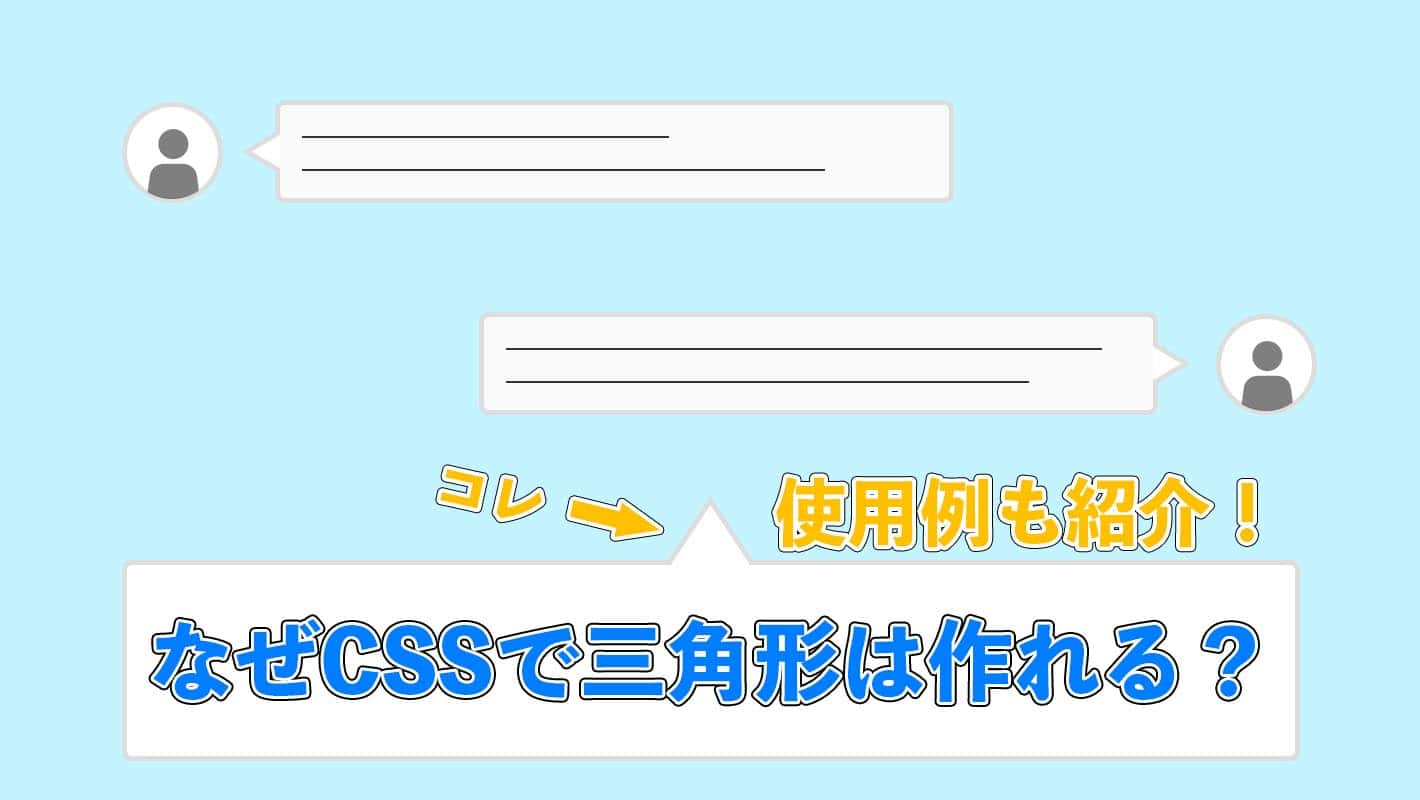
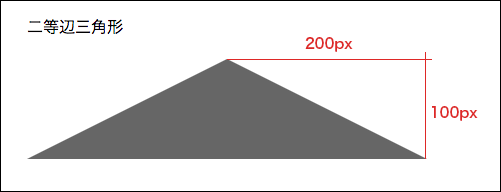
CSSだけで三角形を作る方法と、その原理を解説してみた【使い所も紹介 
CSSで図形を描く デロイト トーマツ ウェブサービス株式会社(DWS 
CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ
CSS】三角形の作り方!初級編+応用編 Webjo blog
cssで三角形を作る方法 - WEB制作の解決策FAQブログ
border transparent を使った、背景を映し出す三角形を使った 
0 Response to "背景画像のデザインで使える!透けるボックスのレスポンシブルデザイン - css三角形の背景"
Post a Comment