CSS3 - 画像を特定の位置に配置してレスポンシブ対応させたい|teratail - css3 背景固定 レスポンシブ
CSS3 - 画像を特定の位置に配置してレスポンシブ対応させたい|teratail
CSSの Position:fixed; を指定した要素の上部に余白ができる
Related

モーダルウインドウの背景を上下にスクロールせず固定する方法

CSS3デザインブック : 仕事で絶対に使うプロのテクニック - メルカリ

jQueryのサイドバー固定サブメニュー実装パターン webOpixel
CSS]YouTubeなどの動画をレスポンシブ対応で実装する現在主流と
![CSS]YouTubeなどの動画をレスポンシブ対応で実装する現在主流と](https://coliss.com/wp-content/uploads-201702/2017051901.png)
CSS]JavaScript無し、レスポンシブ対応、背景をコンテンツのスクロール
![CSS]JavaScript無し、レスポンシブ対応、背景をコンテンツのスクロール](https://coliss.com/wp-content/uploads-2012-2d/2012111301.png)
css3] backgroundで背景画像を複数指定する u2013 スムースムースBlog
![css3] backgroundで背景画像を複数指定する u2013 スムースムースBlog](https://smooth-mousse.com/wp-content/uploads/2020/01/CSS_1579751148.png)
無料でしかも高品質!レスポンシブ対応の美しいWebページを作るための

css3] backgroundで背景画像を複数指定する u2013 スムースムースBlog
![css3] backgroundで背景画像を複数指定する u2013 スムースムースBlog](https://smooth-mousse.com/wp-content/uploads/2020/01/CSS_1579751148.png)
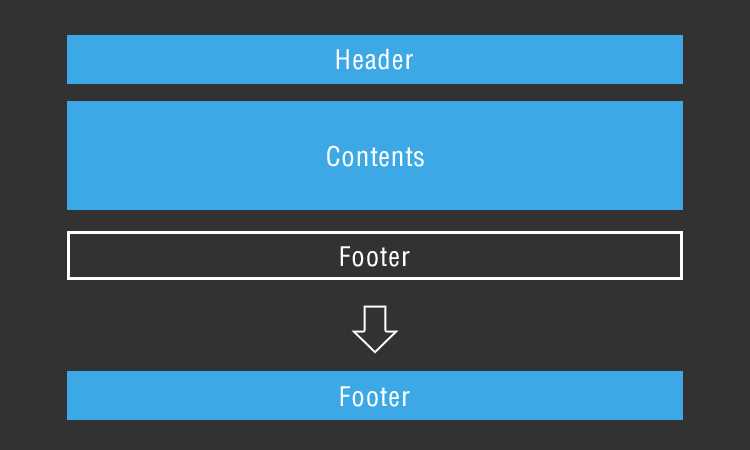
フッターをページ下部に固定する方法 Designmemo(デザインメモ

CSS3デザインブック : 仕事で絶対に使うプロのテクニック - メルカリ
 You have just read the article entitled CSS3 - 画像を特定の位置に配置してレスポンシブ対応させたい|teratail -
css3 背景固定 レスポンシブ. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2023/01/css3-teratail-css3.html
You have just read the article entitled CSS3 - 画像を特定の位置に配置してレスポンシブ対応させたい|teratail -
css3 背景固定 レスポンシブ. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2023/01/css3-teratail-css3.html

0 Response to "CSS3 - 画像を特定の位置に配置してレスポンシブ対応させたい|teratail - css3 背景固定 レスポンシブ"
Post a Comment