CSS3D!まるでWebGLのような3Dを超気軽に実装するCSS技 - css3 背景 回転
CSS3D!まるでWebGLのような3Dを超気軽に実装するCSS技
CSS】3D transformsでコロッとなるエフェクトを作る - bagelee 
要素を回転させるCSSアニメーションサンプル集 ONE NOTES
2018年大本命!HTML/CSSコピペできる、参考にしたいスニペット78個 
要素を好きな角度だけ回転させる方法【CSS3】 妙高Web屋
画像を使わないでCSS3で様々なローディング用アニメーションをつくって
Amazon.co.jp: HTML5/CSS3モダンコーディング フロントエンド 
CSS]ホバー時にアイコンをくるっと回転させるCSS3アニメーションの ![CSS]ホバー時にアイコンをくるっと回転させるCSS3アニメーションの](https://coliss.com/wp-content/uploads-2012/2012011004.png)
transform×回転『rotate』】CSS画像アニメーション3選 Css 
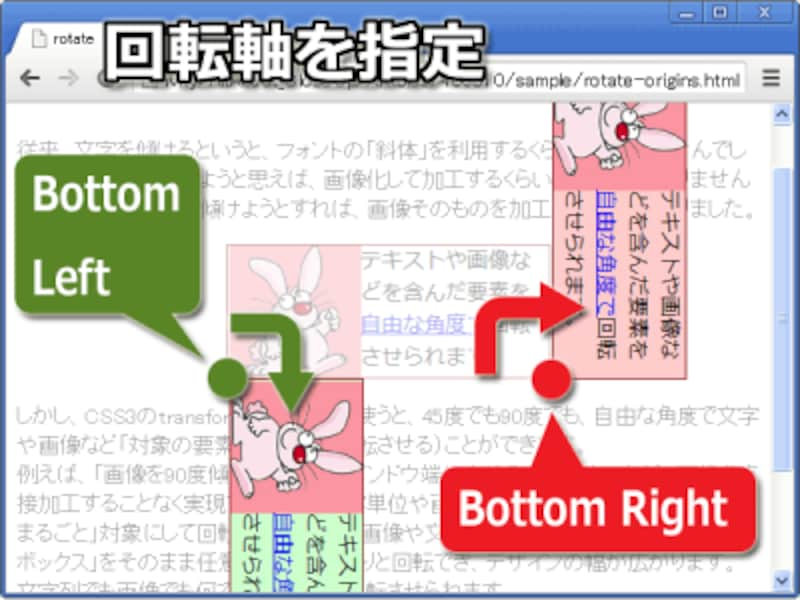
CSSでテキストや画像を回転させる方法 Webお役立ちネタ帳
CSSのtransform:rotateで画像や文字を回転させる方法 [ホームページ 
CSS3】回転(rotate)とグラデーション(gradient)がIE9で効かないの 
0 Response to "CSS3D!まるでWebGLのような3Dを超気軽に実装するCSS技 - css3 背景 回転"
Post a Comment