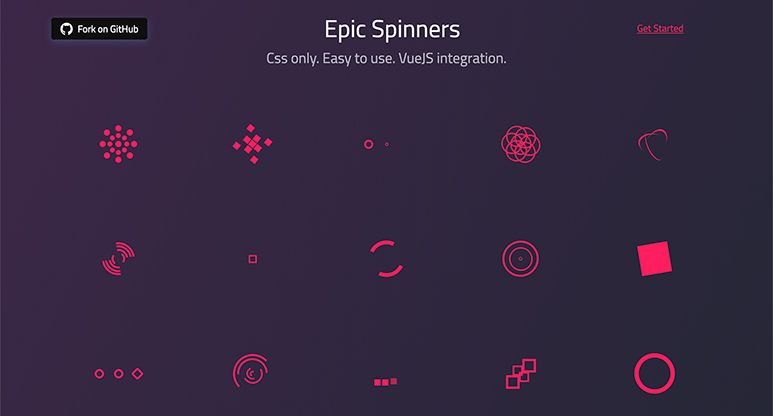
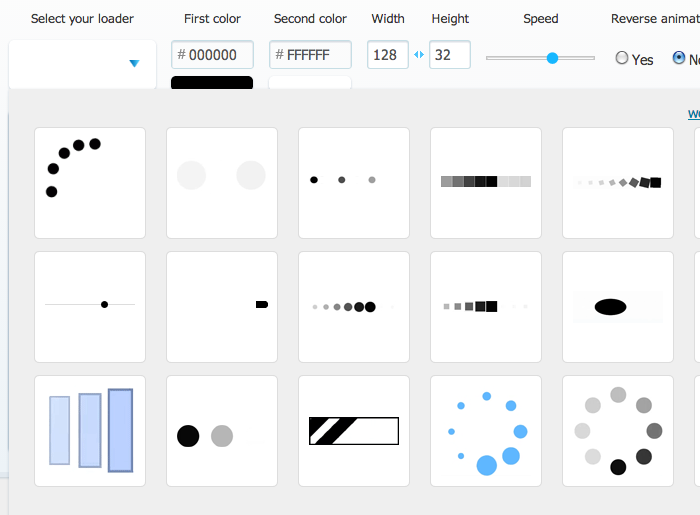
CSSとJavaScriptでWebページにローディングアニメーションを表示させる - cssアニメ 背景読み込み
CSSとJavaScriptでWebページにローディングアニメーションを表示させる 
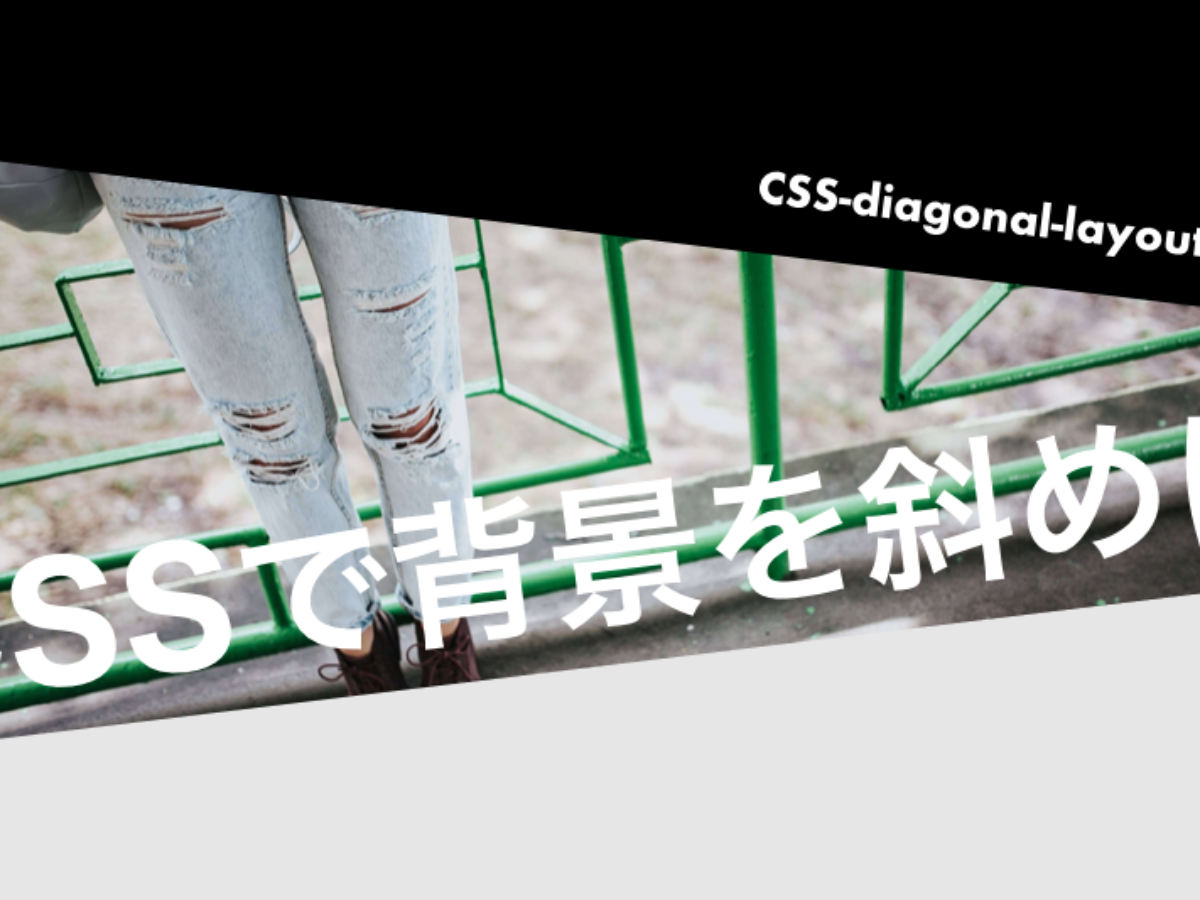
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
Related

CSSとJavaScriptでWebページにローディングアニメーションを表示させる

2018年大本命!HTML/CSSコピペできる、参考にしたいスニペット78個

背景色が四角に拡大(四隅へ) 動くWebデザインアイディア帳

背景色が伸びて出現(上から下) 動くWebデザインアイディア帳
CSSとJavaScriptでWebページにローディングアニメーションを表示させる

CSS によるローディングアニメーションを簡単に生成できる「CSS Load

背景色が伸びて出現(上から下) 動くWebデザインアイディア帳
CSSアニメーション】ちょっと変わったテキストエフェクトをつくって

CSSでSVGを読み込む際はタグをエンコードしないと表示されない iwb.jp

CSSだけで画像が右から左に自動でスライドするループアニメーションを
 You have just read the article entitled CSSとJavaScriptでWebページにローディングアニメーションを表示させる -
cssアニメ 背景読み込み. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2023/01/cssjavascriptweb-css.html
You have just read the article entitled CSSとJavaScriptでWebページにローディングアニメーションを表示させる -
cssアニメ 背景読み込み. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2023/01/cssjavascriptweb-css.html

0 Response to "CSSとJavaScriptでWebページにローディングアニメーションを表示させる - cssアニメ 背景読み込み"
Post a Comment