Retina対応の canvas + JavaScript による波形アニメーションサンプル - cssで背景 波
Retina対応の canvas + JavaScript による波形アニメーションサンプル 
背景画像を複数指定する。 CSS OBOEGAKI
CSS】波点背景_Rabbit_D的博客-CSDN博客
コンピュータ, 背景, プログラマー, 青い波, インターネット
背景画像を複数指定する。 CSS OBOEGAKI
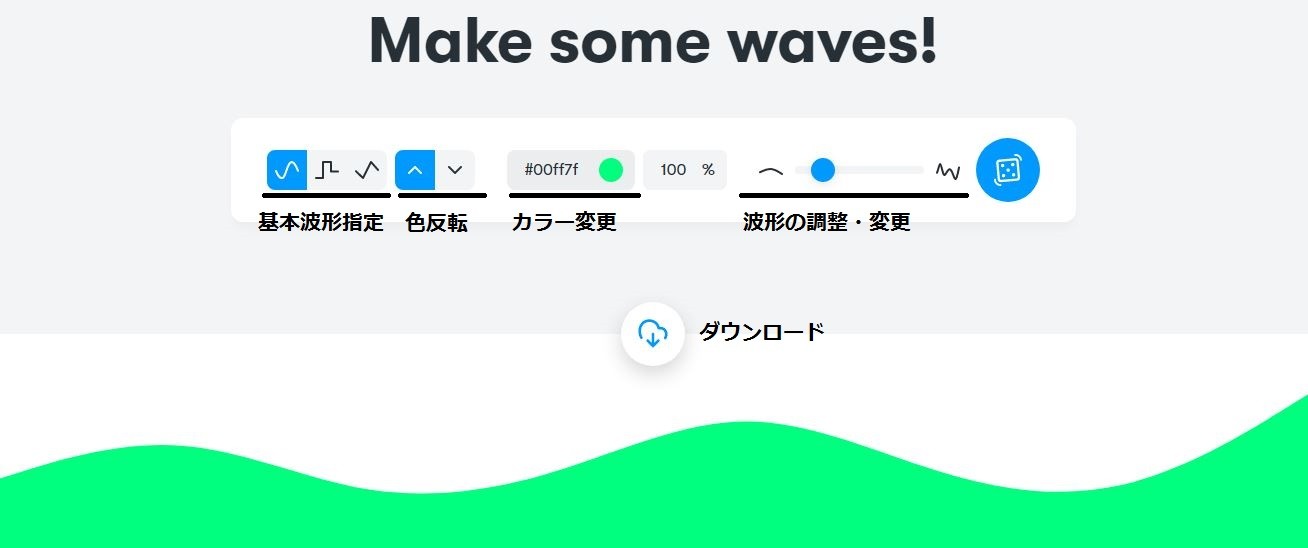
任意の波形を自在に作成!Get Waves
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal.jpg)
jQuery】境界線を波打たせるRaindropsを導入して遊んでみた けすいけメモ
ちょっとしたあしらいが可愛い!WEBサイト紹介 エムトラッドブログ
画像編集なし!波のアクセントを簡単に実装する方法
斬新なのに効果的!最近流行している「非平行ヘッダー」の作り方|ferret
HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の 
0 Response to "Retina対応の canvas + JavaScript による波形アニメーションサンプル - cssで背景 波"
Post a Comment