WEBデザインで三角形を作る方法まとめ u2013 DESIGN REMARKS [デザイン - cssで三角 背景
WEBデザインで三角形を作る方法まとめ u2013 DESIGN REMARKS [デザイン 
CSS 正三角形(Equilateral Triangle)の作り方 ONE NOTES
CSS】CSSのみで三角と矢印を作る方法 - bagelee(ベーグリー)
CSSでおしゃれなパターンが作れるcss-doodle - bagelee(ベーグリー)
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal4.jpg)
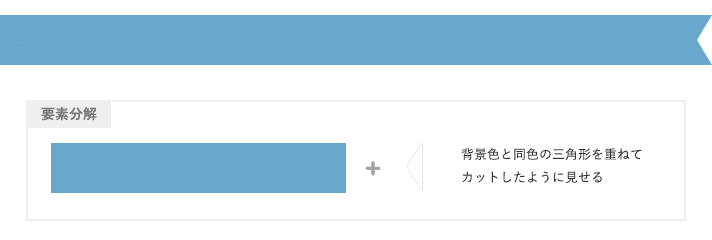
セクションの区切りをデザインできる「CSS Section Separator 
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal2.jpg)
CSS]水平に配置したセクションを分けるスタイルのさまざまな素敵な ![CSS]水平に配置したセクションを分けるスタイルのさまざまな素敵な](https://coliss.com/wp-content/uploads-201303/2013100705-06.png)
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
CSS]チェックしておきたい、最近のスタイルシートのテクニックのまとめ ![CSS]チェックしておきたい、最近のスタイルシートのテクニックのまとめ](https://coliss.com/wp-content/uploads-201403/2014091402-08.png)
CSS で三角形を作る方法 - by Takumi Hirashima
0 Response to "WEBデザインで三角形を作る方法まとめ u2013 DESIGN REMARKS [デザイン - cssで三角 背景"
Post a Comment